Not: “Photon” artık Site Hızlandırıcısının bir parçası.
Jetpack’in Site Hızlandırıcısı, Jetpack’in görsellerinizi optimize etmesine ve bunları küresel sunucu ağımızdan statik dosyaların (CSS ve JavaScript gibi) yanında sunmasına izin vererek sayfalarınızın daha hızlı yüklenmesine yardımcı olur.
Genel özellikler ve SSS için lütfen buradan CDN özelliklerimize bakın.
Site Hızlandırıcısı Nasıl Etkinleştirilir?
- Sitenizin panosunda Jetpack → Ayarlar→ Performans bölümüne gidin.
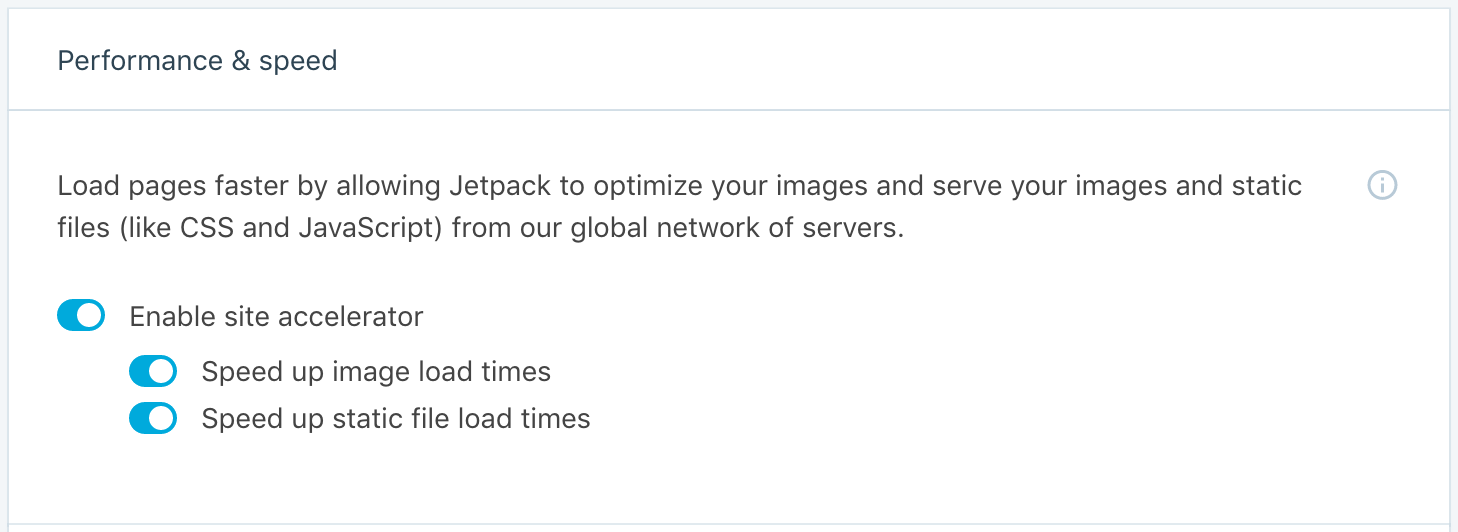
- Performans ve hız bölümünde “Site hızlandırıcısını etkinleştir” seçeneğini açık konuma getirin.

Site Hızlandırıcısı Nasıl Çalışır?
Görsel yükleme süreleri
Görsel CDN’miz (eski adıyla Photon) bir görsel hızlandırma ve düzenleme hizmetidir. Bu, sunucularımızdan gelen görsellerinizi depolayarak sizin sunucularınızdaki yükü hafiflettiğimiz ve okuyucularınız için görsellerin daha hızlı yüklenmesini sağladığımız anlamına gelir.
- İçeriği filtreler ancak veritabanınızı değiştirmez.
- Sadece image_downsize filtresi kullanılarak öne çıkarılan görseller/yazı küçük resimleri ve bunların yanı sıra yazılar ve sayfalardaki görseller için kullanılabilir.
image_downsizefiltresinin kullanıldığı WordPress fonksiyonlarının örnekleri: the_post_thumbnail_url, get_the_post_thumbnail, get_the_post_thumbnail_url, wp_get_attachment_image, wp_get_attachment_image_src - Eski ve yeni yazılar için benzer şekilde uygulanır ve kolayca açılıp kapatılabilir. Değişiklerin kaydedilmesi toplamda sadece birkaç dakika alır.
- WebP görsel formatını destekleyen tarayıcılara WebP görsel verileri sunulacaktır (dosya uzantısının değişmeyeceğini unutmayın).
Statik dosya yükleme süreleri
WordPress core, Jetpack ve WooCommerce ile sunucularımızdan gönderilen JavaScript ve CSS gibi statik varlıkları, içerik dağıtım ağı (CDN) olarak depolar ve sunucunuzun yükünü hafifletiriz.
