The Map Block allows you to add a map to any post or page on your site.
Requirements
To use the map block, you need a Mapbox Access Token.
- If you don’t already have a Mapbox account, go to https://www.mapbox.com/signup/ and create a free account.
- Sign in to your Mapbox account.
- Go to https://www.mapbox.com/account/ and look for the Access Tokens section at the top menu.
- Copy the Default public token to your clipboard.

The Map Block is a part of the Jetpack Blocks suite and is activated by default. It does not require a paid upgrade to use. See our Jetpack Blocks article to learn about the available blocks and how to activate them.
Jetpack Blocks require the Block Editor (also referred to as the Gutenberg editor). If you’ve installed the Classic Editor plugin, you will need to switch back to the Block Editor either by:
- Deactivating the Classic Editor: Go to Plugins → Installed Plugins in your WP Admin and deactivate the Classic Editor plugin.
- Enabling both editors: If you prefer flexibility, navigate to Settings → Writing in your WP Admin. Set Allow users to switch editors to Yes.
See Using Blocks and the Classic Editor for more details.
It may happen that an editor that comes with a custom theme or plugin prevents you from using the Block Editor. In that case, please contact the respective plugin or theme author for further assistance.
Adding the Map Block
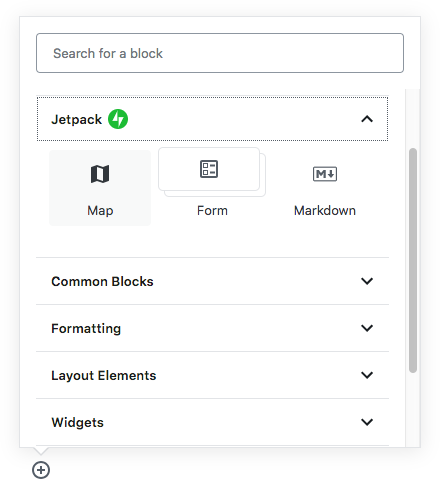
You can add the Map Block to any post or page by selecting it from the Jetpack section of the block picker:

See our Jetpack Blocks page for more information on adding Jetpack blocks.
If this is the first Map block you’ve added to your site, you’ll see a prompt to enter your Mapbox access token.
- Paste the Default public token you copied to your clipboard earlier into the token field in the Map block.
- Click Set Token.

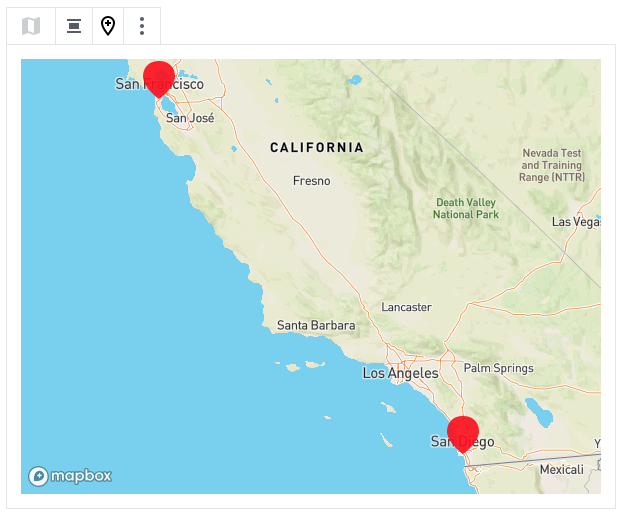
The map will load with a text field for you to add a location marker.

Type the location you want to display on the map. This can be as general or specific as you wish, and the location will autocomplete as you type. Click the correct location to add it to your map.
You can then click on the red marker symbol to edit the title and caption of the marker.

Note that editing the address in the caption field here will not change the position of the marker, only what text is displayed on your map when the marker is clicked.
Adding Additional Location Markers
You can add additional location markers to the same map. For example, if you have a chain of restaurants and you want to display all of their locations on one map, you can add a marker for each.
To add a location marker, click Add a Marker and enter the location details as before.

When you add more than one location marker, the map will zoom out to display all markers.

Map Block Settings
When the Map block is selected, you’ll see some settings which can be customized in the sidebar.
To customize the appearance of your map, you can select the map theme, choose to show street names or not, edit the color of the location markers, set a height, add a zoom level, and include a full-screen option.

The Markers section lets you edit all of your markers. Editing a marker here works exactly the same as if you click on the marker itself and edit there, but using these settings may be easier if you have a lot of markers to edit.

In the Mapbox Access Token settings, you can update or remove your Mapbox access token. If you have multiple maps on your site, removing an access token from one map will remove it from all of your maps, but your location markers will be saved, so they will still be there if you add a new access token.
Troubleshooting
The location marker is not accurate.
If an address is not correctly located in the map, Mapbox allows you to improve its data by suggesting an edit through their map utility at https://www.mapbox.com/contribute/.
Advanced
The Advanced settings allow you to add a custom CSS class to your map so that you can do your own custom CSS styling if desired.

Still need help?
Please contact support directly. We’re happy to advise.
Privacy Information
The Map block is activated by default. It cannot be deactivated; the Map block is always available in the Block Selector.
The Map block uses Mapbox. Their privacy policy can be found here: https://www.mapbox.com/privacy/.
| Data Used | |
|---|---|
| Site Owners / Users
Mapbox API key. Search terms are sent to Mapbox when looking for locations. Map tiles are loaded from Mapbox. |
Site Visitors
None. |
| Activity Tracked | |
| Site Owners / Users
We don’t track anything. Refer to the Mapbox privacy policy for details of any activity they track. |
Site Visitors
We don’t track anything. Refer to the Mapbox privacy policy for details of any activity they track. |
| Data Synced (Read More) | |
| Site Owners / Users
Mapbox API key. Post contents. We also sync options that identify how the feature’s available settings are configured. |
Site Visitors
None. |