Another wave of blocks built for the new WordPress editor is here! Along with a streamlined admin page, Jetpack 6.9 is a serious upgrade to your website building and management tools.
New blocks
This release introduces four new blocks. Let’s see them in action!
Subscription block

Put a subscription block into any post or page so readers can subscribe to your site whenever the mood strikes them. You’ll see the Subscription block as an option in the block editor if the Subscriptions feature is active on your site.
Related Posts Block
Guiding readers to related content they might enjoy is a great way to keep them on your site. With a block, you can add Related Posts anywhere on your posts and pages — not just at the bottom.
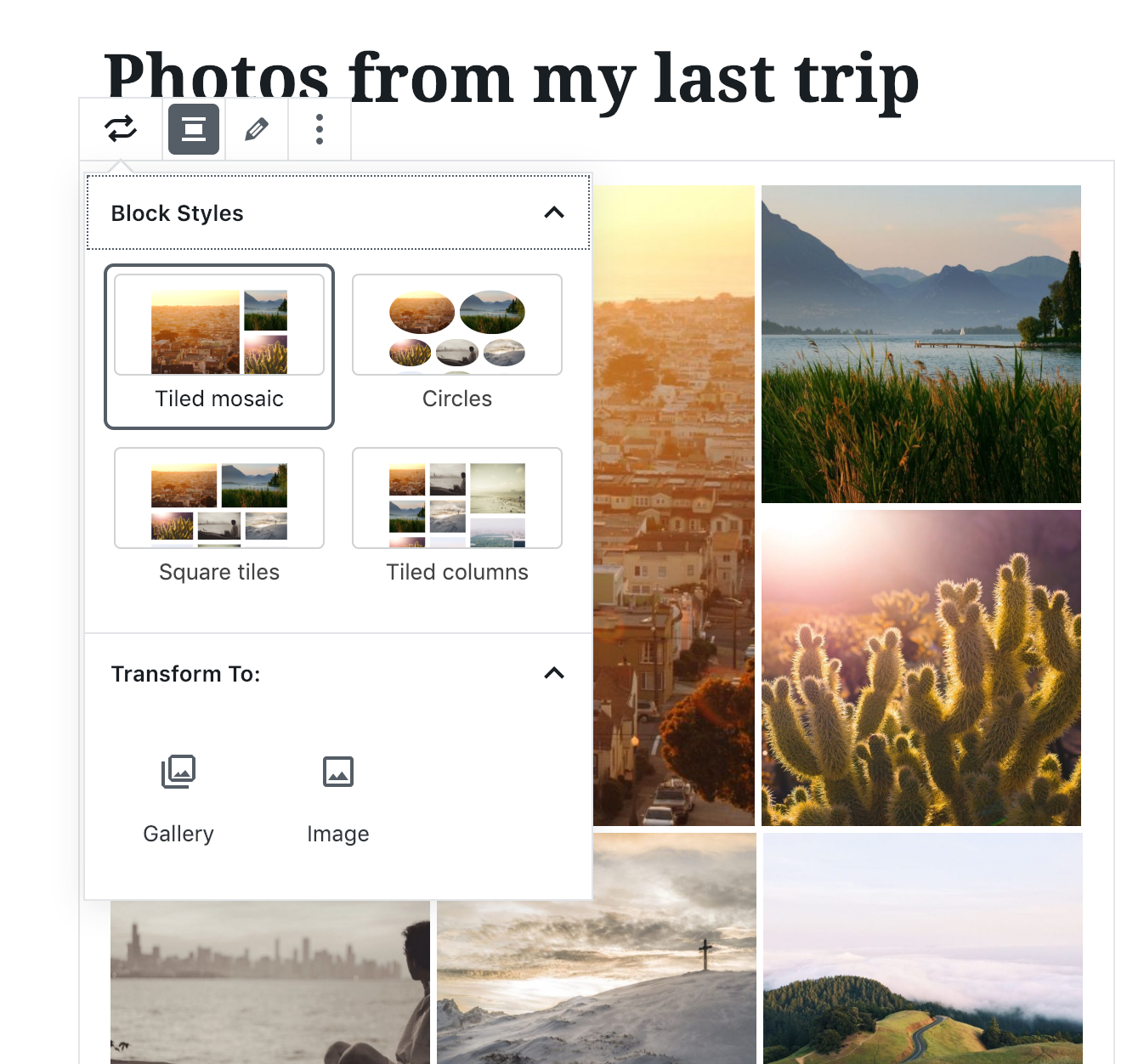
Tiled Gallery Block

Tiled galleries give any group of images a magazine-worthy layout, and now their graphic design pop comes in block form.