- Her WordPress sayfasıyla birlikte yüklenen varlıkların URL’lerini filtreler.
- Sadece WordPress core, Jetpack ve WooCommerce ile gönderilen varlıklar için kullanılır. Tema ve eklenti varlıkları şu anda desteklenmemektedir.
Sınırlamalar
- Önbelleği geçersiz kılma işlemi yapılmaz. Şu anda statik varlıklar, kullanmakta olduğunuz WordPress, Jetpack veya WooCommerce ortak sürümüyle ilişkilidir. Görsellerle ilgili olarak, bir görseli “yenilemek” isterseniz dosya adını değiştirmeniz gerekir. “Önbellek silici” olarak bilinen rastgele sorgu bağımsız değişkenleri eklemek işe yaramayacaktır.
- Sunucunuzda temizlememizi istediğiniz artık var olmayan bir görsel varsa lütfen bizimle iletişime geçin ve dosyanın sitenizde göründüğü şekilde bir doğrudan bağlantısını sağlayın. Bunlar
i0.wp.com,i1.wp.com,i2.wp.comveyai3.wp.comile başlayacaktır. - Sadece, HTTP için 80 numaralı ve HTTPS için 443 numaralı bağlantı noktalarını dinleyen sunuculardan gelen GIF, PNG ve JPG görsellerini alır, yeniden boyutlandırır ve sunarız. Bu, dünyadaki web sunucularının yaklaşık %99,99’u için geçerlidir. Sorun yaşıyorsanız lütfen jetpack_photon_reject_https filtresini kullanmayı deneyin.
- Çoğu durumda görselin “ölçeğini büyütmeyiz”. Orijinal görselinizin genişliği 1.000 piksel ise ve bunun Jetpack’te 5.000 piksel olmasını istiyorsanız orijinal 1.000 piksel görseli sunarız. Ölçeği büyütülmüş görsellerin kalitesi genellikle düşüktür ve böyle bir sonuçtan kaçınırız.
- Sunucunuzun CDN’mizden bir görseli alması 10 saniyeden uzun sürerse işlem zaman aşımına uğrar ve görsel bozuk görünür. Böyle bir durumda, daha küçük ebatlara veya dosya boyutuna sahip olan ve farklı adlandırılmış bir görsel yüklemeyi deneyin.
- Görsellerinizin dünyanın neresinden sunulacağını seçmek veya sınırlandırmak mümkün değildir. Dünyanın çeşitli yerlerinde sunucularımız bulunmaktadır ve görselinizi hangi sunucunun yükleyeceği, ziyaretçinin konumu da dahil olmak üzere çeşitli faktörlere bağlıdır.
- Site Hızlandırıcısı, hareketli PNG’leri desteklemez.
Temalar ve eklentiler, GET sorgu bağımsız değişkenlerini kullanarak görsellerinizi dönüştürmek için Photon API’sini de kullanabilir. Geliştiriciler Photon API örnekleri ve dokümantasyonunu developer.wordpress.comadresinde bulacaktır.
Site Hızlandırıcısının sadece WordPress.com’da depolanan sitelerde veya Jetpack bağlantılı WordPress sitelerinde kullanılmasına izin verilir. Başka bir platforma geçerseniz veya sitenizin Jetpack bağlantısını keserseniz lütfen başka bir görsel CDN’si hizmetine de geçiş yapın. Herhangi bir Jetpack suistimali veya WordPress.com Hizmet Koşulları ihlali, sitenizin Site Hızlandırıcısı dahil olmak üzere WordPress.com bağlantılı hizmetlerinin askıya alınmasına neden olabilir.
Sorular ve Cevaplar
Site Hızlandırıcınızı ses veya video dosyalarıyla birlikte kullanabilir miyim?
Site Hızlandırıcısı ses (.mp3, .wav, .flac vb.) veya video (.mp4, .wmv, .flv vb.) dosyalarıyla kullanılamaz. Videoları CDN’mizde depolamak istiyorsanız, Video Barındırma özelliğimize göz atın.
Site Hızlandırıcısı bir görsel için hangi ebatların sunulacağını nasıl belirler?
Görsel öğesinin genişlik ve yükseklik niteliklerine bakar ve bu ebatlara veya kapsayan öğrenin genişliğine (hangisi daha küçükse) göre yeniden boyutlandırılmış bir görsel sunar. Varsayılan olarak Jetpack, görselleri bir yazıya veya temanızın “içerik genişliği” ayarına eklerken belirtilen boyutlardan daha büyük olanla sınırlandırır. Boyutlardan biri ayarlanmamışsa Jetpack görseli varsayılan olan 1.000 piksel boyutuna ayarlar. Bunun amacı, sitelerin temanın görüntüleyebileceğinden daha büyük görseller sunmaya çalışmamasını sağlamaktır.
“Genişlik” ve “yükseklik” niteliklerini CDN tarafından oluşturulan HTML’de tutmanın herhangi bir yolu var mı?
