أسهل إضافة لتحسين سرعة ووردبريس
يمنح Jetpack Boost موقعك مزايا الأداء نفسها مثل المواقع الإلكترونية الرائدة في العالم، ولن تحتاج إلى أي مطور.
تحقَّق من أداء موقعك
أي مرتبة يحتلها موقعك؟ احصل على تقرير سريع وقم بتفعيل تحسينات الأداء الفعالة ببعض النقرات القليلة.
- درجات أداء الموقع.
- مجموع نقاط الأداء في الأجهزة المكتبية.
- راجع تأثير التغييرات على الأداء بسهولة.

تحسين أدوات محركات البحث الخاصة بك
يُعد الأداء عاملاً متزايد الأهمية في تصنيف البحث. حقّق تصنيفات أعلى واحصل على المزيد من حركة المرور لموقعك.
- سرعة الصفحة هي عامل تصنيف للبحث المباشر.
- قلل معدل الارتداد عن طريق تسريع الصفحات.

التخزين المؤقت على موقعك للحصول على أوقات تحميل أسرع
تعمل ميزة التخزين المؤقت لدينا على تقليل أوقات التحميل ورفع مستوى الرضا لدى الزائرين.
- تأكد من عمليات تحميل الصفحات السريعة عن طريق تخزين لقطة من موقعك، ما يمنح الزائرين أفضل تجربة تصفح.
- من خلال الواجهة البسيطة، قم بتحديث ذاكرة التخزين المؤقت الخاصة بك عند الطلب، ما يضمن أن يكون محتواك قيد التحديث دومًا.
- اضبط قواعد التخزين المؤقت، ما يبقي الصفحات الديناميكية، مثل: عربات التسوق والموجزات المباشرة، تفاعلية وقيد التحديث.

تسريع موقع ووردبريس الخاص بك
تعني مواقع الويب السريعة زيارات صفحات أكثر وتحويلات أكثر. اجعل موقعك فائق السرعة باستخدام لوحة تحكم Boost البسيطة وأدوات التسريع.
- أنشئ Critical CSS للمحتوى الموجود فوق الجزء المرئي من الصفحة.
- قم بتأجيل Javascript حتى يتم تحميل صفحتك بشكل أسرع.
- راجع الصور التي يلزم الاهتمام بها على موقعك.

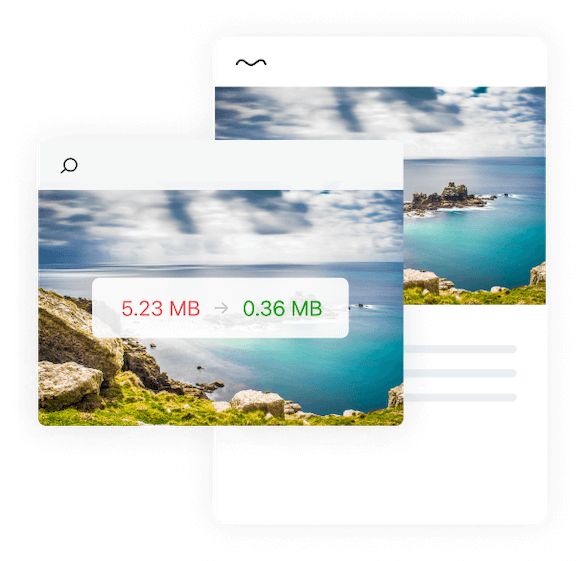
شبكة لتسليم محتوى الصور
استمتع بتحميل فائق السرعة للصور وأداء محسَّن مع Image CDN لدينا.
- غيِّر حجم صورك تلقائيًا إلى حجم ملائم.
- حوّل الصور إلى تنسيقات عصرية فعالة على غرار WebP.
- أحضر الصور من شبكة الخوادم على مستوى العالم.

دليل الصور
اكتشف الصور ذات الدقة أو نسبة العرض إلى الارتفاع أو حجم الملف دون المستوى الأمثل وأصلحها، لكي تتحسن تجربة المستخدم وسرعة الصفحة.
- افحص حجم الصور ودقتها مباشرة في المتصفح.
- اطلع سريعًا على الصور المتوافرة بالحجم غير الصحيح.

