Das einfachste Geschwindigkeitsoptimierungs-Plugin für WordPress
Mit Jetpack Boost kommt deine Website ganz ohne Entwickler in den Genuss derselben Performance-Vorteile wie die weltweit führenden Websites.
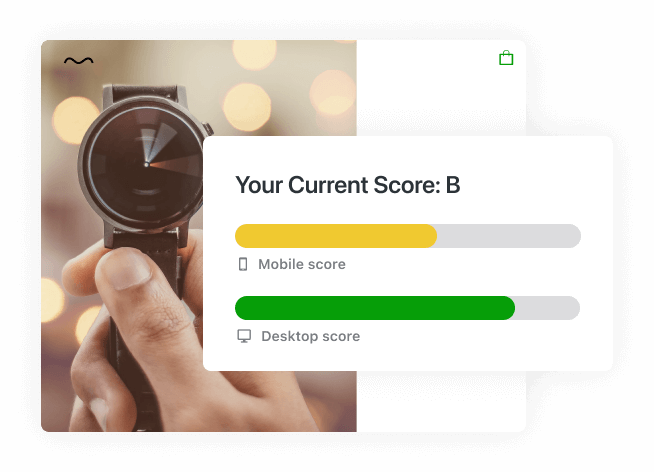
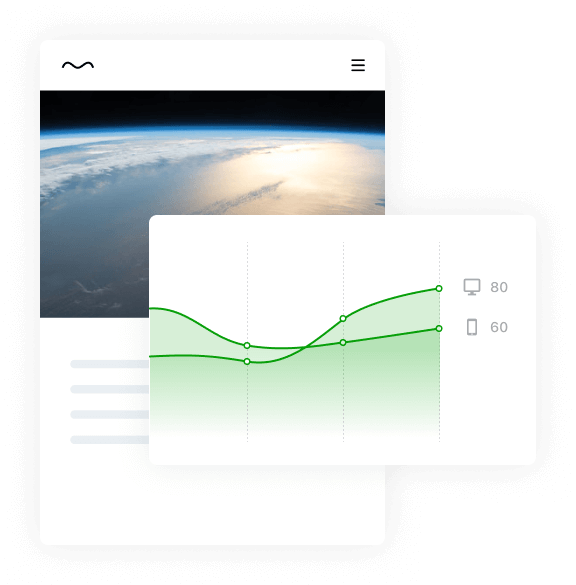
Überprüfe die Performance deiner Website
Wie schneidet deine Website ab? Erhalte einen schnellen Bericht und aktiviere mit nur wenigen Klicks leistungsstarke Performance-Verbesserungen.
- Bewertung der Performance auf Mobilgeräten.
- Bewertung der Desktop-Performance.
- Zeige Performance-Auswirkungen auf Änderungen problemlos an.

Verbessere deine SEO
Performance gewinnt beim Suchranking zunehmend an Bedeutung. Ein höherer Rang sorgt für mehr Traffic auf deiner Website.
- Die Seitengeschwindigkeit ist ein entscheidender Faktor für das Ranking bei der Suche.
- Senke die Absprungrate, indem Seiten schneller geladen werden.

Cache deine Website für kürzere Ladezeiten
Unsere Caching-Funktion verkürzt die Ladezeiten und erhöht die Besucherzufriedenheit.
- Sorge für schnelle Seitenladezeiten, indem du eine Momentaufnahme deiner Website speicherst und so deinen Besuchern ein optimales Erlebnis bietest.
- Dank der unkomplizierten Benutzeroberfläche kannst du deinen Cache bei Bedarf aktualisieren und sicherstellen, dass deine Inhalte immer auf dem neuesten Stand sind.
- Passe Cache-Regeln an, damit dynamische Seiten wie Warenkörbe und Live-Feeds interaktiv und aktuell bleiben.

Beschleunige deine WordPress-Website
Schnelle Websites erhalten mehr Seitenaufrufe und eine höhere Konversionsrate. Sorge mit dem einfachen Dashboard und den Beschleunigungs-Tools von Boost für eine blitzschnelle Website.
- Generiere kritisches CSS für „Above-the-fold“-Inhalte.
- Verzögere Javascript, damit deine Seite schneller geladen wird.
- Erfahre, welche Bilder auf deiner Website deine Aufmerksamkeit benötigen.

