Do you write content in the WordPress editor? Many content creators start new blog posts outside of WordPress (using programs like Microsoft Word), attempt to move them over, then spend a lot of time scouring for formatting issues and discrepancies that result from this cross-platform translation.
What if you could create a better writing process within the WordPress editor itself? It all starts by adopting a slightly different way to write.
Today, we’ll learn how the Markdown online editor can support you in creating a streamlined writing and editing process all within the WordPress enterprise.
Markdown is like a translator
Markdown can be thought of as its own language, but that makes things sound more complicated than they really are.
There’s no need to take years of Markdown classes to become proficient in it, you just need to familiarize yourself with the formatting syntax that makes it tick. In fact, coder, author, and web developer, Brett Terpstra, says, “the syntax is so simple that you can barely call it ‘syntax.’ If you can use an emoticon, you can write Markdown.”
The inventor of Markdown, John Gruber, describes it as, “a text-to-HTML conversion tool for web writers.”
Here’s how Markdown works:
- A writer or blogger like yourself inputs plain text using Markdown syntax.
- The Markdown online editor converts the plain text into structurally correct HTML.
How to learn Markdown
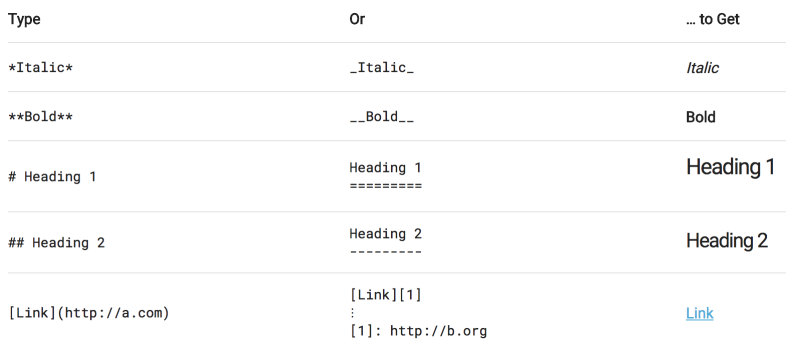
The easiest way to pick up any new skill is to practice. Go through the Markdown Tutorial to learn about popular syntax formatting tricks, and to see how they work in real-time. CommonMark also offers its own interactive learning tutorial, as well as a quick reference guide for the Markdown online editor.

WordPress.com offers yet another, even more comprehensive Markdown reference.
Markdown offers more ease with WordPress
Markdown unlocks greater usability within the WordPress visual editor.
Some bloggers begin writing posts using another editor (such as Google Docs or Microsoft Word) because they haven’t noticed great writing experiences within WordPress out-of-the-box. The problem with moving your writing from an outside editor over to WordPress is that a lot can get lost in translation.
Have you ever noticed some extra code when switching between the visual editor and the text editor after copying and pasting text from outside of the WordPress environment? Oftentimes, these discrepancies take the form of unnecessary tags that become tedious to manually remove. If you opt not to remove these extra code characters, it can actually hurt your ability to rank well in relevant search engine inquiries because of the “code bloat.”
Another usability problem that some bloggers run into is having to interrupt their typing to reach for the mouse and highlight text that needs special formatting. With Markdown, you won’t need to do this until you’re done writing, as it’s a completely portable syntax that you can use without having to draft your content within the WordPress editor.
So, if you write better while using a different platform, you can use Typora (a free Mac Markdown editor) or MarkPad (a free, open-source Windows Markdown editor) to draft your content using Markdown and then paste it into WordPress without breaking any code or adding unnecessary characters and formatting.
On that note, manually coding HTML can be extremely time-consuming. It’s also ripe with the potential for errors. Forgetting to close a tag or accidentally adding an extra character can cause a lot of problems. Markdown creates structurally sound HTML formatting while preserving syntax in the visual editor, so you can make changes to either type of code at any time.
Jetpack and the Markdown online editor
Jetpack uses Markdown Extra, which adds more functionality and introduces an ease in formatting with regards to inline HTML, tables, and ordered lists.