Yeniden boyutlandırılan görsel ile orijinal görsel aynı ebatlara sahip olmadığında görsellerin eğilmesini önlemek için genişlik ve yükseklik bağımsız değişkenlerini kaldırdık. Bu, bir temadan diğerine geçiş yaptığınız ve yeni temanın öncekinden daha dar olabileceği durumlarda özellikle önemlidir. Bunun avantajlarından biri, temanızın desteklediği genişliği aşmaması için görsellerinizi otomatik olarak yeniden boyutlandırmamızdır.
Görüntü Hızlandırıcısını devre dışı bırakırsam görsellerime ne olur?
Endişe etmeyin: Görselleriniz normal görünmeye devam eder, sadece bizim sunucumuz yerine webhost sunucunuzdan yüklenmeye başlayacaktır. Lütfen bu değişikliklerin uygulanmasının birkaç dakika sürebileceğini unutmayın.
Site Hızlandırıcısı etkinleştirildiğinde görselleri sunucumdan silebilir miyim?
Hayır! CDN’nin doğru şekilde çalışması için görsellerinizin sunucunuzda kalması gerekir. Sunucunuzdan kaldırılan görsellerin zaman içinde “süresi dolar” ve görseller CDN’den kaldırılırlar.
Sorun giderme ipuçları
Site Hızlandırıcısını etkinleştirdim/devre dışı bıraktım ve görseller bozuk
- İlk adım olarak birkaç dakika bekleyin ve sitenizi normalde kullandığınızdan tamamen farklı bir web tarayıcısında yükleyerek URL değişikliğine tarayıcı önbelleğinizin engel olmadığından emin olun. Bu değişikliklerin sitenizin tamamına yansıtılması birkaç dakika sürebilir.
- Ardından, Jetpack bağlantınızın düzgün şekilde çalışıp çalışmadığını kontrol edin.
- Hala çalışmıyor mu? Sitenizde, Site Hızlandırıcısıyla çakışıyor olabilecek başka bir eklenti olabilir. Lütfen Jetpack dışındaki tüm eklentilerinizi devre dışı bırakmayı deneyin, ardından görsellerinizi tekrar kontrol edin. Görselleriniz düzgün şekilde görüntüleniyorsa başka bir eklentinin engel olduğunu anlarız. Her bir eklentiyi tek tek etkinleştirip her seferinde görselleri kontrol ederek sorunun hangi eklentiden kaynakladığını bulabilirsiniz.
- Son olarak, eklentilerinizi devre dışı bıraktıktan sonra hala bir değişiklik yoksa sorun tema olabilir. Bunu test etmek için Twenty Seventeen gibi varsayılan temalardan birine geçiş yapabilirsiniz. Sorun çözülürse nedenin tema olduğunu öğrenirsiniz ve daha fazla yardım almak için tema yaratıcısıyla iletişime geçmeniz gerekir.
- İşe yaramadı mı? Lütfen daha fazla destek için bizimle iletişime geçin.
Gizlilik Bilgileri
Site Hızlandırıcısı varsayılan olarak devre dışı bırakılmıştır. Bu özelliği panonuzdaki Jetpack → Ayarlar → Performans bölümündeki Performans ve hız başlığı altından açabilir veya kapatabilirsiniz.
Sitenizdeki veri kullanımı hakkında daha fazla bilgi
Bu özellik varsayılan olarak devre dışı bırakılmıştır. Bu özelliği devre dışı bırakmanız gerekirse panonuzdaki Jetpack — Ayarlar — Performans bölümündeki Performans ve hız başlığı altından kapatabilirsiniz.
| Kullanılan Veriler | |
|---|---|
| Site Sahipleri / Kullanıcılar
Bu işlevin sunulmasında aktif olarak kullanılmasa da, sitenize yüklediğiniz görsellerde EXIF verileri mevcut olabilir (ve bunlara site ziyaretçileri erişebilir). Ek olarak, aktivite izlemesi (ayrıntılar aşağıdaki verilmiştir) için: IP adresi, WordPress.com kullanıcı kimliği, WordPress.com kullanıcı adı, WordPress.com ile bağlantılı site kimliği ve URL’si, Jetpack sürümü, kullanıcı aracısı, ziyaret edilen URL, başvurulan URL, etkinliğin zaman damgası, tarayıcı dili, ülke kodu. |
Site Ziyaretçileri
Hiçbiri. |
| İzlenen Aktivite | |
| Site Sahipleri / Kullanıcılar
Özelliğin ne zaman ve hangi kullanıcı tarafından etkinleştirildiğini ve devre dışı bırakıldığını takip ederiz. |
Site Ziyaretçileri
Hiçbiri. |
| Senkronize Edilen Veriler (Daha Fazlasını Oku) | |
| Site Sahipleri / Kullanıcılar
Özelliğin etkinleştirilip etkinleştirilmediğini belirleyen tek bir seçeneği senkronize ederiz. |
Site Ziyaretçileri
Hiçbiri. |