Det enklaste tillägget för hastighetsoptimering för WordPress
Jetpack Boost ger din webbplats samma prestandafördelar som världens ledande webbplatser har, utan att någon utvecklare behövs.
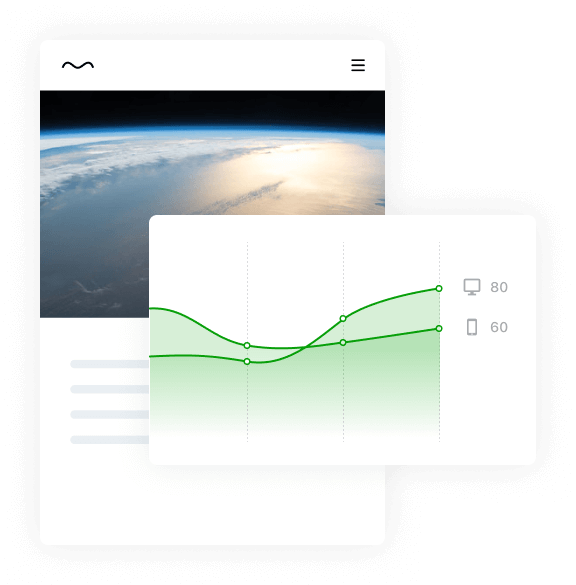
Kontrollera din webbplats prestanda
Hur står sig din webbplats? Få en snabb rapport och aktivera kraftfulla prestandaförbättringar med ett par klick.
- Prestandapoäng för mobil.
- Prestandapoäng för stationär dator.
- Se enkelt hur ändringar påverkar prestandan.

Förbättra din SEO
Prestanda är en allt viktigare faktor för sökmotorrankning. Se till att rankas högre och få mer trafik till din webbplats.
- Sidhastighet är en direkt sökrankningsfaktor.
- Minska avvisningsfrekvensen med snabbare sidor

Cachelagra din webbplats för snabbare laddningstider
Vår cachefunktion minskar laddningstider och höjer besökarnas tillfredsställelse.
- Säkerställ snabba sidladdningar genom att lagra en ögonblicksbild av din webbplats, vilket ger besökarna den bästa surfupplevelsen.
- Med ett enkelt gränssnitt kan du uppdatera cache på begäran och se till att ditt innehåll alltid är uppdaterat.
- Finjustera cachningsregler för att hålla dynamiska sidor såsom varukorgar och live-webbflöden interaktiva och aktuella.

Snabba upp din WordPress-webbplats
Snabba webbplatser innebär fler sidbesök och fler konverteringar. Gör din webbplats blixtsnabb med Boosts enkla instrumentpanel och accelerationsverktyg.
- Generera högprioriterad CSS för övre innehåll
- Skjut upp JavaScript så att din sida laddas snabbare.
- Se vilka bilder på din webbplats som behöver uppmärksamhet.

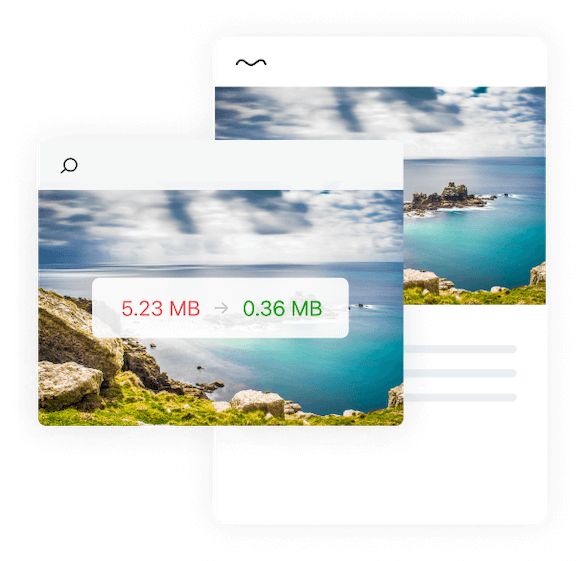
Bild-CDN
Få blixtsnabb bildinläsning och optimerad prestanda med vårt bild-CDN.
- Ändra storlek på dina bilder automatiskt till en lämplig storlek.
- Konvertera bilder till moderna effektiva format som WebP.
- Betjäna bilder från ett världsomspännande nätverk av servrar.

Bildguide
Upptäck och åtgärda bilder med en suboptimal upplösning, bildförhållande eller storlek och förbättra användarupplevelse och sidhastighet.
- Inspektera bildernas storlek och upplösning direkt i webbläsaren.
- Få en överblick över vilka bilder som har en felaktig storlek.

Boost slog de fem bästa prestandatilläggen i ett head-to-head-test
Se resultaten från head-to-head-testetFirst Contentful Paint (FCP) är hur snabbt den första bilden eller texten visas på skärmen.
När besökare ser att innehåll visas blir de förvissade om att sidan laddas.
Largest contentful paint (LCP) är när den största delen av innehållet visas.
Det ger en känsla av att sidan laddas snabbt. Som ett resultat av detta är det mindre sannolikt att en besökare lämnar sidan.
En sekunds fördröjning av laddningstiderna kan minska konverteringsfrekvensen med 20 %
Källa: web.dev
Optimera CSS-hämtning
Generera optimerade stilar för varje sida, vilket ökar hastigheten kraftigt, särskilt på mobilen.
Skjut upp icke-väsentligt Javascript
Fördröj vissa uppgifter tills efter att sidan har laddats, så att de viktiga sakerna laddas snabbare.
Sammanfoga JS och CSS
Organisera, komprimera och kombinera JS- och CSS-kod automatiskt för snabbare inläsning.
Förbättra din webbplatshastighet och SEO gratis
Automatiserad högprioriterad CSS
Spara tid med automatiserad högprioriterad CSS
- Återskapa högprioriterad CSS när din webbplats ändras.
- Håll din webbplats prestanda optimerad.

Bildanalyserare
Vår bildanalyserare kontrollerar din webbplats och lyfter fram vilka bilder som kräver din uppmärksamhet.
- Skannar automatiskt din webbplats efter bildstorleksproblem.
- Presenterar en rapport som beskriver var bilder med problem finns.
- Visar bandbreddsbesparingar om problem åtgärdas.

Spåra din webbplats prestandahistorik
Håll koll på prestandan för din webbplats genom att se när hastigheten ökar eller minskar.
- Historisk prestandadiagram för mobil och stationär dator.
- Visa historiken över kärnvärden för webben
- Analysera orsaken till att dina poäng har sjunkit.

Justera bildkvalitet
Ha full kontroll över kvaliteten på dina bilder som hanteras av CDN.
- Minska webbplatsens storlek genom att justera bildkvaliteten.
- Justera bildkvalitet per bildformat.
- Alternativt kan du kringgå komprimering för förlustfria bilder.

-
Skaffa Boost gratis
Boost
GratisGrundläggande verktyg för att förbättra din webbplats prestanda utan att utvecklare krävs.
- Webbplatsens prestandapoäng
- Optimera CSS-hämtning
- Cacha webbplatssidor
- Skjut upp icke-väsentligt Javascript
- Bildguide
- Bild-CDN
- Sammanfoga JS och CSS
-
Uppgradera Boost
Boost
50 % rabatt *US$US$Återskapa högprioriterad CSS automatiskt och leta upp bildproblem enkelt.
- Alla gratisfunktioner
- Automatiserad högprioriterad CSS
- Bildstorleksanalyserare
- Prestandahistorik
- Bildkvalitetskontroll
- Prioriterad support
- * Rabatt är endast för det första året, alla förnyelser är till fullt pris.