Draw your readers from one post to another, increasing overall traffic on your site!
Most websites that activate this see an increase in traffic. Unlike many other related post plugins, we do all the analysis, processing, and serving from our cloud, so there is no additional load on your server. That’s why Jetpack Related Posts are allowed on web hosts even when similar plugins are banned.
The Related Posts feature scans all of your post content, categories, and tags to determine which posts to display. Related Posts will not appear unless we think we can show at least 3 good results (to avoid simply cross-linking posts with one another).
Note: This page describes how to use Related Posts when using the WordPress Block Editor. To use Related Posts with the Classic Editor, please refer to the separate article.
Activate Related Posts
To start using Related Posts:
- Go to Jetpack → Settings → Traffic page.
- Activate the “Show related content after posts” toggle.
Show Related Posts by default on a Classic Theme
If you are using a classic theme (as opposed to a block theme, built for the new Site Editor), Related Posts will appear automatically under your post content, as soon as you activate the feature.
Show Related Posts by default on a Block Theme
If you are using a block theme (such as Twenty Twenty-Two or Twenty Twenty-Three), Related Posts are not automatically shown.
To include Related Posts as standard across all your posts in your Block Theme, please follow these steps:
- Navigate to your Single (blog post) template.You can learn more about editing theme templates here.
- Add a new block to the template, either with the in-post block selector or using the block selector in the post toolbar. For more detailed information on adding Jetpack blocks, see the Jetpack Blocks page.
Add Related Posts on individual posts
If you don’t want Related Posts displayed by default, you can instead add the Related Posts block to the post content of specific blocks.
Adjust Related Posts Block settings
Check out our help article about the general block settings which apply to all Jetpack Blocks.
Click on the block toolbar to display the block toolbar to adjust these settings:
- Wide width or full width
- Grid view or list view

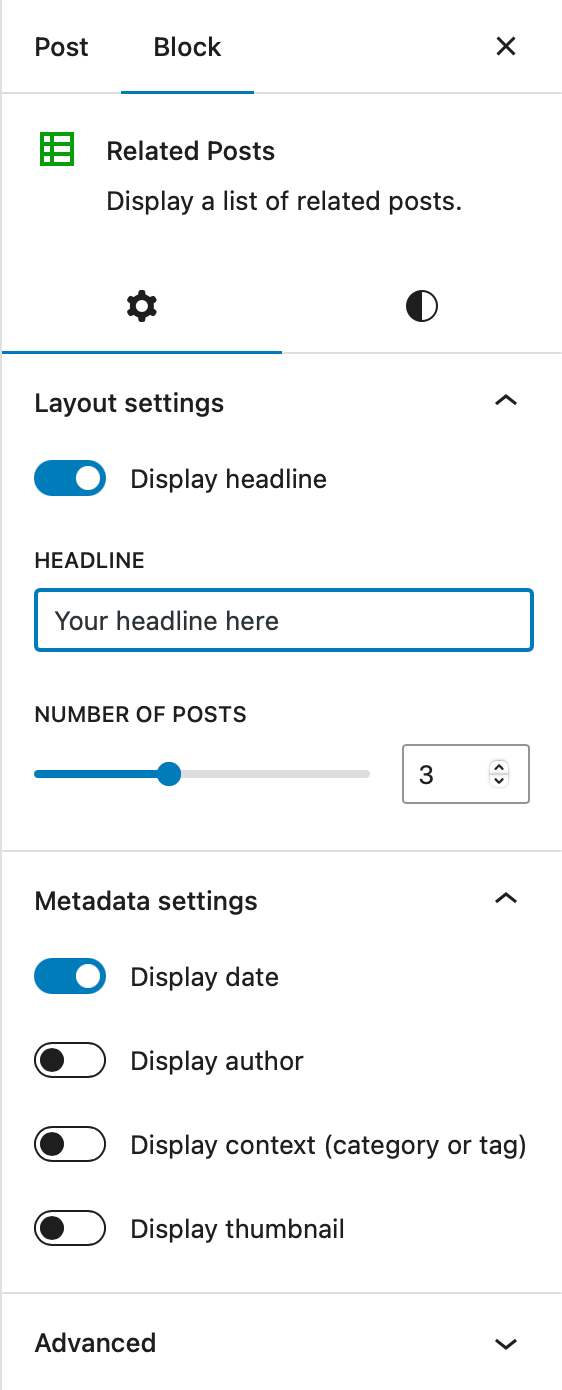
Use the block sidebar to manage the block layout, including:
- How many posts to show (maximum is 6)
- Date
- Author
- Context (category or tag)
- Thumbnail: this will be the post’s featured image. If you haven’t set one, we’ll scan the post for other images that might be suitable. They will be cropped automatically 350 x 200px. You can change the size of the cropped image by using the jetpack_relatedposts_filter_thumbnail_size filter.

Troubleshoot Related Posts
If you have activated the Related Posts feature, but they are not showing, please follow these troubleshooting steps:
- Check your Jetpack Connection. It must be working in order for Related Posts to show.
- If you are using a Block Theme, make sure that Related Posts are added either via your post template or as a block.
- Wait 12 hours. Related Posts results are cached on the Jetpack site for up to 12 hours. Old posts may not get updated Related Post content until the cache expires.
- Re-index your site. If you see intermittent issues only affecting certain posts, request a reindex of your site by clicking on initiate a sync manually under Data synchronization, at the bottom of your WordPress.com Settings → General → Manage connection page.
- Deactivate any minifying plugins you have running. These can conflict with Related Posts.
Still need help?
Please contact support directly. We’re happy to advise.
Privacy Information
Related posts is deactivated by default. It can be activated at any time by toggling the Show related content after posts setting in the Related posts section from Jetpack → Settings → Traffic in your dashboard.
| Data Used | |
|---|---|
| Site Owners / Users
In order to generate related posts, the following information is used: WordPress.com-connected site ID, local site ID, and the post IDs of the current post and any posts determined to be related. Moreover, related posts are determined by running the post content through Elasticsearch on WordPress.com servers.Additionally, for activity tracking (detailed below): IP address, WordPress.com user ID, WordPress.com username, WordPress.com-connected site ID and URL, Jetpack version, user agent, visiting URL, referring URL, timestamp of event, browser language, country code. |
Site Visitors
None. |
| Activity Tracked | |
| Site Owners / Users
We track when, and by which user, the feature is activated and deactivated. We also track when, and which, configuration settings are modified. |
Site Visitors
None. |
| Data Synced (Read More) | |
| Site Owners / Users
We sync options that identify whether or not the feature is activated and how its available settings are configured. |
Site Visitors
None. |