A study by Google states that if your site takes more than 3 seconds to load, the probability of a bounce increases by 32%. Given this, website performance is crucial for eCommerce stores or any other type of website.
A natural cost of adding features to your site through plugins could have an impact on site speed. Even so, some plugins are designed to speed up your site. In turn, this can boost conversions, reduce bounce rate, and improve your organic search rank.
WordPress speed plugins can work in multiple ways; some optimize your content by compressing images or minifying JavaScript, while others move your content to servers that are “closer” to the user through a Content Delivery Network (CDN). There are also some plugins that let the browser prioritise the most important parts of a page.
In the past, a lot of emphasis was put on faster hosting for performance. For the modern web, bottlenecks such as the end-user’s device and network are crucial. This is why performance plugins can potentially have a much bigger impact than switching hosting providers.
In this post, we’ll take a look at some top-notch solutions to determine the best speed plugin for WordPress.
We’ll be including Jetpack Boost in our testing. This is our product and we love it, but we encourage you to dig into the numbers and judge for yourself. In short, the numbers put Boost ahead in every category – we’ll have more about this next.
How We Carried Out the Test
Before we get into the testing itself, let’s give you an overview of what we did. There are six plugins in total (and we’ll introduce them later). We looked at 1,000 real-world sites for each contending plugin.
The sites are all live sites across a variety of hosting environments. This let us get accurate and representative results of how the WordPress speed plugins performed in the wild.
This is at-scale testing of 1,000 sites, that provides an unbiased look at which WordPress speed plugin reigns supreme. This gives you a true overview of how the top WordPress plugins will impact your site, and ultimately, which one to use.
It’s also worth noting that this test is based on a random sample of sites. What’s more, we didn’t control for any hosting provider, traffic numbers, or any other metric.
We used the Google PageSpeed Insights API to carry out the testing. The tests were performed over one week in June 2021. There are two metrics that determine performance:
- First Contentful Paint (FCP). This measures when the first image or text is displayed on screen.
- Largest Contentful Paint (LCP). The opinion is that this is the most important metric. It measures when the largest piece of content is rendered on screen, relative to when the page first started loading.
Together, they make up an accurate picture of a site’s loading performance and speed. Let’s get into it!
Which Is the Best WordPress Speed Plugin? 6 Top Solutions Tested
We’ve handpicked the best WordPress speed plugins available, most of which are available for free on WordPress.org: Jetpack Boost, WP Rocket, Hummingbird, WP-Optimize, W3 Total Cache, and LiteSpeed Cache.
There are over four million installs between the plugins available on WordPress.org, and BuiltWith reports that WP Rocket is used on over two million live sites. This means over six million live WordPress sites have one of these plugins activated. It also means these are the most popular WordPress speed plugins on the market – perfect for comparing with Jetpack Boost.
Here’s an overview of the results:

Each plugin is tested for First Contentful Paint and Largest Contentful Paint. The results are in seconds.
Jetpack Boost performs better than the others on this list, especially for FCP. The numbers between every plugin are a lot closer for LCP, but Jetpack Boost still wins the contest.
Also, Boost is better than the average of all the plugins we tested in a big way – nearly 18 percent for FCP and 6 percent for LCP. These are big numbers, and show the real-world quality of the plugin.
Though, if you want to find out more about these results, let’s start with Jetpack Boost, the first plugin on our list.
1. Jetpack Boost
Jetpack Boost by Automattic (the same company that makes WooCommerce and WordPress.com) strives to provide you with the same performance benefits as the world’s leading websites, without having to fiddle with advanced technical concepts.
It has a simple interface that anyone can easily understand and use, regardless of their skill level. As we’ll see in a moment, there are three settings that you can toggle on or off.
The features you get in Jetpack Boost include optimization of CSS structure for every page, delayed non-essential JavaScript until after the page load, and lazy image loading. This means an image loads only when a user scrolls to where it’s placed on a page.
At face value, it looks as though other plugins in our list may have more features than Jetpack Boost. Though, our plugin follows a new, unique approach to WordPress speed optimization.
Instead of providing hundreds of customization settings that might confuse an average user, Jetpack Boost is very opinionated about what works for most sites and makes those decisions for you by default. As a result, you get an instant performance boost with no extra effort.
Setting Up Jetpack Boost
Since the Jetpack team has already decided most of the default settings for you, setting up the plugin is quick and easy.
To get started, search for “Jetpack Boost” in the WordPress Plugin Directory to install and activate the plugin. Then, click Jetpack Boost in the left sidebar menu. You’ll see a welcome screen appear. Click Get Started to create a WordPress.com account or log in to an existing account.

On the next screen, simply turn on the performance modules one by one.