Shortlinks

You’ll now spot a new Jetpack icon at the top right of your block editor. Click on the icon and you will access the post’s shortlink, that you can copy and use when sharing your posts. You will also find your Publicize options there.
Admin Page
We’ve made changes to several common admin pages that will have a big impact for both new and existing Jetpack users. It impacts multiple screens and flows:
- You will notice changes when heading to Jetpack > Dashboard right after activating the plugin.
- You will notice a new card when coming back to your dashboard right after connecting the plugin to your WordPress.com account.
- You will notice some changes in the modals that are displayed in the Jetpack dashboard when coming back to your site after purchasing a plan.
- You will find a new “My Plan” section in the Jetpack dashboard.
- The sections and cards under Jetpack > Settings were also reorganized.
- We’ve starting working on improving the different notices that are displayed to you when changing settings.
- We’ve updated the message displayed to users who have not linked their own WordPress.com account on a site that is already using Jetpack.
And More!
As always, the full changelog offers more details on this update. If you’re ready to bring the latest version of Jetpack to your site, install Jetpack or update your existing installation right now.
A big thank you to everyone who contributed to this release:
Alex Kirk, Allan Cole, Antal Tony Tettinger, Artur Piszek, Ben Dwyer, Ben Lowery, Bernie Reiter, Brandon Kraft, Christopher Finke, Daniel Walmsley, Derek Smart, Elio Rivero, Enej Bajgoric, Filipe Varela, George Stephanis, Greg Ichneumon Brown, Ian Jenkins, Igor Zinovyev, Jarda Snajdr, Jacopo Tomasone, Jeff Golenski, Jefferson Rabb, Jeremy Herve, Joan Rho, Jon Surrell, Jorge Leandro Perez, Joshua Flowers, Justin Shreve, Kerry Liu, Marin Atanasov, Mark George, Markus Dobmann, Martin K., Michael Arestad, Michael D Adams, Michael Turk, Miguel Torres, Mikael Korpela, Osk, Peter Westwood, Robert Elliott, Rocco Tripaldi, Rodrigo Iloro, Steven Lin, Thomas Guillot, Veselin Nikolov, Weston Ruter, and Yaroslav Kukharuk.

how can i remove the jetpack css (id=’jetpack_css-css’ ) that is loaded in the frontend with the update?
LikeLiked by 1 person
That CSS file isn’t new, it’s been included with all Jetpack sites since version 3.2. It allows us to improve performance by concatenating all CSS Jetpack needs into one big file.
If you would rather load separate CSS files instead, you can use the
jetpack_implode_frontend_cssfilter to deactivate concatenation. You can learn more about this here.LikeLike
i’ve been using this code for a long time and with version 6.9 it doesn’t work anymore. the css is now loading, so i ask.
LikeLike
It should still work, we have not removed the filter. Could you contact us via this form and tell us more about your setup as well as how you use the filter? We’ll help you figure this out!
LikeLike
You can also try to change that code to
add_filter( 'jetpack_implode_frontend_css', '__return_false', 99 );, and see if it helps. Let me know how it goes!LikeLiked by 1 person
‘jetpack_implode_frontend_css’, ‘__return_false’, 99 ); worked. Thank you!
