Si tienes un sitio web, probablemente querrás saber cuántos visitantes recibe. Así pues, no es de extrañar que la función Estadísticas de WordPress.com de Jetpack sea una de las más populares que ofrecemos. Esta función te permite ver rápidamente cuántos visitantes recibe tu sitio, qué entradas y páginas son las más populares y de dónde vienen los visitantes.
Existen múltiples plugins y servicios que ofrecen estadísticas, pero los datos pueden ser abrumadores. La función Estadísticas de WordPress.com convierte los cálculos más comunes en datos fáciles de comprender mediante una interfaz clara y atractiva. Además, puedes utilizarla junto con otros plugins y servicios.
Este artículo trata los temas siguientes:
- Cómo habilitar las estadísticas
- Visualización e interpretación de las estadísticas
- Configuración y personalización de los ajustes
- ¿Qué hay de Google Analytics?
- Instalación de Jetpack
1. Activación de Estadísticas
La función Estadísticas de WordPress.com se habilita automáticamente cuando activas y conectas Jetpack con WordPress.com; no hace falta configurar nada más. (Consulta la última sección de ayuda para instalar Jetpack.)

¿Cómo sabes si funciona? Añadimos una cara sonriente pequeña en la parte inferior de la página web como la que aparece a la derecha. (Nota: La versión 3.1 de Jetpack y las versiones posteriores no tendrán la cara sonriente activada por defecto. Puedes activarla y desactivarla tú mismo tal y como se describe en la sección Configuración y personalización de los ajustes que encontrarás a continuación.)
Si estás pensando: »¡Oh, es muy grande!», no te preocupes; en realidad es bastante pequeña. Este es el tamaño real de la cara sonriente: 
Es bastante pequeña. Sin embargo, te ofrecemos la oportunidad de desactivar la opción de mostrar la cara sonriente: consulta la sección Configuración y personalización de las estadísticas de abajo para ver cómo se hace.
2. Visualización e interpretación de las estadísticas
Ahora que las estadísticas ya están habilitadas, puedes consultarlas de varias formas con Jetpack.
- Añadirlas al Escritorio principal
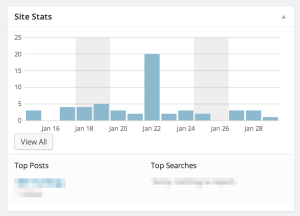
Puedes añadir el módulo de estadísticas a la pantalla principal del Escritorio para ver el sitio a simple vista enseguida que accedas a él. En la pantalla principal del Escritorio, puedes habilitar el widget Estadísticas del sitio abriendo la pestaña Opciones de pantalla y marcando la casilla Estadísticas del sitio.

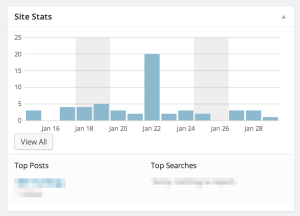
A continuación, podrás ver de un vistazo las estadísticas del sitio, las páginas más vistas y los términos de búsqueda que los usuarios han utilizado para encontrar tu sitio. Práctico, ¿verdad?