All in all, you can set up the plugin in under two minutes.
Website Performance with Jetpack Boost
As the report shows, the FCP metric is well within the 1.8 second benchmark. LCP is great too, with a healthy 1.86 seconds – well under benchmark.
In this test, the plugin beat all other WordPress speed plugins we tested. Most of these are leading contenders. In fact, the numbers tell us that Jetpack Boost outperforms the next best plugin – W3 Total Cache – by nearly 16 percent, and 2 percent respectively. What’s more, it has less setup time, and zero cost.
Jetpack Boost has stellar numbers for website speed, with just two minutes of effort. This makes it a strong contender for the position of the best speed plugin for WordPress.
2. WP Rocket
WP Rocket is our only premium solution on this list, and comes with a fervent fanbase.

It provides standard page caching, and also gives you cache preloading, browser caching, and eCommerce optimization.
You can also integrate WP Rocket with a host of CDNs with a minimal number of clicks. As an alternative, you could also use RocketCDN from the developer.
Setting Up WP Rocket
80 percent of WP Rocket’s caching features are turned on by default. This means, once you install and activate the plugin, there’s very little you need to do.
There are a bunch of other settings you can toggle – that’s the final 20 percent of optimizations – but we’ve only tested the default setup of the plugin.
Much like Jetpack Boost, setup is about two or three minutes, given that you don’t have to toggle or tweak any settings. Of course, we’re fans of this approach, but the real quality will be within the testing.
Website Performance with WP Rocket
While WP Rocket delivers on its promise of fast website speed, and has some impressive numbers across the board, Jetpack Boost performs better.
With figures of 0.88 and 1.97 for FCP and LCP, it’s a full tenth of a second behind Boost across the board. This might not seem like much, but it could be an eternity for your visitors.
What’s more, Boost is free while WP Rocket is a premium-only solution. Of course, both tools have quick setup time, but given that the results and price fall behind, Boost is best here.
3. LiteSpeed Cache
LiteSpeed Cache is another popular caching plugin for WordPress. It makes use of server-level caching to accelerate your web pages.
Even so, LiteSpeed is a server-side technology. Unless you’re an advanced webmaster, or you use hosting that employs LiteSpeed, you are not likely to be able to use all of its features – especially caching.
What’s more, trying to make sense of the interface and why you need certain server specifications to use the plugin can be confusing.
LiteSpeed Cache offers object cache, browser cache, OPcode cache, multiple CDN support, HTTP/2 CSS/JS push, Cloudflare API, DNS prefetch, and compatibility with popular plugins like WooCommerce and Yoast SEO. In addition, you have the option to reduce HTML, CSS, and JavaScript, including inline XML and CSS.
Setting Up LiteSpeed Cache
To reiterate, if you’re not using a LiteSpeed server, none of the caching functionality is available to you.
However, if you do have a LiteSpeed-supported server, you can install and activate the plugin. The basic cache features will get enabled by default, which you can modify from LiteSpeed Cache > Cache. However, there are several settings to go through, which may take a while.
The easiest speed optimization plugin for WordPress
Jetpack Boost gives your site the same performance advantages as the world’s leading websites, no developer required.
Boost your site for freeWebsite Performance with LiteSpeed Cache
Despite the plaudits that LiteSpeed Cache gets, Jetpack Boost outperformed the WordPress speed plugin here.
While it does beat the benchmarks, it’s nowhere near Boost. Metrics of 0.93 for FCP, and 1.92 for LCP aren’t a match, especially as it’s one to two tenths behind Boost in every category.
Bearing in mind our random testing sample, Jetpack Boost could be your go-to solution, even if you run a LiteSpeed server.
4. W3 Total Cache
W3 Total Cache is a comprehensive WordPress caching plugin. It provides many features to optimize your website for high performance.
It can improve performance by caching almost every part of your site, including CSS, JavaScript, pages, posts, search results, and RSS feeds.
Other notable features are minification of your pages, posts, HTML, CSS, and JavaScript, along with support for CDN integration.
However, a downside of this plugin is that having so many features makes it slightly complicated for users without technical know-how. If you’re a beginner in the world of WordPress, the backend options may confuse you.
Setting Up W3 Total Cache
After activating the plugin in your WordPress admin dashboard, go to Plugins > Installed Plugins. In the list of installed plugins, find W3 Total Cache and click Settings.

Next, you’ll see a setup guide. Hit Next to get the Page Cache settings, run a test, and pick a storage option that shows the best performance.

Next, just follow the steps as guided to similarly configure settings like Database Cache, Object Cache, and so on. Overall, it took us about 7–8 minutes to complete the steps and set up caching.
Website Performance with W3 Total Cache
Considering how long it took to complete the basic configuration, we were expecting significant performance improvement.
Of course, both this and Jetpack Boost are free plugins. Though, Boost has a super-quick setup time, and better numbers after testing. It’s ahead of W3 Total Cache by about a tenth in all categories. While 0.88 (FCP) and 1.97 (LCP) aren’t bad, they’re no match for Boost.
5. WP-Optimize
WP-Optimize is another well-known solution among the best cache plugins for WordPress. It started as a database optimizer but has since added caching features to its core offering.
As a result, it is now an all-in-one solution to enable caching on your website, optimize the database, and compress images.
It’s loaded with essential features such as device-specific cache, cache preloading, advanced cache exclusion rules, browser cache, and minification of CSS, HTML, and JavaScript.
Setting Up WP-Optimize
Once you have activated the WP-Optimize plugin, go to WP-Optimize > Cache > Enable Page Caching. Save the settings.

