Mit gekachelten Galerien kannst du deine Bildgalerien als Kachelmosaik, Kreisraster, quadratische Kacheln oder als gekachelte Spalten anzeigen. Es gibt auch eine Diashow-Option.
Hier siehst du eine Vorschau:



Galeriebilder werden automatisch über die Bild-CDN von Jetpack zur Verfügung gestellt.
Gekachelte Galerien im klassischen Editor
Weitere Informationen zur Verwendung gekachelter Galerien mit dem klassischen Editor-Plugin oder dem klassischen Block findest du in diesem Ratgeber.
Galerie erstellen
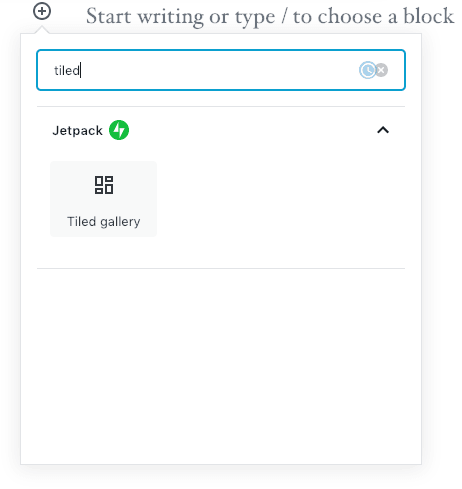
Zum Erstellen einer Galerie fügst du einen neuen Block für eine gekachelte Galerie hinzu. Verwende dafür die Blockauswahl im Beitrag oder in der Werkzeugleiste des Beitrags.

Nach dem Hinzufügen des Blocks kannst du Bilder zu deiner Galerie auf die gleiche Weise hinzufügen wie Bilder zu einem regulären Bildblock. Du kannst sie von deinem Computer hochladen, sie aus einer Mediathek oder einer externen Quelle wie Google Photos oder Pexels Free Photos auswählen. Sobald du die Bilder hinzugefügt hast, kannst du die Galerie mit der Block-Werkzeugleiste bzw. der Seitenleiste an deine Wünsche anpassen.
Auf der Werkzeugleiste hast du mit dem Button „Blockart ändern“ die Möglichkeit, die Art der zu erstellenden Galerie auszuwählen. Du kannst für den Block auch einen der anderen hier vorgestellten Bildblock-Typen festlegen.
Mit den anderen Buttons auf der Werkzeugleiste lässt sich die Ausrichtung der Galerie bestimmen. Mit einem Klick auf Bearbeiten kannst du Bilder hinzufügen oder entfernen.

Klicke in der Galerie auf das X, um alle Bilder zu deaktivieren, die nicht angezeigt werden sollen. Ändere die Reihenfolge der Bilder mit Drag-and-drop.
Klicke auf Zu Galerie hinzufügen, um neue Bilder hinzuzufügen. Nachdem du die gewünschten Änderungen an den Bildern in der Galerie vorgenommen hast, klicke auf Galerie aktualisieren.
Klicke auf ein Bild im Block, um die Position von Bildern in deiner Galerie festzulegen. Mithilfe der Pfeiltasten kannst du die Bilder verschieben:

Block-Seitenleiste
In der Block-Seitenleiste kannst du den Abschnitt Stile erweitern und den Galerietyp ändern sowie das Link-Verhalten für den Abschnitt Gekachelte Galerie festlegen:

Problembehandlung
Optionen für gekachelte Galerien werden überhaupt nicht oder inkorrekt angezeigt
- Gehe zu Jetpack → Einstellungen → Performance und stelle sicher, dass die Option Website-Beschleuniger aktiviert ist.
- Versuche, zu einem anderen Theme zu wechseln, um festzustellen, ob dein Theme mit den gekachelten Galerien von Jetpack in Konflikt steht.
- Deaktiviere sonstige Diashows und Galerie-Plugins, um Konflikte auszuschließen.
- Wenn du das Plugin „Cleaner Gallery“ oder ein Theme mit dieser Funktionalität nutzt, kannst du die Funktionen der gekachelten Galerie auf deiner Website nicht nutzen. Du kannst diesen Konflikt lösen, indem du dieses kleine Plugin installierst, um „Cleaner Gallery“ zu deaktivieren.
Anzeige eines einzelnen Bildes in einer Galerieansicht
Damit ein einzelnes Bild in einem Beitrag oder einer Seite in einer Galerieansicht angezeigt wird, bearbeitest du das Bild und legst für die Anzeigeeinstellung Link zu die Option „Anhang-Seite“ fest. Bei einem Klick auf dein Bild wird es nun in einer Überlagerungsansicht der Galerie angezeigt.
Fehlende Diashow-Option
Sollte die Diashow-Option fehlen, gehe zu Jetpack → Einstellungen → Schreiben und stelle sicher, dass die Option Verwende Shortcodes, um Medien von beliebten Websites einzubetten aktiviert ist.
Festlegen einer bestimmten Breite für deine Galerien
Gekachelte Galerien sind so konzipiert, dass die Inhaltsbreite deines Themes vollständig ausgefüllt wird. Du kannst einen bestimmten $content_width-Wert definieren, indem du den folgenden Code zur Datei functions.php deines Themes hinzufügst:
if ( ! isset( $content_width ) ) {
$content_width = 800;
}
Wenn du keine Erfahrung mit dem Bearbeiten von Theme-Dateien hast, kannst du auch dieses Plugin verwenden: Individuelle Inhaltsbreite
Wenn dein Theme keine Inhaltsbreite definiert, sind die gekachelten Galerien standardmäßig 500 Pixel breit. Weitere Informationen über die Theme-Funktion „Inhaltsbreite“ findest du hier.
Wenn bei deinem Theme bereits der
$content_width-Wert definiert ist, aber du nur für die gekachelte Galerie einen anderen Wert verwenden möchtest, kannst du den Filter tiled_gallery_content_width verwenden.
Untertitel werden nicht angezeigt
Der Block Gekachelte Galerie unterstützt bisher keine Untertitel (entweder pro Bild oder für den gesamten Block). Eine weitere Alternative ist es, den klassischen Block zu verwenden, um eine gekachelte Galerie hinzuzufügen, die das Hinzufügen von Untertiteln ermöglicht. Hier findest du weitere Anleitungen dazu.
Informationen zum Datenschutz
Wenn du den Block gekachelte Galerie verwendest, ist diese Funktion standardmäßig deaktiviert, da sie zu unserer Bild-CDN-Funktion gehört. Sie kann jederzeit im Dashboard unter Jetpack → Einstellungen → Performance im Abschnitt Performance und Geschwindigkeit mithilfe der Einstellung Stelle Bilder über unsere Server bereit aktiviert werden.
Folge diesem Ratgeber hier, um die Funktion mit einem klassischen Block oder einem klassischen Editor-Plugin unabhängig von der Bild-CDN zu verwenden und dadurch sicherzustellen, dass die Bild-CDN deaktiviert und die gekachelten Galerien aktiviert sind.
Weitere Informationen zur Datennutzung auf deiner Website
| Genutzte Daten | |
|---|---|
| Website-Betreiber/Benutzer
Keine. |
Website-Besucher
Keine. |
| Verfolgte Aktivitäten | |
| Website-Betreiber/Benutzer
Wenn du die Verbindung von Google Photos aufhebst, überprüfen wir, ob die Verbindung von Google Photos aufgehoben wird. |
Website-Besucher
Keine. |
| Synchronisierte Daten (Weitere Informationen) | |
| Website-Betreiber/Benutzer
Wir synchronisieren Optionen, die ermitteln, ob die Funktion aktiviert ist und wie die verfügbaren Einstellungen konfiguriert sind. |
Website-Besucher
Keine. |