El widget Estadísticas del sitio en tu Escritorio.
- Estadísticas detalladas
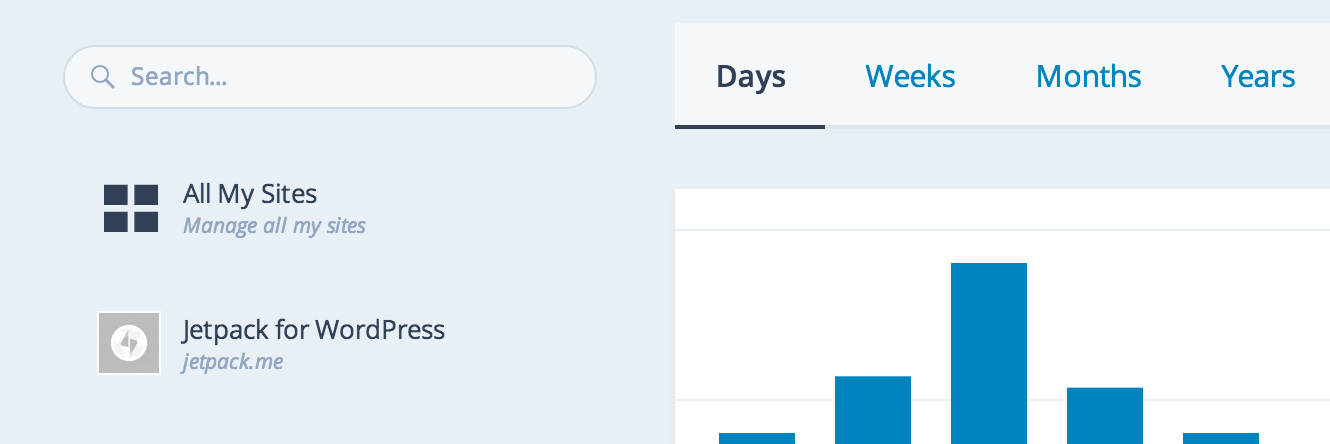
Obtén estadísticas más detalladas de tu Escritorio desde Jetpack –> Estadísticas en la barra de menús del lateral izquierdo. Aquí encontrarás información acerca de los orígenes, las entradas y las páginas más populares, los términos de los motores de búsqueda, las suscripciones y los clics.
Es una forma fantástica de descubrir qué contenido es popular en tu sitio para que puedas escribir más sobre los temas que realmente gustan a tus visitantes.
- Estadísticas mejoradas

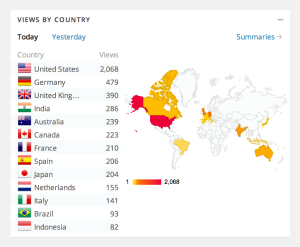
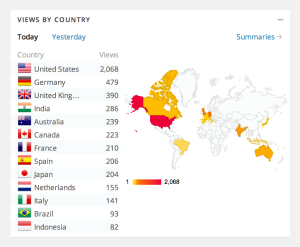
Vistas por país de las estadísticas de WordPress.com
Al visitar la página Estadísticas, encontrarás aun más información sobre tu sitio, como el mayor número de visitas por día, las visitas que has recibido desde el inicio hasta la actualidad y el recuento total de comentarios, así como la función Vistas por país (entre otras), que te muestra desde dónde se ven tus entradas.
También puedes ver las estadísticas por día, semana y mes. Obtén más información acerca de Estadísticas del sitio de Jetpack (como, por ejemplo, la razón por la que no hacemos un seguimiento mediante Jetpack) en la página de documentación de WordPress.com.
3. Configuración y personalización de los ajustes
Todas las funciones que hemos explicado hasta ahora se activan por defecto cuando activas y conectas Jetpack con WordPress.com.
Ahora bien, ¿sabías que también puedes personalizar la configuración de las estadísticas? Ve a Jetpack –> Ajustes en el Escritorio, busca la función Estadísticas de WordPress.com en la lista de opciones por orden alfabético y haz clic en el enlace «Configurar» que aparece al mantener el ratón encima de él:

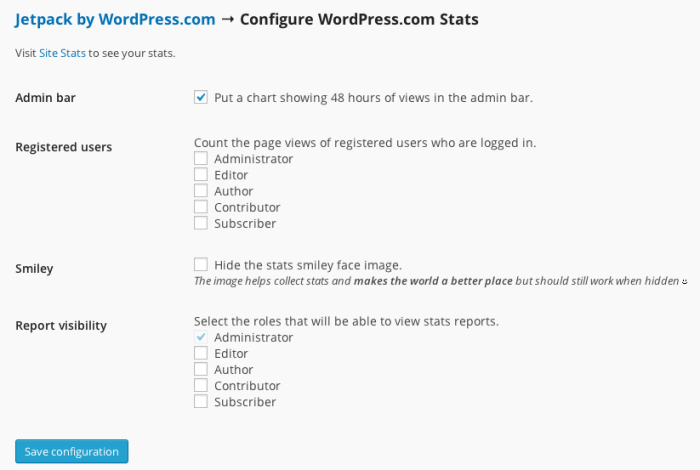
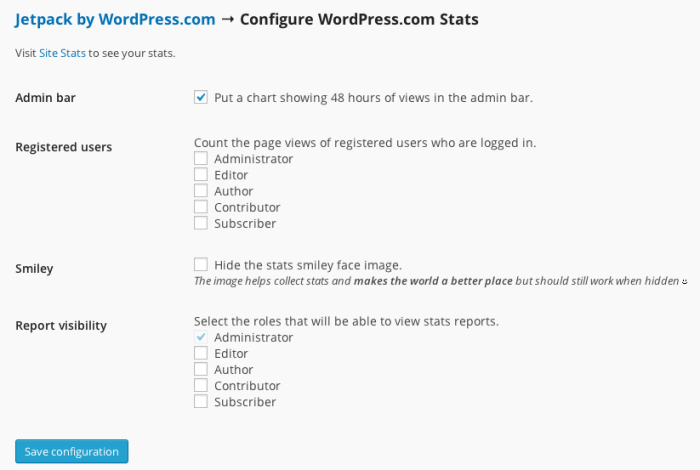
En la pantalla siguiente verás una serie de opciones para configurar las estadísticas. Profundizaré en cada una de ellas más adelante.

- Barra de administración
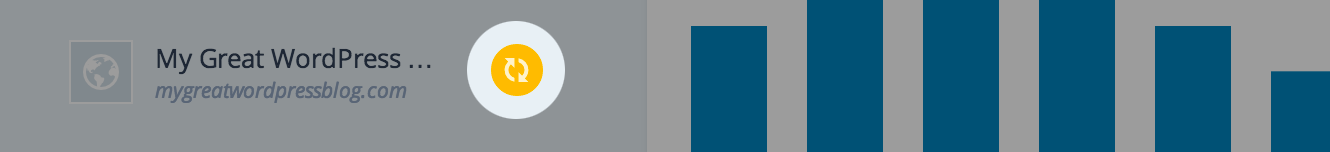
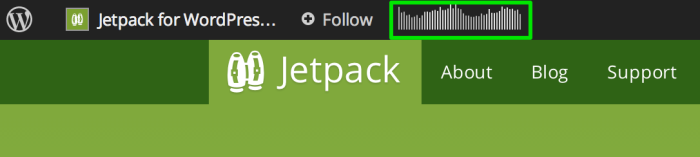
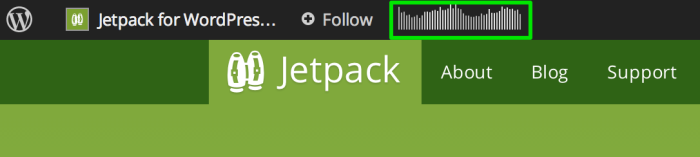
Al marcar esta casilla, se añade la «línea parpadeante» de estadísticas a la barra de administración cuando se muestra el front-end de tu sitio. No se mostrará si te encuentras en la sección WP Admin de tu sitio.
Tiene este aspecto (resaltada en verde):