However, note that your pages will be cached only when users visit them. To cache the pages straight away, you’ll need to perform one more step – preloading your pages.
It took our team a few extra minutes to figure this out because the documentation is a bit misleading. It mentions the pages will start to cache as soon as we enable caching, which is not the case.
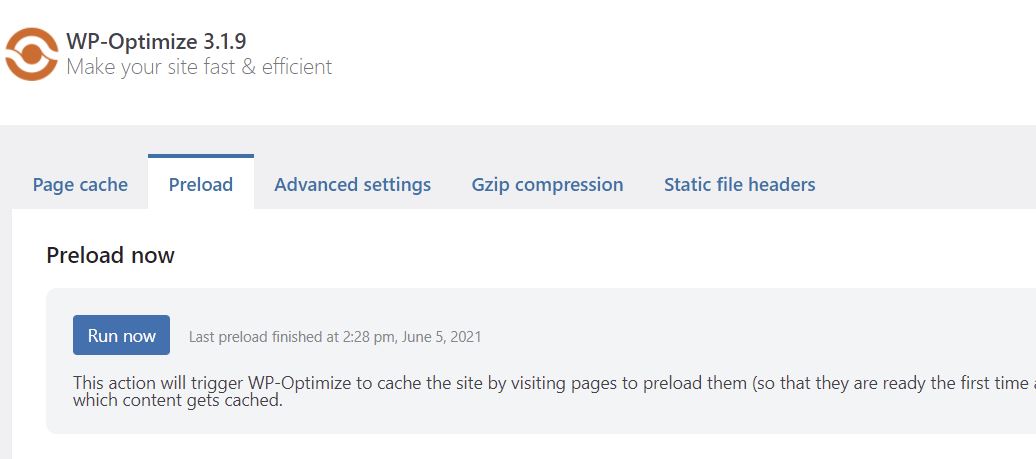
To preload the pages, go to the Preload tab next to the Page Cache tab, and click Run Now.

Depending on how many pages you have on your website, the preloading process can take anywhere between 5–15 minutes.
The total time from activation to enabling cache and figuring out the preloading step was about 5 minutes, which is longer than the other plugins we have tested so far.
Website Performance with WP-Optimize
It’s a pattern we’ve seen so far, but the performance figures for WP-Optimize can’t stand up to Boost across all 1,000 random sites we tested. Results such as 0.91 put WP-Optimize behind boost by about 0.15 seconds.
Though the plugin performs much better with LCP, it still lags behind Boost. In fact, it’s close to the two-second benchmark for LCP, while Boost is nowhere near.
6. Hummingbird
Hummingbird, developed by WPMU DEV, is an established entry in the WordPress speed space.
Its caching abilities consist of browser caching, page caching, RSS caching, and Gravatar caching. It also integrates with CDNs such as Cloudflare.
Hummingbird is one of the most feature-rich plugins available. However, if you’re a beginner-level WordPress user, the various options can get overwhelming.
While Hummingbird attempts to map out and explain everything when activated, you may not get a clear picture of what exactly you need to do or use.
Setting Up Hummingbird
Once the plugin has been installed and activated in your WordPress admin dashboard, go to Hummingbird > Caching > Page Caching to turn on the caching features. Click Activate.

From there, you can configure options such as cache preload, excluding certain pages or posts, and enabling caching for mobile devices. Next, there are separate sections for browser caching and other forms of caching.
There are many settings here to go over and understand one by one, so we’re going to stick to the default settings and see how the performance has changed. With the default configuration, the time to set up was under two minutes.
Website Performance with Hummingbird
Despite Hummingbird being a veteran among WordPress speed plugins, it couldn’t touch Jetpack Boost’s numbers over our random sample size.
Compared to Jetpack Boost, it’s behind nearly three tenths. Largest Contentful Paint stands out, with nearly half a second difference between Hummingbird and Boost.
There’s no contest for this comparison, and Boost has clipped Hummingbird’s wings on performance, usability, and price.
The Results Are In: Which Is the Best WordPress Speed Plugin?
In this post, we’ve tested six of the best speed plugins for WordPress. Most of these, apart from WP Rocket, are available on the WordPress Plugin Directory for no charge.
Given that you can spend two minutes to install the free Jetpack Boost plugin, the Return On Investment (ROI) is astounding.
Jetpack Boost beat out every other plugin – some with years of stellar performance – in every area. Boost offers compelling value: a significant increase to your site speed, and simple setup. The numbers show that Boost is best across every area, for some metrics as much as 18 percent better than average.
The real winner of the experiment to find the best speed plugin for WordPress is not going to be a plugin, but your website visitors. By providing them faster access to your site, you’ll pave the way for a great user experience, and consequently more conversions.
The easiest speed optimization plugin for WordPress
Jetpack Boost gives your site the same performance advantages as the world’s leading websites, no developer required.
Boost your site for free