Bild-CDN
Profitiere mit unserem Bild-CDN von blitzschnellem Laden von Bildern und optimierter Performance.
- Passe die Größe deiner Bilder automatisch an.
- Wandle Bilder in moderne effiziente Formate wie WebP um.
- Stelle Bilder aus dem weltweiten Netzwerk von Servern bereit.

Ratgeber zu Bildern
Erkenne und korrigiere Bilder mit suboptimaler Auflösung, suboptimalem Seitenverhältnis oder suboptimaler Dateigröße und verbessere das Benutzererlebnis und die Seitengeschwindigkeit.
- Prüfe die Größe und Auflösung von Bildern direkt im Browser.
- Sieh auf einen Blick, welche Bilder die falsche Größe haben.

Boost hat die besten 5 Performance-Plugins in einem Head-to-Head-Test geschlagen
Die Ergebnisse des Head-to-Head-Tests anzeigenFirst Contentful Paint (FCP) gibt an, wie schnell das erste Bild oder der erste Text auf dem Bildschirm angezeigt wird.
Sobald der Besucher sieht, dass Inhalte erscheinen, ist er sicher, dass die Seite erfolgreich geladen wird.
Largest Contentful Paint (LCP) bedeutet, dass der größte Inhalt angezeigt wird.
Es vermittelt das Gefühl, dass die Seite schnell geladen wird. Dadurch ist es weniger wahrscheinlich, dass ein Besucher die Seite verlässt.
Nur eine Sekunde Ladezeit mehr kann die Konversionsrate um 20 % reduzieren.
Quelle: web.dev
Optimiertes Laden von CSS
Generiere optimierte Stile für jede Seite und erhöhe die Geschwindigkeit erheblich, vor allem auf Mobilgeräten.
Verzögern von nicht essenziellem JavaScript
Verschiebe die Ausführung bestimmter Aufgaben auf einen Zeitpunkt nach dem Laden der Seite, damit wichtige Dinge schneller geladen werden.
JS und CSS verketten
Organisiere, komprimiere und kombiniere JS- und CSS-Code automatisch, damit deine Website schneller geladen wird.
Verbessere kostenlos die Geschwindigkeit und SEO deiner Website
Automatisiertes kritisches CSS
Mit automatisiertem kritischem CSS Zeit sparen
- Generiere kritisches CSS bei Website-Änderungen neu.
- Halte deine Website-Performance optimal.

Bildanalyse
Unsere Bildanalyse prüft deine Website und zeigt an, welche Bilder deine Aufmerksamkeit benötigen.
- Überprüft deine Website automatisch auf Probleme mit der Bildgröße.
- Zeigt einen Bericht an, in dem angegeben wird, wo sich problematische Bilder befinden.
- Zeigt die Bandbreiteneinsparungen an, wenn Probleme behoben werden.

Nachverfolgen des Performance-Verlaufs deiner Website
Behalte deine Website-Performance im Griff und verfolge nach, wann die Geschwindigkeit zu- oder abnimmt.
- Diagramm zur bisherigen Performance für Mobil- und Desktopgeräte.
- Anzeige von historischen Core Web Vitals.
- Analysieren, warum deine Werte gefallen sein könnten.

Anpassen der Bildqualität
Profitiere von voller Kontrolle über die Qualität deiner vom CDN bereitgestellten Bilder.
- Reduzierung der Website-Größe durch Anpassen der Bildqualität.
- Anpassung der Bildqualität pro Bildformat.
- Optionale Umgehung der Komprimierung, um von verlustfreien Bildern zu profitieren.

-
Hol dir Boost kostenlos
Boost
KostenlosWichtige Tools zur Verbesserung deiner Website-Performance, ohne dass du Entwickler benötigst.
- Website-Performance-Scores
- Optimiertes Laden von CSS
- Website-Seiten cachen
- Verzögern von nicht essenziellem JavaScript
- Ratgeber zu Bildern
- Bild-CDN
- JS und CSS verketten
-
Upgrade für Boost durchführen
Boost
50% Rabatt *$$Generiere kritisches CSS automatisch neu und finde ganz mühelos Probleme mit Bildern.
- Alle kostenlosen Funktionen
- Automatisiertes kritisches CSS
- Analyse der Bildgröße
- Performance-Verlauf
- Kontrolle der Bildqualität
- Priority-Support
- * Der Rabatt gilt nur für das erste Jahr; alle Verlängerungen erfolgen zum vollen Preis.