Estas líneas representan las vistas de página de las últimas 48 horas del blog actual, con las vistas en horario nocturno marcadas en líneas más oscuras. Cada línea alcanza un periodo de dos horas. El número que aparece al pasar el cursor por encima de la línea parpadeante es la cantidad total más elevada de visitas por hora en las últimas 48 horas.
Es posible que te preguntes de qué te sirve todo esto. Pues bien, es una forma fantástica de ver la actividad de tu sitio a simple vista para poder detectar rápidamente cualquier actividad de tráfico inusual cuando no estés en el Escritorio.
- Usuarios registrados
Puedes decidir si hacer un seguimiento de las visitas al sitio o a la página del sitio por parte de usuarios que hayan accedido primero. Puedes incluso especificar diferentes grupos de usuarios para supervisarlos e incluirlos en las estadísticas o bien para excluirlos.
Si quieres saber con qué frecuencia los editores visitan tu sitio web, puedes hacer un seguimiento marcando la casilla situada al lado de Editor. ¡Así de fácil!
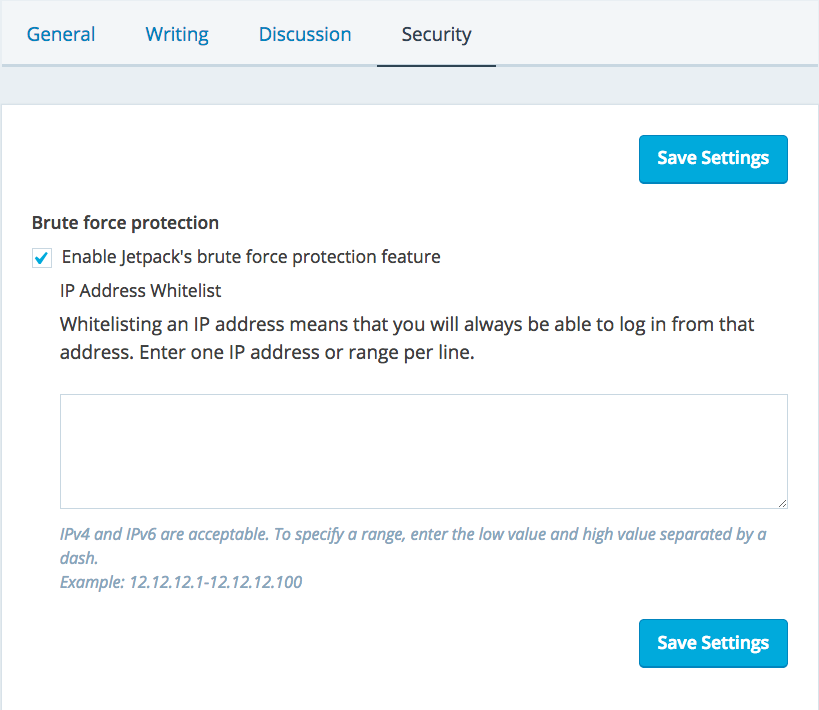
- Cara sonriente
¿Recuerdas que antes he comentado cómo podías ocultar la cara sonriente de las estadísticas? (Aunque no tengo claro por qué deberías hacerlo… Hacen del mundo un lugar mejor.) Si no quieres que la cara sonriente aparezca en tu sitio web, puedes marcar esta casilla.
- Informe de visibilidad
Por defecto, solo los administradores que acceden al sitio pueden ver las estadísticas. Por lo tanto, los usuarios que no sean administradores no podrán verlas.
Si quieres que otros grupos de usuarios (editores, autores, colaboradores o suscriptores) puedan ver las estadísticas, deberás activar la opción marcando la casilla que hay al lado del grupo de usuarios en cuestión. (Nota: no puedes desmarcar la casilla de visibilidad de estadísticas para los usuarios administradores.)
4. ¿Qué hay de Google Analytics?
Una de las preguntas más frecuentes que nos hacen acerca de Jetpack es: «Quiero utilizar Google Analytics. ¿Tengo que inhabilitar las Estadísticas de WordPress.com en Jetpack?»
¡No!
Puedes utilizar ambas opciones con tu instalación de WordPress. La ventaja de utilizar Estadísticas de WordPress.com es que puedes ver una captura de pantalla de la actividad de tu blog en el Escritorio. Naturalmente, puedes utilizar otro servicio de estadísticas si así lo prefieres. Estadísticas de WordPress.com funciona junto con Google Analytics y otros servicios de seguimiento de estadísticas.
5. Instalación de Jetpack
Para que la opción Estadísticas de WordPress.com funcione en tu sitio, debes instalar el plugin de Jetpack. (Nota: Jetpack funciona con los sitios autoalojados de WordPress. Si tu sitio o blog está alojado en WordPress.com, ya tienes acceso a todas las funciones de Jetpack.)
Hay dos formas de instalar el plugin de Jetpack:
- La forma más sencilla de instalarlo es desde el Escritorio. Puedes encontrar las instrucciones paso a paso aquí.
- Si eres un usuario avanzado, puedes descargarte los archivos del plugin (.ZIP) e instalarlo manualmente.
Espero que esta explicación te haya ayudado a entender mejor la función Estadísticas de WordPress.com de Jetpack. Si tienes alguna pregunta, no dudes en escribirnos un comentario a continuación.