تحسين أفضل 5 إضافات أداءً في اختبار المواجهة المباشرة
الاطلاع على نتائج اختبار المواجهة المباشرةيمثِّل أول رسم محتوى لموقعك على الويب (FCP) مدى سرعة عرض الصورة أو النص الأول على الشاشة.
بمجرد أن يرى شخص ما ظهور محتوى، يشعر بالاطمئنان حيث إنه يتم تحميل الصفحة بنجاح.
(LCP) هو اللحظة التي يتم فيها عرض أكبر جزء من المحتوى.
يضفي على الصفحة مظهرًا سريع التحميل. ونتيجة لذلك، تقل احتمالية انتقال الزائر بعيدًا عن الصفحة.
يمكن أن يؤدي التأخير لمدة ثانية واحدة في أوقات التحميل إلى تقليل معدلات التحويل بمقدار 20%
المصدر: web.dev
تحسين تحميل CSS
قم بإنشاء أنماط محسَّنة لكل صفحة، ما يؤدي إلى زيارة السرعة بدرجة كبيرة، لا سيما على الهاتف المحمول.
تأجيل Javascript غير الأساسي
قم بتأخير بعض المهام بعد تحميلات الصفحة، بحيث يتم تحميل الأشياء المهمة بشكل أسرع.
تعاقب JS وCSS
نظِّم رمزَي JS وCSS واضغطهما واجمعهما تلقائيًا للحصول على تحميل أسرع.
تحسين سرعة موقعك وتحسين محركات البحث مجانًا
CSS ضرورية مؤتمتة
توفير الوقت باستخدام CSS ضروري تلقائي
- أعد إنشاء Critical CSS عندما يتغير موقعك.
- حافظ على تحسين أداء موقعك.

أداة تحليل الصور
تتحقق أداة تحليل الصور لدينا من موقعك كما تسلط الضوء على الصور التي يلزم الاهتمام بها.
- لفحص موقعك تلقائيًا للعثور على المشكلات المتعلقة بأحجام الصور.
- لتقديم تقرير يوضِّح مكان وجود صور المشكلات بالتفصيل.
- لإظهار الوفورات المتعلقة بالنطاق الترددي في حال إصلاح المشكلات.

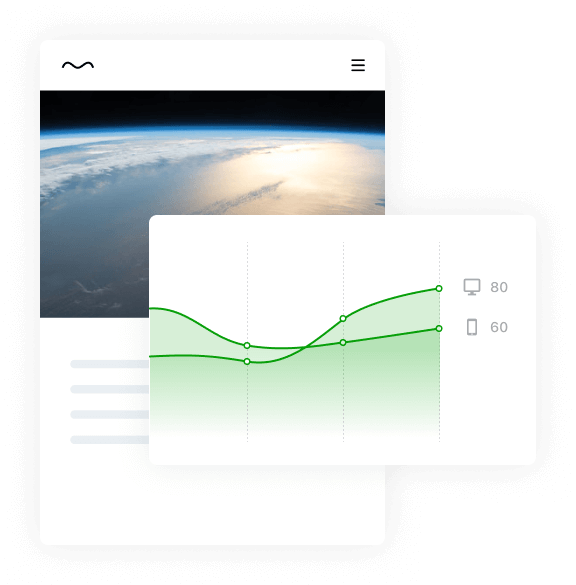
تتبُّع سجل أداء موقعك
حافظ على متابعة أداء موقعك عن طريق معرفة متى تزيد السرعة أو تنخفض.
- مخطط الأداء المحفوظ للهاتف المحمول وأجهزة سطح المكتب.
- اعرض مؤشرات الويب الأساسية المحفوظة.
- قم بتحليل ما قد يكون أحد أسباب انخفاض مجموع نقاطك.

ضبط جودة الصورة
تمتع بالتحكم الكامل في جودة صورك التي تقدِّمها شبكة CDN.
- قلل حجم الموقع عن طريق ضبط جودة الصورة.
- اضبط جودة الصورة لكل تنسيق للصور.
- تجاوز الضغط بشكل اختياري للصور من دون فقدان.

-
الحصول على Boost مجانًا
Boost
مجانيالأدوات الأساسية لتحسين أداء موقعك من دون الحاجة إلى المطورين.
- درجات أداء الموقع
- تحسين تحميل CSS
- صفحات الموقع في ذاكرة التخزين المؤقت
- تأجيل Javascript غير الأساسي
- دليل الصور
- شبكة لتسليم محتوى الصور
- تعاقب JS وCSS
-
ترقية Boost
Boost
خصم قدره 50% *US$US$أعد إنشاء Critical CSS تلقائيًا وتعقّب مشكلات الصور بكل سهولة.
- جميع الميزات المجانية
- CSS ضروري تلقائي
- أداة تحليل حجم الصور
- محفوظات الأداء
- التحكم في جودة الصورة
- دعم ذو أولوية
- * يكون الخصم للعام الأول فقط، وتكون جميع التجديدات بالسعر الكامل.