Con Galerías de mosaicos, puedes mostrar tus galerías de imágenes como mosaico, cuadrícula circular, mosaicos cuadrados o columnas en mosaico. También se cuenta con una opción de presentación.
Estas son algunas vistas previas:



Las imágenes de la galería se proporcionarán de manera automática mediante la red de publicación de contenido de imágenes de Jetpack.
Galerías de mosaicos en el editor clásico
Consulta esta guía para usar Galerías de mosaicos con el plugin del editor clásico o el bloque Clásico.
Crear una galería
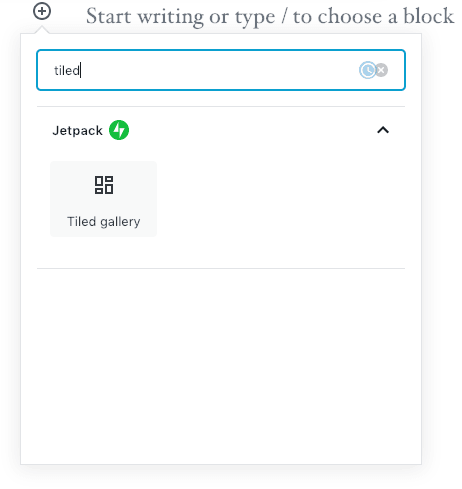
Para crear una galería, añade un bloque Galería de mosaicos nuevo con el selector de bloques incluido en la entrada o usando el que aparece en la barra de herramientas.

Tras añadir el bloque, puedes añadir imágenes a tu galería del mismo modo que lo harías con un bloque de imágenes normal. Puedes subirlas desde el ordenador, seleccionarlas de tu biblioteca de medios o elegirlas desde una fuente externa como Google Fotos o Pexels Free Photos. Cuando las hayas añadido, usa la barra de herramientas de bloques y la barra lateral para personalizarlas.
Con la barra de herramientas, puedes usar el botón para cambiar el tipo de bloque y, así, elegir el tipo de galería que quieres crear. De esta forma, también puedes cambiar el tipo de bloque a otro bloque de imágenes.
Con los demás botones de la barra de herramientas, puedes definir la alineación de la galería eligiendo la opción adecuada. Usa Editar para añadir o eliminar imágenes.

Puedes anular la elección de cualquier imagen que no quieras incluir en la galería haciendo clic en X. Arrastra y suelta las imágenes para reordenarlas.
Haz clic en Añadir a la galería para añadir nuevas imágenes. Cuando hayas terminado de hacer cambios en las imágenes de la galería, haz clic en Actualizar la galería.
Para posicionar imágenes dentro de la galería, puedes hacer clic en una imagen del bloque y usar los botones de dirección para moverla:

Barra lateral del bloque
En la barra lateral del bloque, puedes ampliar la sección Estilos para cambiar el tipo de galería y asignar un comportamiento de enlace en la sección de configuración Galería de mosaicos:

Solución de problemas
Las opciones de la Galería de mosaicos no aparecen o no se ven correctamente
- Ve a Jetpack → Ajustes → Rendimiento y comprueba que la opción del acelerador de sitios está activada.
- Puedes cambiar a un tema diferente para asegurarte de que el que tienes no entra en conflicto con la Galería de mosaicos de Jetpack.
- Desactiva cualquier otro plugin de presentación o galería para eliminar conflictos.
- Por último, si utilizas el plugin Cleaner Gallery o un tema que incluya esta función, no podrás usar las funciones de la Galería de mosaicos en tu sitio. Para resolver este problema, instala este pequeño plugin, que desactivará Cleaner Gallery.
Cómo ver una sola imagen en la vista de galería
Para que en las vistas de galería solo se muestre una entrada o página con una única imagen, edita la imagen y establece la configuración de visualización Enlazado a en «página de adjuntos». Así, cuando alguien haga clic en la imagen, esta aparecerá en la vista superpuesta de galería.
Sin la opción Presentación
Si no aparece la opción Presentación, ve a Jetpack → Ajustes → Escritura y comprueba que la opción Redactar usando shortcodes para incrustar medios de sitios populares está activada.
Define una anchura específica para tu galería
Las Galerías de mosaicos ocupan el ancho de contenido del tema elegido. Para definir un valor de $content_width específico, añade el código siguiente al archivo functions.php de tu tema:
if ( ! isset( $content_width ) ) {
$content_width = 800;
}
Si te resulta difícil editar archivos de temas, también puedes utilizar este plugin: Ancho del contenido personalizado.
Si tu tema no define una anchura de contenido, las Galerías de mosaicos establecerán la anchura por defecto en 500 píxeles. Puedes leer más sobre la función de ancho de contenido de los temas aquí.
Si tu tema ya define un valor de
$content_width, pero quieres utilizar un valor distinto para Galerías de mosaicos solamente, puedes usar el filtro tiled_gallery_content_width.
No aparecen las leyendas
El bloque Galería de mosaicos no admite leyendas todavía (ni en imágenes individuales ni en bloques en general). Una alternativa sería usar el bloque Clásico para añadir una Galería de mosaicos que permita añadir leyendas. Puedes obtener más información sobre cómo hacerlo aquí.
Información sobre privacidad
Al usar el bloque Galería de mosaicos, esta función se desactiva por defecto, ya que acompaña a nuestra red de publicación de contenido de imágenes. Puedes activarla en cualquier momento cambiando la opción Sirve imágenes desde nuestros servidores de la sección Rendimiento y velocidad en Jetpack — Ajustes — Rendimiento, en el escritorio.
Para usar esta función con un plugin de editor clásico o un bloque Clásico independientemente de la red de publicación de contenido de imágenes, puedes consultar la guía aquí para comprobar que la red está desactivada y Galerías de mosaicos, activado.
Más información acerca del uso de datos en tu sitio
| Datos utilizados | |
|---|---|
| Usuarios o propietarios del sitio
Ninguno. |
Visitantes del sitio
Ninguno. |
| Actividad seguida | |
| Usuarios o propietarios del sitio
Si se desconecta de Google Fotos, se realiza un seguimiento de la desconexión de Google Fotos. |
Visitantes del sitio
Ninguno. |
| Datos sincronizados (más información) | |
| Usuarios o propietarios del sitio
Sincronizamos opciones que identifican si la función está activada y la manera en que se han configurado los ajustes disponibles. |
Visitantes del sitio
Ninguno. |