Your website plays a crucial role in helping you find and secure new clients. By highlighting your skills, know-how, services, and past projects through an online portfolio, you’re providing future clients with the information they need when deciding whether to hire you to complete their projects.
In addition to creating a dynamic online portfolio, though, it’s vitally important to include customer testimonials on your website to highlight the positive experiences they had when working with you. Whether you’re managing a fully-fledged eCommerce site or you’re just a startup with a basic landing page, making sure you include testimonials is one of the best ways to provide social proof and show website visitors that you mean business.
Let’s discuss how to use the Testimonials feature to establish credibility in your field, while improving the conversion rate of visitors into clients.
Build trust with the Testimonials custom post type
Once visitors recognize how satisfied your past clients are with your work, it will be easier for them to believe in your skills, knowledge, and talents. Not only will they be more inclined to hire you, but demonstrating that you already have a successful business puts you in a position where you can raise prices without deterring customers.
The best time to start adding website testimonials is now, and the easiest way to do it is with the Jetpack plugin’s Testimonials custom post type.
You can enable Testimonials by going to Jetpack > Settings > Writing and scrolling down to Custom Content Types and turning on the Testimonials option.
Here you can also choose the number of customer reviews you’d like to display on the testimonials page. Be aware that some themes may override this number if, for example, sticking to it could make a grid uneven.
Adding and Managing Testimonials
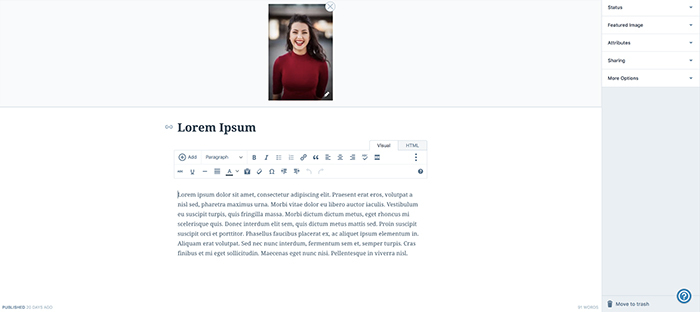
In WordPress, you create new testimonials in exactly the same way as new posts by going to Testimonials > Add.
For each testimonial, put the happy customer’s name in the title field, and then add their positive review in the text field. If you like, you can add an author photo or company logo alongside your customer quotes by uploading it and setting it as a featured image. Remember that showing that your satisfied customers are real people is really important for social proof – the whole point of a testimonial in the first place!
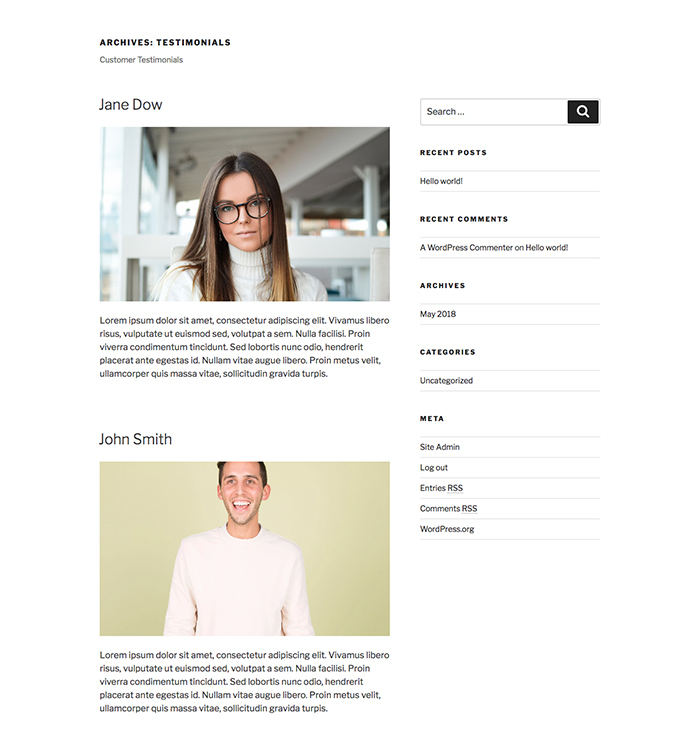
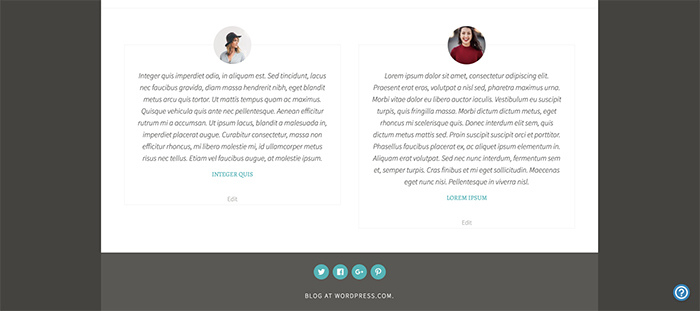
Similar to Portfolios, Testimonials will be displayed in their own archive. You can add them to any post or page using the [testimonials] shortcode.
