Nota: Ahora «Photon» forma parte del acelerador de sitios.
El acelerador de sitios de Jetpack hace que tus páginas carguen más rápido, permitiendo que Jetpack optimice tus imágenes y las publique junto a archivos estáticos (como CSS y JavaScript) desde nuestra red global de servidores.
Para conocer las funciones generales y leer las preguntas frecuentes, consulta las funciones de nuestra red de publicación de contenido (CDN).
Cómo activar el acelerador de sitios
- En el escritorio de tu sitio, ve a Jetpack → Ajustes → Rendimiento.
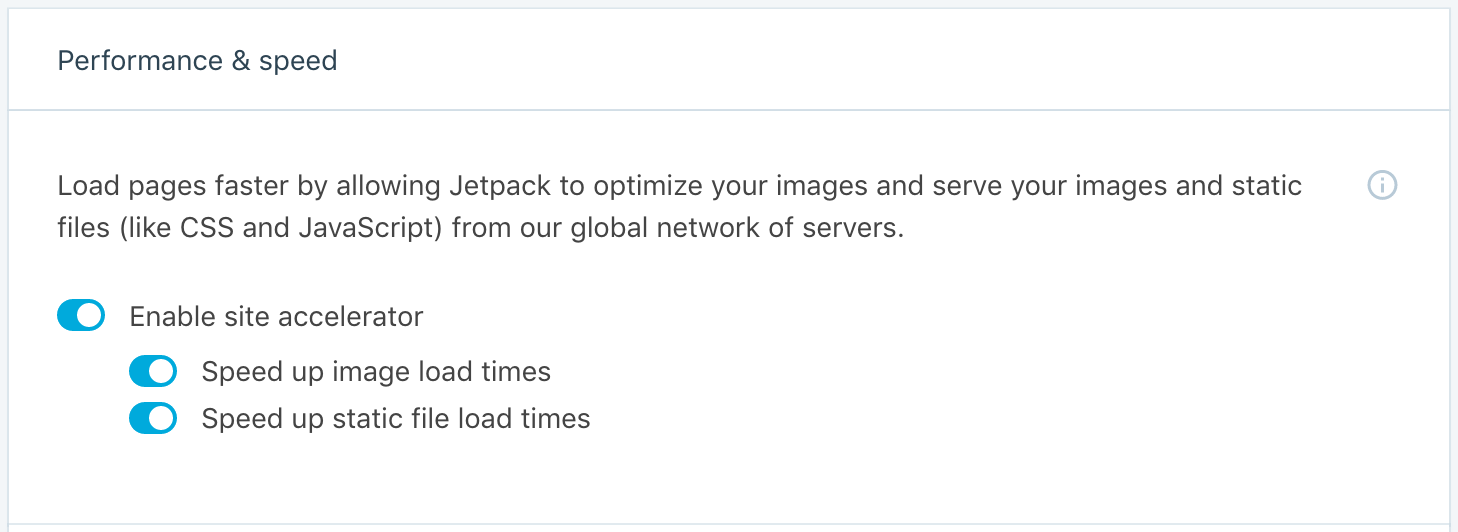
- En la sección Rendimiento y velocidad, habilita la opción «Activar el acelerador de sitios«.

Cómo funciona el acelerador de sitios
Tiempos de carga de imágenes
Nuestro CDN de imágenes (anteriormente, Photon) es un servicio de edición y aceleración de imágenes. Es decir, alojamos tus imágenes desde nuestros servidores para reducir la carga en tu servidor y acelerar la carga de imágenes para tus lectores.
- Filtra el contenido, pero no modifica tu base de datos.
- Solo actúa con imágenes de entradas y páginas, y con imágenes destacadas o miniaturas de entradas con el filtro image_downsize. Ejemplos de funciones de WordPress que usan el filtro
image_downsize: the_post_thumbnail_url, get_the_post_thumbnail, get_the_post_thumbnail_url, wp_get_attachment_image, wp_get_attachment_image_src - Esta acción aplicará los cambios en tan solo unos minutos tanto a publicaciones nuevas como antiguas, y se puede activar o desactivar de forma fácil.