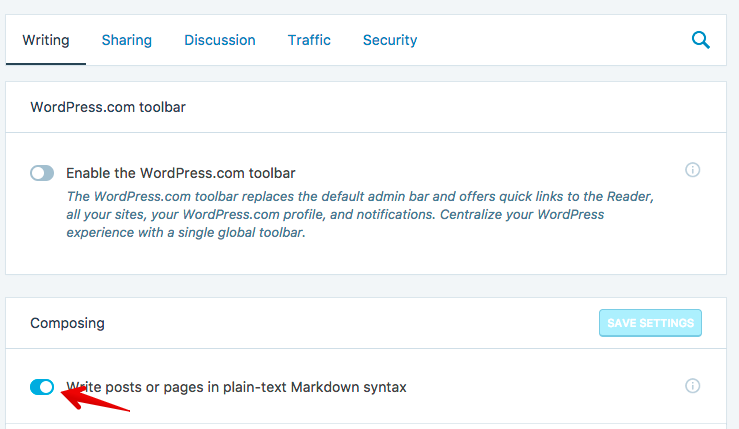
To enable Markdown functionality, navigate to Jetpack in the WordPress dashboard, then go to Settings > Writing > Composing, and toggle the “Write posts or pages in plain-text Markdown syntax” option, as such:

If you want to use Markdown for comments, you can also do so under the Discussion area of the dashboard. You can even enable Markdown for use with custom fields and custom post types.
Spend a little time learning Markdown to save a lot of time in the future
Like anything truly great in life, you won’t reap the benefits until you put in the work. The same can definitely be said about learning Markdown. Increasing productivity usually begins with a time investment to learn (or create) systems that run efficiently.
Luckily, learning Markdown is straightforward once you put forth the effort. With a minor time investment, Markdown can improve your blogging process, adding efficiencies that you might not have known were possible.
Are you excited to give Markdown a try? Leave any unanswered questions in the comments and our experts will help you get acquainted with this new skill!
It certainly wonderful technology but unfortunately it does not work well for blind people as cannot listen to shots that are placed as some sort of instruction, I can only listen to the written word.
Nigel
LikeLike
Some small quibbles:
First, Mou hasn’t been maintained/updated since 2014 (?!?) and won’t run on the past two (or more) versions of MacOS. I might suggest using Atom or VSCode + a Markdown plugin if you’re on a Mac.
Second, you don’t say how to actually write a blog post using Markdown. Write it in the normal editor? Code editor? Write it elsewhere & copy/paste it into the code editor?
I used to use a plug in for this but since the latest WP release, it no longer works. Please clarify the expected workflow to use Markdown.
Good article encouraging a good thing (use of Markdown), but it stops just short of making it practical to do so. Please elaborate!
Cheers,
Mark
LikeLike
Mark,
First of all, sweet last name! 😀
Yeah, your suggestion is the better solution there. I will see about getting the post updated to mention a better Markdown editor for macOS.
You can always write Markdown elsewhere and paste it in, yes, but you can also write it directly in WordPress. There’s one complication: WP recently introduced a new editor, so how to write Markdown in WP depends on which editor your are using: the new block-based editor, or the classic editor.
Block Editor
First, you will need to enable Jetpack’s Markdown feature under Jetpack > Settings, like so:
https://d.pr/i/WHiDSU/kn8sLd5YB7
Then you can use our Markdown block to write in and preview Markdown:
https://d.pr/i/npXHiH/DkqusMVq7i
More info here:
https://jetpack.com/support/markdown/
Classic Editor
Enable our Markdown feature first, the same way as shown above, then just use the Code editor to write in Markdown:
https://d.pr/i/JvNAHa/hAl8gBzbe3
Hope that helps! 🙂
LikeLike
Hi Adam,
That answers my questions, thank you! And the Markdown block looks like it will work well for me…more news soon if that assessment changes. 😉
I understand the desire to polish WP as a better CMS for the publishing/typesetting crowd, but for tech folk who capture things blogging, the Markdown editor capability restores a bit of sanity to the new block-driven editor.
Also, I hadn’t heard of Typora, so I’m checking it out now. Thanks!
Cheers,
Mark
LikeLike
Mark,
I’ve edited the post and replaced our mention of Mou with Typora. 🙂
Thanks!
LikeLike
Nice, thank you!
LikeLike
Does the Jetpack Markdown online editor integrate well with Elementor?
LikeLike
Mathew,
I tested Elementor with Jetpack’s Markdown feature just now and I don’t think it’s compatible. Elementor doesn’t have a Markdown widget either, so you might want to add your voice here:
https://github.com/pojome/elementor/issues/6282
… and request one.
Sorry I can’t be of more help here! 😦
LikeLike
Writing within WP in plain text/switching to rich text worked great. Why change now?
I am curious why you do not use key html syntax instead of introducing ** and # ?
Is the thought that the public finds brackets terrifying?
LikeLike
Hi there!
To be clear, enabling Jetpack’s Markdown feature doesn’t remove the visual or code editors. (I’m assuming from your comment that you’re using the Classic Editor.) However, we do recommend to stick to the code editor when writing in Markdown, simply because the syntax is easier to see and read that way.
Thanks!
LikeLike
Thank you!
LikeLike
Nice Tip, I tried the marked down syntax’s. It just works perfect.
LikeLike