Your site serves many purposes. It’s a place where people can learn about you and your business. It can also operate as an outlet to engage with fans, customers, and sales leads.
Many people rely on social media to interact with site visitors, and a good social media strategy is definitely important. However, social media isn’t always the best method of communication. In some scenarios, using a contact form to build direct relationships with site visitors gives you more control and flexibility.
Contact forms have been a core part of website design since the ancient history of the web. But too often, you’ll come across page examples in which there’s so much going on you can barely see the form – or, conversely, a contact form sitting alone by itself in a sea of white space. Clearly, then, there’s an art to knowing where to put a contact form so that it best serves the needs of your particular site.
Let’s take a look at some of the best places to put a contact form, and how to use Jetpack to create custom forms for your site.
Contact Form Best Practices
Before we go into more detail, let’s run through some of the key things you need to think about when creating your contact forms. What are the cornerstones of a great contact form?
- Easy to find – the entire point of your contact form is to drive as much user engagement as possible. If those users don’t know where to find your Contact Us page, your form will have failed before anyone’s even seen it.
- Solve problems for visitors – visitors should understand why it’s worth getting in touch with you, rather than simply feeling like they’re feeding into a gigantic lead generation machine for potential customers. Set their expectations: a short response time, a friendly support team, or whatever the situation calls for to make them feel less like marketers’ statistics and more like real people.
- Include an email, phone number, and physical address – some visitors prefer contact options to built-in web form fields. Make sure your Contact Us page includes details of the other ways users can get in touch to make sure you’re not missing out on any leads.
- Concise – collect as much, and only as much, information as you need. In most cases, this will just be a name and email address to let you follow up. The quicker and more user-friendly you can make the user experience of filling in a simple contact form, the more likely visitors are to fill it in at all.
- Show off your brand – Contact pages are an oft-neglected part of sites and can sometimes look as if they’ve not been touched in decades – which doesn’t exactly showcase your brand as dynamic and up-to-date!
- Redirect to a thank you page – filling in a form takes time, even if only a little. Be sure to thank your users for taking that time, and reassure them about how you’ll be using their data. But don’t make the contact form the last interaction users have with your site…
- Link to other posts and social media accounts – filling in a form and getting to a thank you page can give a sense of finality that can persuade users to click away from your site. Make sure there are easy-to-find links on the form submission page that take users back to your most important pages.
Having given an overview of the general considerations for a good contact form, let’s take a closer look at some of the most important factors.
Picking the best contact form location
Contact forms are more than outlets where people can send you private messages. You can also use them on landing pages, support pages, FAQs, and as opportunities for people to ask questions about a product or service featured on your website.
To get the most out of your contact forms, identify what you expect to gain from having them. Here are some of the potential benefits:
- Your users can privately reach out to you without others seeing their comments.
- Your visitors won’t have to navigate away from your site to talk to you.
- You can curate contact information to keep in touch with site visitors in the future.
- Your users will feel like they’re getting an improved customer support experience knowing that they’ll be able to get in touch with you directly rather than an impersonal chatbot.
The following are prime locations that might increase the likelihood that a contact form is seen and filled out by a visitor:
On your homepage
When someone first comes to your site, you might want to present them with an opportunity to get in touch to find out more about your products or services. Having a form in an eye-catching location on your homepage will improve its conversion rate (that is, the percentage of users who fill it out). In general, that’s going to be the top of the page (where users will see it immediately) or at the bottom of the page (which is where users will commonly look for contact information).
If your contact form is buried in the middle of a lot of other information, this will make for confusing page design that will result in users scrolling straight past it.
In your sidebar
A simple form placed in the sidebar will show up in multiple locations on your site, according to the configuration of your widgets. This means that wherever people land when they first visit your site, they’ll always have access to your form.
This goes for other widgetized areas, such as your header. Try out using the Jetpack Contact Form widget in different places and see if you can find a page look that works for you.
On landing pages
Landing pages are where forms really earn their keep. A landing page consists solely of a high-impact CTA, and is the gold standard for lead generation, and feels a lot more professional and less intrusive than an equivalent pop-up. A high-converting landing page will include opportunities for people to make purchases, ask a question, or share their contact information.
You may want to consider having a button on your landing page that redirects people to a second page where the form lives. Sometimes visitors prefer to click on a button rather than fill in a form on that initial landing page, so this might help to increase your conversion rates.

You can use custom graphics on your site, like this example, to direct visitors to a short form on another page, pricing details, or a downloadable file.
On your contact page
This is where many site owners place their forms. Despite all the other locations to place your contact form, it bears repeating: it’s important to have a dedicated contact page that includes a form for people to get in touch with questions or comments. But your own contact page shouldn’t be the only place on your website where people can reach out.
Don’t skip the contact page — users have been led to expect one as part of standard web design principles, as have search engines, and missing a contact page from your sitemap will negatively affect your SEO. But remember to include forms wherever they’re most visible, including your homepage, sidebar, and landing pages.
Creating flexible contact forms with Jetpack
With Jetpack, you can create custom forms for each page and tailor each one for a specific purpose.
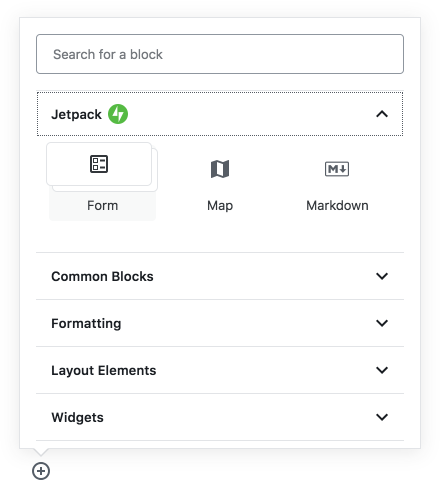
Using the WordPress block editor, you can add a form to any post or page by selecting the Form block from the Jetpack drop-down of the block picker:

Jetpack’s Form block comes with a range of pre-built templates such as Contact Form, Newsletter Sign-Up, Registration, and more, from which you can select or build your own form from scratch.
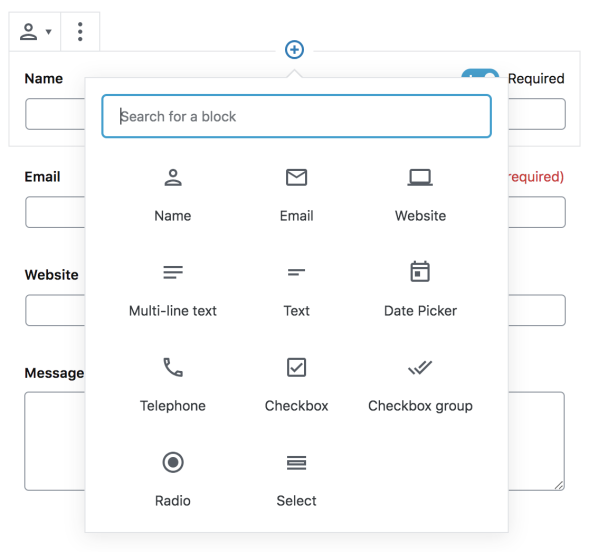
You can specify the fields within your form, the email address that form submissions will be sent, and more. Jetpack offers a range of different form fields, from simple text fields to date pickers, checkboxes, and radio buttons.

Once you’re finished, simply save the page you’re editing, and your form will appear, ready to be used.
Changing where your completed forms go
One great thing about Jetpack’s contact forms is that you can have many forms with many destinations. So if you have one form for sales and another for customer service, you can ensure that submissions from each are directed to the right email address.

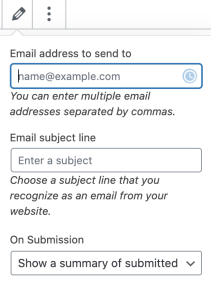
 By clicking the Edit icon in the form builder, you can edit the form and specify where submission emails go. You can also change these destination emails at any time (for example, if your sales department gets a new global inbox).
By clicking the Edit icon in the form builder, you can edit the form and specify where submission emails go. You can also change these destination emails at any time (for example, if your sales department gets a new global inbox).
If you accidentally enter the wrong email address or delete an email, don’t fret — you can still see completed form submissions! Just visit the Feedback link to see your submissions, or export them to a CSV if you need to review them all at once.
Contact forms are powerful tools for making connections and increasing conversions
A form isn’t just a way to collect contact information. Adding thoughtful contact forms to your homepage, sidebar, or landing pages can increase engagement with your site visitors and maximize conversion rates. Get Jetpack today to start creating forms for your visitors quickly, simply, and powerfully.
Take some time today to consider what you want your forms to achieve, and plan out their locations accordingly to see your audience engagement increase.
Do you have any more questions about using contact forms? Let us know in the comments below — we’re always happy to lend a hand.

Sorry, sending submissions from websites with subdomains (http://prof.eisenrith.info or http://dr.eisenrith.info) to the Email-Adress of the website-owner does not work! Submissions can only be seen in “Feedback” direct on the website (not even awesome, who ckecks this daily?). Sending submissions from websites with regular (not sub-) domains like http://webtourist.info or http://hochschulforum.com to the email-adresses of the admins work fine.
Another bug: Inserting a URL in the contact-form field-type “website” works only if it ist made very correctly with http://mywebsite.xyz and not with: mywebsite.xyz; (also not even awesome ;-(
LikeLike
I’m afraid I can’t seem to reproduce on my end, regardless of the domain or subdomain in use. Jetpack, like other contact form plugins, uses a function named
wp_mailto send out emails. It’s the same function that is used by WordPress to send you comment notifications, or notifications about new users registering on your site.You can check if that function works properly by leaving a comment on your site and checking if you receive an email. Alternatively, you can use this plugin to check:
https://wordpress.org/plugins/post-smtp/
If you find issues with that function, you could use that same plugin to configure your WordPress installation to use a specific email service.
If the function appears to be work properly, it means that Jetpack’s emails are filtered out before they can reach your inbox:
That’s indeed to be expected. Jetpack relies on your browser to check the value entered in each field of the form. Browsers don’t recognize
mywebsite.xyzas a valid site URL, since it lacks a protocol.LikeLike
Where is the reference of the shortcodes to create forms?
LikeLike
Jetpack relies on several shortcodes to create a working contact form; you’ll consequently want to use the interface in your post editor to build a form using all the correct shortcodes. You can then copy those shortcodes if you would like to use them somewhere else.
LikeLike
Thanks — for some reason the divi builder was blocking the form UI from loading (visual editor otherwise seemed okay). But I just created it in a temporary page and then copied the codes to the divi-built page I wanted the form on, looks great.
LikeLiked by 1 person