When you upgrade to the paid version of Jetpack Boost, you can automatically generate critical CSS every time you make a change. It replaces the traditional locally generated Critical CSS and the need to do it manually.
After subscribing to the Jetpack Boost plan, you will see a confirmation page. Click Continue to go to the Jetpack Boost settings.
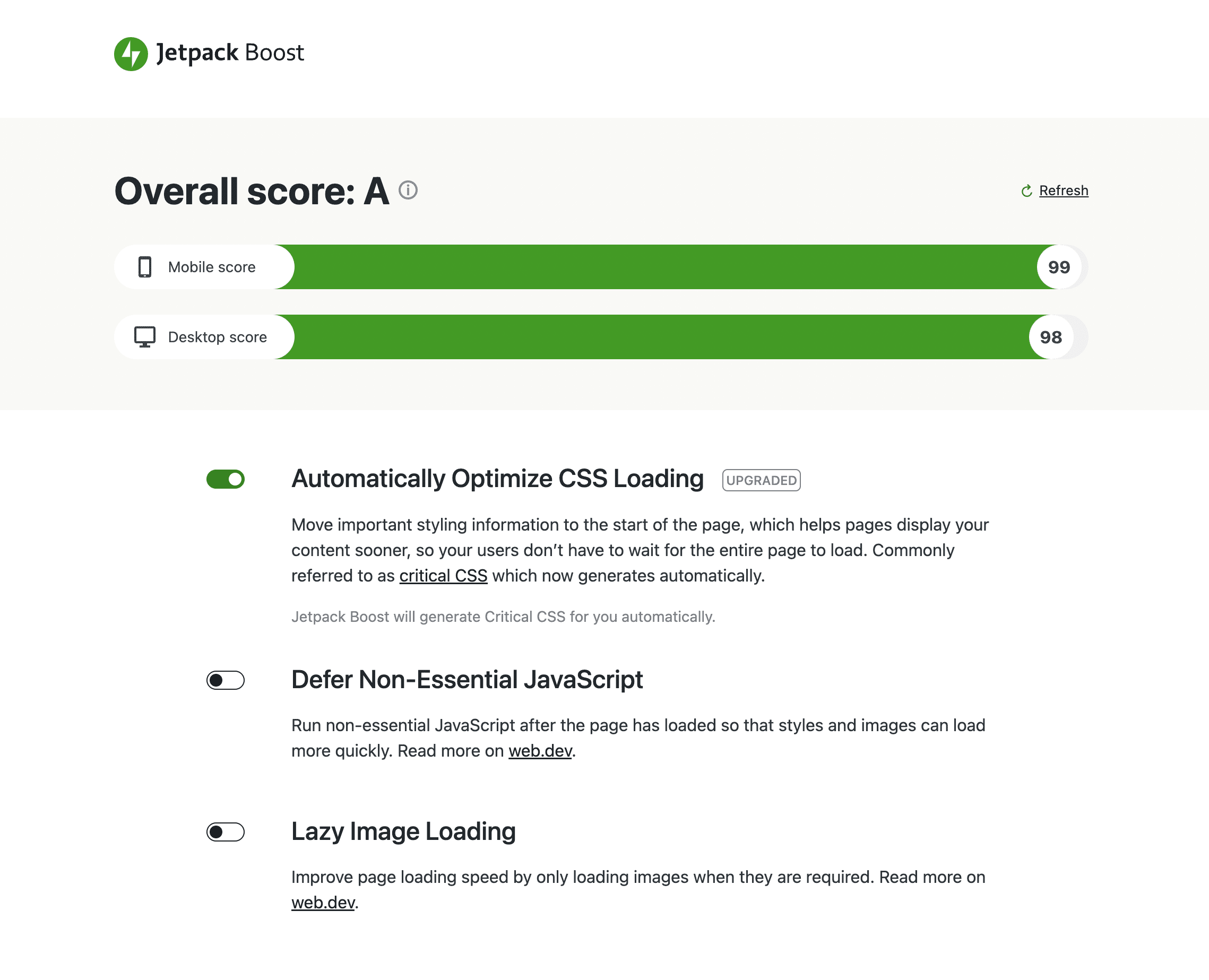
Automatically Optimize CSS Loading feature will be enabled. Moving forward, you will not need to regenerate critical CSS each time you make changes. Jetpack Boost will do this for you automatically.

Troubleshoot Critical CSS
If you have any issues generating Critical CSS, please start with the following troubleshooting steps.
“Failed to generate Critical CSS”
This is a common error if Jetpack is having difficulty reaching your site for some reason. Here are some steps to resolve:
- Make sure the website does not load over both HTTP and HTTPS. To fix, direct all website traffic to HTTPS. Your host can help with this, or use a plugin like Really Simple SSL.
- Check that there are no redirects from the home page, such as from
https://testsite.comtohttps://testsite.com/en. Your host can assist with unwanted redirects. - Confirm the site is live and publicly viewable. “Coming Soon” and “Under Construction” pages will prevent Jetpack from generating critical CSS.
Regenerate Critical CSS
If you suspect that the Critical CSS is out of date or incorrect, you can force the system to regenerate new CSS by clicking the “Regenerate” button on the Jetpack Boost dashboard. The Critical CSS will be regenerated on the Jetpack servers and updated on your site when it’s ready.
Turn off Cloud CSS
If you want to restore the traditional Local Critical CSS function instead of Automated Critical CSS, you can do so by adding the following filter to your site (e.g.: using a mu-plugin):
add_filter( "jetpack_boost_has_feature_cloud-critical-css", '__return_false' );
This will turn Automated Critical CSS off, and after reloading your dashboard, you should see the original option “Optimize CSS Loading”.
Status Messages
The current status of your Critical CSS is shown underneath the feature toggle. It can read one of these things:
- “Jetpack Boost will generate Critical CSS for you automatically.” – This means that the back end has received a request to generate Critical CSS for the site, and will generate Critical CSS for it.
- “X file(s) generated. Jetpack Boost is generating more Critical CSS.” – This means that Jetpack Boost has generated X pieces of Critical CSS for the site already – but the back-end is working on more.
- “X file(s) generated Y time ago.” – This means that Jetpack Boost has finished generating Critical CSS for the site, and will not do anything more until you update your site again.
- “X file(s) could not be automatically generated.” – This means that some parts of the site successfully generated Critical CSS, but some pages failed. Sometimes pages should fail (e.g.: if a plugin creates a strange kind of page that should not have Critical CSS generated for it), so most users can ignore this message. This exists for advanced users to dive in and check the “recommendations” page for more information.
- An error. Finally, if an error message is shown here, the site does not have Critical CSS but will continue to work without it until the error is resolved.
Get help
For free Jetpack Boost users, you can post a support request on the Jetpack Boost Plugin Support page. If you have purchased the Automated Critical CSS upgrade, you can contact support for more personalized assistance.