The more that readers enjoy being on your site, the longer they’ll stay. And the longer they stay, the more likely they are to become dedicated readers, subscribers, or customers.
If you’re looking for a way to keep your website visitors engaged for even longer periods of time, Jetpack’s Related Posts feature can help. This feature works by analyzing all of your content and suggesting additional relevant pieces to your readers.
These suggestions are curated automatically, and are based on the article currently being read. And the best part is that Jetpack accomplishes this without affecting your website’s performance.
Websites with this feature activated generally experience increases in the average length of time that each visitor spends on their site. This ultimately results in longer visits, subscriber growth, or even purchases.
Let’s look at exactly how Jetpack’s suggested posts feature works, and how to make the most of it on your own site.
Related Posts: a free tool that keeps readers engaged
Jetpack’s Related Posts is an automated featurethat scans your site posts, evaluates them, and selects the three most relevant and closely related articles to the one currently being read by a site visitor. It’s available for all users, and can be enabled as soon as you install Jetpack.
Here’s how it works: related content is automatically generated based on the content of each individual post, in addition to any tags or categories it contains. These posts are then showcased below the one being read by a site visitor. Showcasing your posts helps visitors decide what to read next, and keeps them engaged with your website for longer periods of time.

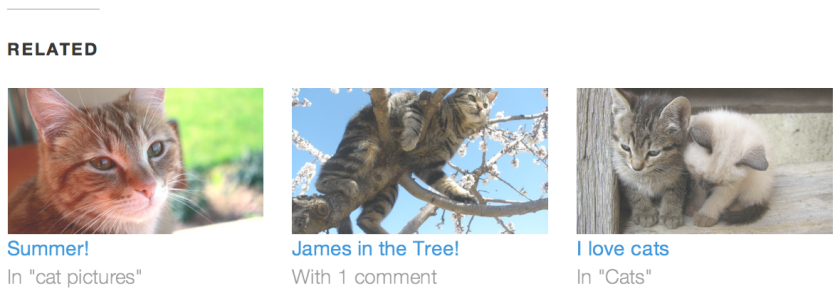
Related Posts make your visitors want to stick around and see what else you have to say about a similar topic — in this case, cats.
It’s important to note that suggested posts are located at the bottom of each page, so your visitors won’t see them until they’ve finished reading the article they initially opened. This allows readers to enjoy your content without distractions, and offers them additional pieces to check out once they’ve reached the end.
Why this feature won’t slow down your site (even if you have a lot of posts!)
Related Posts is a pretty intuitive feature, and it’s designed to keep your site running fast, no matter what kinds of issues it runs into.
For example, if Jetpack scours your site but can’t find three good results that are related to a specific article, it won’t display any related content at all. We think it’s better not to have any recommendations than to provide bad recommendations irrelevant to what your users are interested in seeing — after all, this could drive visitors away.
Once related content becomes available, we’ll update your post to begin displaying it. But fetching and displaying this content won’t slow down your site, and here’s how.
Jetpack offloads the processing and generating of Related Posts to the WordPress.com’s servers instead of using your host. So, instead of analyzing and processing every post on your server, Jetpack takes care of it by leveraging the WordPress.com infrastructure and mirroring your content there for indexing.
Ultimately, this equates to no additional server load for your site, and you still get to reap the benefits that Jetpack offers. This is how we’re able to keep this feature from slowing down your site, even if we need to update your content’s recommendations frequently early on, or are displaying related links constantly due to higher traffic.
How to display and customize the content shown
To configure related content on your website, visit Settings > Traffic > Related Posts. Toggle Show related content after posts on to begin displaying related content automatically.

There are several options you can change to control how your related content is displayed.
From there, you can customize the appearance of your Related Posts section. Check the box next to Show a “Related” header to more clearly separate the related section from your posts.
If you want your posts’ featured images to display as thumbnails that grab readers’ attention, select Use a large and visually striking layout.
Once you’ve selected this second option, the result will look similar to the screenshot below, which was taken from this very blog:

Related Posts will appear at the bottom of your content, underneath Likes and any social sharing options.
There are a number of additional customizations that you can incorporate into directly into your site’s code. Check out this Related Posts customization tutorial for a list of filters that you can apply to your theme’s functions.php file.
Captivate your readers with relevant content suggested automatically
Whether you run a personal website or a large online store, you don’t just want to attract more traffic — you want your visitors to engage with your website in meaningful ways. Related Posts helps readers stay engaged by pointing them towards additional content they’ll love, based on what they’re currently reading.
Reward your readers with relevant content that continues to deliver on their expectations while adding additional value to their lives. By doing this, you’ll increase your traffic and engagement, and position your site as one that offers much more than a single useful post or product.
Are you already engaging with your readers in other meaningful ways? Share your tips with us in the comments section below.

Jetpack Related Post is nice but also adds one additional request on the your-domain.com/?relatedposts=1 which I don’t like.
LikeLike
That’s indeed how the Related Posts are added to the bottom of your posts; we need to make that request to get a list of related posts and information about them. You can rest assured though: that data is cached for 12 hours, so the Related Posts feature does not make any unnecessary database calls on your site.
LikeLike
Have set Related Posts to Grid mode but would like to display as list when screen size below certain pixels. How can that be done.
LikeLiked by 1 person
You can customize the look of every element on your site thanks to CSS. You can add that CSS to your theme stylesheet, or to your custom CSS editor available under Appearance > Customize > Additional CSS in your dashboard. To customize the look of the Related Posts grid on different devices, you can use CSS media queries.
LikeLiked by 1 person