- Los navegadores que admiten el formato de imagen WebP servirán las imágenes como WebP (ten en cuenta que la extensión no cambiará).
Tiempos de carga de archivos estáticos
Alojamos los recursos estáticos (como los archivos JavaScript y CSS que se envían con los archivos principales de WordPress y con Jetpack y WooCommerce desde nuestros servidores) como una red de publicación de contenido (CDN), lo que reduce la carga de tu servidor.
- Filtra las URL de los recursos que se cargan con cada página de WordPress.
- Solo actúa sobre los recursos que se envían con el contenido básico de WordPress, Jetpack y WooCommerce. Actualmente no se admiten recursos de temas y de plugins.
Limitaciones
- No hay invalidaciones de caché. Actualmente, los recursos estáticos están vinculados a la versión pública de WordPress, Jetpack o WooCommerce que utilices. En el caso de las imágenes, si deseas «actualizar» una imagen, deberás cambiar el nombre. No podrás añadir argumentos de consulta aleatorios (también conocidos como «cachebusters» o «cazadores de memoria caché»).
- Si quieres que purguemos una imagen que ya no está en tu servidor, contacta con nosotros y facilítanos un enlace directo al archivo, tal y como aparece en tu sitio. Este debe empezar con
i0.wp.com,i1.wp.com,i2.wp.comoi3.wp.com. - Solo recuperamos, adaptamos y publicamos imágenes GIF, PNG y JPG de servidores que escuchan en el puerto 80 para HTTP y el puerto 443 para HTTPS. Esto se aplica aproximadamente al 99,99 % de los servidores web del mundo. Si tienes problemas, intenta usar el filtro jetpack_photon_reject_https.
- Normalmente, no «ampliamos» las imágenes. Si la imagen original tiene una anchura de 1.000 px y pides que Jetpack la convierta en una de 5.000 px, mostraremos la imagen de 1.000 px original. Las imágenes ampliadas suelen perder calidad y queremos evitarlo.
- Si tu servidor tarda más de 10 segundos cuando se recupera una imagen de nuestro CDN, se agotará el tiempo de espera del proceso y la imagen parecerá cortada. Si eso sucede, prueba a subir una imagen con otro nombre y un tamaño de archivo más pequeño o de menor dimensión.
- No se puede elegir o limitar desde dónde se publicarán tus imágenes. Contamos con servidores por todo el mundo, y en la elección entran en juego diversos factores, como la ubicación del visitante.
- El acelerador de sitios no admite archivos PNG animados.
Los temas y plugins también pueden usar la API de Photon para transformar imágenes mediante argumentos de consulta GET. Los desarrolladores pueden consultar ejemplos y documentación sobre la API de Photon en developer.wordpress.com.
Solo se permite el uso del acelerador en sitios alojados en WordPress.com o en sitios de WordPress conectados con Jetpack. Si te trasladas a otra plataforma o desconectas Jetpack de tu sitio, te pedimos que también cambies de servicio CDN de imágenes. El uso inadecuado de Jetpack o el incumplimiento de las Condiciones del servicio de WordPress.com puede resultar en la suspensión de los servicios conectados con WordPress.com que tengas en tu sitio, incluido el acelerador de sitios.
Preguntas y respuestas
¿Puedo usar el acelerador de sitios con archivos de audio y vídeo?
El acelerador de sitios no funciona con archivos de audio (.mp3, .wav, .flac, etc.) ni vídeo (.mp4, .wmv, .flv, etc.). Si quieres alojar vídeos en nuestro CDN, consulta nuestra función de alojamiento de vídeos.
¿Cómo determina el acelerador de sitios qué dimensiones de imagen puede publicar?
El acelerador comprueba los atributos de anchura y altura del elemento img y, a continuación, publica una imagen con el tamaño redimensionado a las dimensiones que corresponda o a la anchura que tuviera el elemento (el que sea más pequeño). Por defecto, Jetpack restringirá las imágenes al tamaño más grande de lo indicado al añadirlas a una entrada o al ajuste de «anchura de contenido» de tu tema. Si no tienes uno configurado, Jetpack aplicará por defecto 1.000 px. De esta forma, nos aseguramos de que los sitios no publiquen imágenes más grandes de lo que el tema puede mostrar.