How to ask clients for testimonials
The more detail that a testimonial includes, the more compellingly it will read to prospective customers. Therefore, it helps to provide your current and past clients with some guidance that can empower them to submit high-quality reviews.
1. Ask for a testimonial after a project is completed
Make it a point to add this step to your web design workflow and send the client an email asking for a testimonial. Consider thanking them for entrusting you with their website’s design and send them a link to a form on your site where they answer a few questions and add their own comments about working with you.
2. Add a few guiding questions to the testimonial form
Guide your clients toward what you want them to describe with questions that focus on specific areas of the project to help them write an effective testimonial. You can share a Contact Form that includes the specific fields that you want clients to fill out, like the type of project you completed for them, and how long it took you to finish. If you’ve already got some on your website, you could point them in the direction of some testimonial examples to get their creative juices flowing.
A few example questions include:
- What was your biggest struggle with your website before working with me?
- What goal did you accomplish by having your website (re)designed?
- How would you describe your experience working with me?
3. Ask for permission to use their photos
Lastly, don’t forget to ask for permission to use their photos. Make sure to also include links to client websites so that potential customers can validate the testimonials and view your work for themselves. Offering to link to a client’s website can also be helpful in encouraging them to agree to give you a testimonial, as backlinks can help them boost their own site’s SEO.
Ways to use testimonials
From a lead generation perspective, testimonials are golden. According to statistics from BrightLocal, 85 percent of consumers trust online reviews as much as in-person recommendations. This means that once you have testimonials in-hand, you should put them to work. Here are four ways to get the most out of your testimonials.
1. Create a case study
To create a case study, share details about what went into finishing a successful project, how you decided on a solution, and the specifics of your design process. This demonstrates your genuine competence to your target audience through success stories with real customers, rather than expecting readers to understand your process through your web copy alone. You can share progress photos throughout the testimonial to portray your project’s growth and development.
Be sure to highlight your customer’s satisfaction as well as any unique challenges that your particular project presented.
2. Share on social media
In addition to featuring customer testimonials on your website, you should also share them to your social media pages. You could simply display testimonials as a text post on Facebook or LinkedIn, but you might also want to consider creating a graphic template for your testimonials so that you can share them as images to visual platforms like Instagram and Pinterest. You could even come up with different graphic styles for different types of testimonials – one for business owners, one for popular influencers, one for bloggers in your niche, and so on. You’ll also want to include captions to provide context for the testimonial with a link to the single testimonial page on your site so social media users can read the full customer story.
3. Record video testimonials
Ask your clients if they’re willing to share a brief video testimonial. Given video content’s rise in popularity, video testimonials are a great way to stand out and diversify the content that appears on your website.
On top of that, you can post video testimonials on YouTube, Vimeo, and other video platforms to further raise awareness for your brand.
4. Feature testimonials on your homepage
The most obvious location for your testimonials is within the individual portfolio project, but featuring one on your homepage can have a major impact as well. Anything featured on your homepage comes into view once someone lands on your website. So, begin building that trust factor right from the start of their visit.
5. Tailor testimonials for different mediums
Consider tailoring your testimonials for use across various platforms and mediums. Given the character limit on Twitter, you won’t be able to share a testimonial in its entirety. Therefore, review each testimonial and pull out the most relevant parts to ensure you’re creating compelling CTAs on each platform.
Depending on the testimonial, you could use one sentence to highlight your design skills to your Instagram followers (“XYZ Design Co made my product pages really POP!”), and another sentence from that same testimonial to describe your client and project management abilities on Linkedin (“At every stage of the process, XYZ Design Co laid out a clear roadmap for tackling each web page, and made it clear what they’d need from us to make it work”). In effect, you’re getting many different posts from a single testimonial – a marketer’s dream!
Convert visitors into clients with Testimonials
Testimonials are a great way to build your reputation and foster a sense of trust with anyone who visits your site. Use Testimonials to showcase happy client stories and establish authority with site visitors and potential future clients.
Do you feature testimonials on your site? If not, choose a particularly successful project and reach out to a client from the past to speak on behalf of your expertise.




Please remove my email from your mailing list. It is not listed in my wordpress subscriptions and will be reported as spam if any further emails are received.
On 30 August 2018 at 16:01, Jetpack — Your all-in-one WordPress plugin for design, marketing, and security wrote:
> Brenda Barron posted: “If you’re a web designer by trade, your website > plays a crucial role in helping you find and secure new clients. By > highlighting your skills, services, and past projects through an online > portfolio, you’re providing future clients with the information the” >
LikeLiked by 1 person
Hi there! Can you take a look at the right side of your screen, beside the body of this blog post? If you see some text like “You are following this blog,” you may have accidentally clicked the “Subscribe” link, which is why you’re getting emails every time we post something.
You can unsubscribe by clicking the link that says “manage,” then on the page that follows, clicking Settings > Email me new posts.
Hope that helps!
LikeLike
This is good advice, how does it work with Gutenberg?
LikeLiked by 1 person