LikeLiked by 1 person
Thanks for the quick feedback. I believe I have found the source of the problem. We’ll work on getting this fixed. You can follow our progress here.
Sorry for the trouble!
LikeLiked by 2 people
Is there a way to filter related to posts to show only posts within say the last 30 months vs 15 years?
LikeLiked by 1 person
There are many ways to customize related posts, including a way to filter by range indeed. You can check this page to find out. The specific filter you will be interested in is the
jetpack_relatedposts_filter_date_rangefilter, documented here.LikeLiked by 1 person
The new changes are really good. Although it’s not relevant to ask this question here, can you let me know a way to reduce the image file size? Already using WP Smush It plugin and Siteground webhosting.
LikeLike
If you use our image CDN feature, Jetpack will actually optimize all the images that are inserted in your posts and pages for you. This includes reducing the file size when possible.
LikeLike
Hi Jeremy!
Already using this feature and according to Google Page Speed, Pingdom, GT Metrix the site loading time is nearly 2.5 seconds and want to decrease it further by reducing the image size. For content delivery using Cloudfare too.
LikeLike
You can try to optimize those images further before to upload them to your site, or by uploading images that are more appropriate for the web (jpg instead of png for example, and images you’ve exported using the “for web” option in you image editor), or with a plugin like Imsanity or EWWW.
LikeLiked by 1 person
Related Posts : by default, the maximum number to be displayed is 3. Soon will the max be at 6 ?
LikeLike
That is not an option here, but we’ll consider making that change in a future version! You can follow our progress here.
LikeLiked by 2 people
Heads Up! We need DISCORD App Icon in Social Icon Widget for Sidebar. Definitely, it will help me remove another social icon plugin and keep my database clean. Jetpack has helped me solve so many problems in one package. Kudos to Jetpack Team 🙂
LikeLike
Thanks for the feedback. That’s indeed a service we’ll be looking to add in a future release. We are tracking this here.
LikeLike
Olá eu gostei a minha mais eu não tenho carão pode mandar um boleto bancário para eu pagar e testar por um mes se for possivel pode mim mandar por e-mal que eu mim torno já cliente jetkack
LikeLike
If you have any questions or need help with your Jetpack account, please send us an email with more information via this contact form.
Thank you.
LikeLike
How to delete ‘jetpack-email-subscribe-css’ file from frontend??? After every new jetpack version release there show up a script or css file on frontend, that hard to delete.
LikeLike
Thanks for the report! That is indeed an issue with the new shortcode we’ve added to this release. We’ll get this fixed, and you can follow our progress here. Until then, you can remove that file by adding the following to a functionality plugin on your site:
function jetpackcom_dequeue_mailchimp_style() { wp_dequeue_style( 'jetpack-email-subscribe' ); } add_action( 'wp_enqueue_scripts', 'jetpackcom_dequeue_mailchimp_style' );Sorry for the trouble!
LikeLiked by 2 people
Thank you for your quick reply. But instead of your function code
function remove_jetpack_email_subscribe() {
wp_deregister_style( ‘jetpack-email-subscribe’ );
}
add_action( ‘wp_enqueue_scripts’, ‘remove_jetpack_email_subscribe’, 101 );
is doing the job. I think wp_dequeue_style do not working. It is only send that css file to footer.
LikeLike
Oh, that’s good to know. The file is re-enqueued later on, so deregistering it is indeed better! Thanks!
LikeLiked by 1 person
How can I view my ad impressions, how my ads are performing.
LikeLike
You can see your earnings on this page:
https://wordpress.com/ads/earnings
Thanks!
LikeLike
thanks
LikeLike
I’ve used Jetpack gallery for umpteen years but this new Block version is confusing the hell out of me. So, it’s in a block, I see that I can delete an image, I can ‘upload’ a new image. But if I want to put another image into the gallery from the Media Library …. or even if I just wanted to rearrange the images …. if I click on the Edit button it takes me to the Media Library in ‘Edit-Gallery’ mode but no images appear – I I’ve waiting a loooong time just in case the network was a bit slow. Am I missing something really important? #orisitjustme
Regards … and help.