¿Hay alguna forma de mantener los atributos de anchura y altura del HTML generado por CDN?
Eliminamos estos argumentos para evitar que las imágenes se muestren distorsionadas si su tamaño redimensionado no tiene las mismas dimensiones que la imagen original. Esto es especialmente importante cuando cambias de un tema a otro y el nuevo tema es más estrecho que el anterior. Una de las ventajas es que ajustaremos automáticamente el tamaño de las imágenes para que no superen la anchura que admite tu tema.
¿Qué ocurre con mis imágenes si desactivo el acelerador de imágenes?
No te preocupes: tus imágenes seguirán funcionando como siempre, solo que iniciarán la carga de nuevo desde el servidor del proveedor de alojamiento web en lugar de en el nuestro. Ten en cuenta que se pueden necesitar unos minutos para que se apliquen estos cambios.
Una vez que active el acelerador de sitios, ¿puedo eliminar las imágenes de mi servidor?
¡No! Las imágenes deben permanecer en tu servidor para que el servicio CDN funcione correctamente. Las imágenes que se borren del servidor acabarán «expirando» y se eliminarán del CDN.
Consejos para solucionar problemas
Habilité o deshabilité el acelerador de sitios y las imágenes no funcionan
- Como primer paso, espera unos instantes y carga tu sitio en un navegador web diferente del que sueles usar para asegurarte de que el problema no se debe a que la caché del navegador está interfiriendo con el cambio de URL. Estos cambios pueden tardar unos minutos en aplicarse en todo el sitio.
- Luego, comprueba que la conexión de Jetpack funciona correctamente.
- ¿Siguen sin funcionar? Es posible que haya otro plugin en tu sitio que entre en conflicto con el acelerador de sitios. Intenta deshabilitar todos los plugins excepto Jetpack y, a continuación, vuelve a comprobar las imágenes. Si se muestran correctamente, quiere decir que hay otro plugin que está interfiriendo. Puedes averiguar qué plugin es el culpable habilitando cada plugin uno por uno y comprobando las imágenes a medida que los vas habilitando.
- Por último, si el problema sigue sin solucionarse una vez deshabilitados los plugins, puede que el motivo sea el tema. Para hacer una prueba, puedes cambiar a uno de los temas predeterminados como, por ejemplo, Twenty Seventeen. Si se soluciona el problema, quiere decir que se debía al tema, por lo que deberás ponerte en contacto con el autor del tema para que te ayude.
- ¿No ha habido suerte? Contacta con nosotros para que te echemos una mano.
Información de privacidad
El acelerador de sitios está desactivado por defecto. Puedes activar y desactivar la función en la sección Rendimiento y velocidad, en Jetpack → Ajustes → Rendimiento, en tu escritorio.
Más información acerca del uso de datos en tu sitio
Esta función está desactivada por defecto. Si alguna vez tienes que desactivar esta función, puedes hacerlo en la sección Rendimiento y velocidad, en Jetpack — Ajustes — Rendimiento, en tu escritorio.
| Datos utilizados | |
|---|---|
| Usuarios o propietarios del sitio
Aunque no se utilizan activamente al ejecutar esta función, puede haber datos EXIF (a los que pueden acceder los visitantes del sitio) en cualquier imagen que subas al sitio. Además, para el seguimiento de la actividad se utilizan (se detallan a continuación): dirección IP, ID de usuario de WordPress.com, nombre de usuario de WordPress.com, URL e ID del sitio conectado a WordPress.com, versión de Jetpack, agente de usuario, URL de visita, URL de referencia, marca de tiempo del evento, idioma del navegador y código del país. |
Visitantes del sitio
Ninguno. |
| Seguimiento de actividad | |
| Usuarios o propietarios del sitio
Hacemos un seguimiento de cuándo se activa y desactiva la función, y qué usuario lo hace. |
Visitantes del sitio
Ninguno. |
| Datos sincronizados (más información) | |
| Usuarios o propietarios del sitio
Sincronizamos una sola opción que determina si la función está activada o no. |
Visitantes del sitio
Ninguno. |