LikeLike
That’s indeed a known issue with the Gallery block at the moment; this happens with both Jetpack’s Tiled Gallery block and the Gallery block available with WordPress. This should be fixed in a future WordPress release, and you can follow progress about this issue here.
LikeLike
Many thanks Jeremy ….phew! ….. glad it wasn’t just me! Having looked at the progress page just want to raise the point that what I’m getting is NO images rather than the bug issue of displaying all media library images. Regards.
LikeLike
I feel like a recent Jetpack update no longer honors suppressing sharing button counts. Has this been deprecated? On purpose?
add_filter( ‘jetpack_sharing_counts’, ‘__return_false’ );
LikeLike
This is indeed a bug in Jetpack 6.9; we’ll get this fixed in the next release. You can follow our progress on this here.
LikeLiked by 1 person
I hate the new blocks!!!!!!!! Very difficult to arrange the text the way I want it to appear. For example, a poem now puts each line in a block and when I preview my post all the lines looked double spaced instead of each stanza together.
LikeLike
Thanks for the feedback. The new block editor should still allow you to format your poems the way you want to.
Just like with the classic editor, if you hit “Shift + Enter” instead of just “Enter”, you will create a line break while staying in the same paragraph, and thus the same block in the new block editor. Give it a try!
LikeLiked by 1 person
I figured out how to switch back to the classic editor. Thanks for your suggestion I may need it should WP decide to eliminate the classic editor altogether.
LikeLike
So I changed the mobile view of my website and since then the stat report just stopped moving. When I switch to the default theme, it comes back but when I use the custom mobile theme, it goes off. I feel there is a code I am missing that is supposed to be in the header section of the mobile view. Please advice.
LikeLike
Could you contact us via this contact form and give us more details about your site, so we can look into this with you?
Thank you!
LikeLike
Alright. I will
LikeLike
I saw you mentioned the Site Accelerator / CDN: any timeline on when that will be compatible with the various lightboxes again?
LikeLike
The feature should be compatible with lightboxes. If you run into some conflicts, could you contact us via this contact form with more details about your site setup, the plugins you use, and the problems you are having?
Thank you!
LikeLike
Hi Jeremy, later today I will use the contact form you mention and describe the issue in more detail.
On the CDN that should work, for now I’ll quote James Huff:
“Our image CDN is not fully compatible with all lightboxes and sliders yet. This is because we do our own re-sizing protocols that sometimes conflict with theirs. The good news is, it’s either an “it works” or “it doesn’t work” case as you’ve run into here.
In this case, I recommend disabling “Speed up image load times” at Jetpack > Settings in your site’s Dashboard.”
https://wordpress.org/support/topic/images-jetpack-cdn-breaking-lightboxes/
LikeLike
Followed your link to the contact form, which results in:
“Get in touch
Need some help? You may find the answers to your questions in our Jetpack support documentation using the form above. If you can’t find what you’re looking for, feel free to contact us using the form below!
Support for customers on Jetpack’s Free Plan is temporarily closed.”
#facepalm
LikeLike
If you do not have one of the paid Jetpack plans, access to the form is indeed limited right now; it will be reopened soon. Until then, I would recommend continuing that conversation in the thread you started about this issue in the Jetpack support forums.
LikeLike
The related posts itself take 1 or 2 seconds to load which is hard for me to accept but on the other hand it is very useful and simple tool which I don’t want to loose. Any suggestions you like to give on speeding up example.com/post/?relatedposts=1/.
Thanks
LikeLiked by 1 person
Could you contact us via this contact form? If we know more about your site and can run some tests with you, we should be able to help.
Thank you!
LikeLiked by 1 person
Done
LikeLike