Speed up your website’s loading time by optimizing your images and serving them from our global network of servers.
Jetpack’s site accelerator (a.k.a. Jetpack content delivery network or CDN) helps your pages load faster by optimizing your images and serving them alongside static files (like CSS and JavaScript) from our global network of servers.
Note: site accelerator used to be called “Jetpack Photon.”
For general features and FAQs, please see our CDN features here.
Activate the site accelerator
Site accelerator is deactivated by default. To activate it, please follow these steps:
- In your site’s dashboard, go to Jetpack → Settings → Performance.
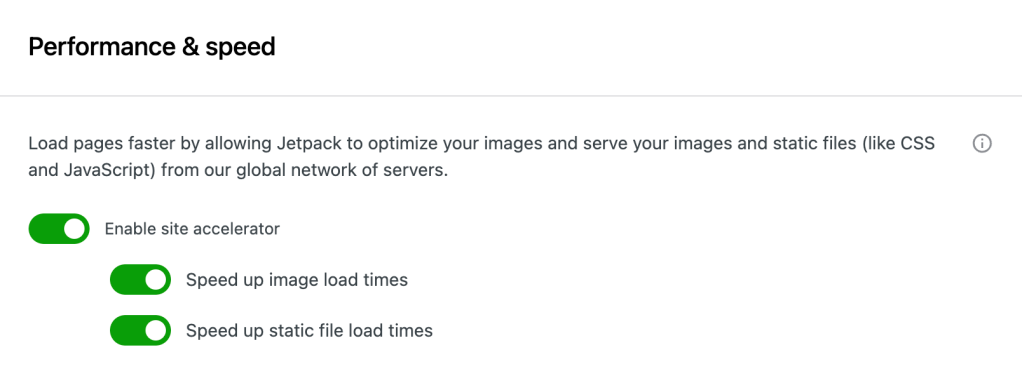
- In the Performance & speed section, toggle on Enable site accelerator.

Once you turn on the site accelerator, please keep your photos on your server for the CDN to work correctly. We only make copies, and any images that are removed from your server will eventually “expire” and be removed from our CDN.
If you ever turn off the site accelerator, images will continue to show on your website, they will just start loading from your webhost’s server again instead of ours. Please note that it could take a few minutes for these changes to take place.
Check site accelerator is working
To check if images are loading from the CDN, you can follow these steps:
- Wait a few moments and then load your site in a different web browser, to avoid any caching issues.
- Check an image’s URL in your browser’s inspector, or open the image in its own tab. The images served from our CDN have URLs that begin
https://i0.wp.com,https://i1.wp.com,https://i2.wp.comor similar. - If you do not see
i0.wp.comor similar, see our troubleshooting steps below.
How site acceleration works
Image load times
Our Image CDN is an image acceleration and editing service. We copy your photos and then host them from our servers, alleviating the load on your server and providing faster image loading for your readers.
- Site accelerator filters content but doesn’t change your database.
- Site accelerator acts on images in posts and pages, as well as featured images/post thumbnails via the image_downsize filter. Examples of WordPress functions using the
image_downsizefilter: - Site acceleraotr will apply to old and new posts alike and can be turned on or off easily, applying the changes in just a few minutes total.
- Browsers that support the WebP image format will be served WebP image data (note that the file extension won’t change).
Static file load times (Asset CDN)
We host static assets like JavaScript and CSS shipped with the WordPress core, Jetpack, and WooCommerce from our servers as a content delivery network (CDN), alleviating the load on your server.
- Site accelerator filters the URLs of assets that are loaded with every WordPress page.
- Site accelerator only acts on assets shipped with WordPress core, Jetpack, and WooCommerce.
Image resizing
Site accelerator resizes photos by first checking the img element’s width and height attributes and then serving an image resized to those dimensions, or to the width of the containing element (whichever is smaller).
If there is no size set on the element, Jetpack will constrain images to the size indicated when adding the image to a post, or to your theme’s “content width” setting.
Finally, if a content width isn’t set in your theme, then the site accelerator will default to 1,000px. This is to help ensure that sites are not trying to serve images larger than what the theme intended to be able to display.
We remove the width and height arguments to prevent your images from skewing when the resized image doesn’t have the same dimensions as the original. This is particularly important when you switch from one theme to another, and the new theme might be narrower than the previous one. One of the benefits of this is that we will automatically resize your images so they don’t exceed the width supported by your theme.
Limitations of the site accelerator
- Site accelerator does not do cache invalidations. Static assets are tied to the public version of WordPress, Jetpack, or WooCommerce that you’re using. For images, if you want to “refresh” an image, you will need to change its file name. Adding random query arguments, commonly known as “cache busters,” will not work.
- Theme and plugin assets are not supported by site accelerator at this time.
- It is not possible to automatically purge all site images from Jetpack. If there is an image or photo no longer on your server that you’d like us to remove, please contact us with a direct link to the file as it appears on your site. These will begin with
i0.wp.com,i1.wp.com,i2.wp.comori3.wp.com. Since images can only be purged manually by individual URL, there is a limit to the number we can remove. - Site accelerator only handles GIF, PNG, JPG, and WebP images from servers that listen on port 80 for HTTP and port 443 for HTTPS. This applies to about 99.99% of the web servers in the world. If you are having issues, please try using the jetpack_photon_reject_https filter.
- We will not “upscale” an image in most circumstances. If your original image is 1,000px wide and you ask for Jetpack to make it 5,000px, we will serve the original 1,000px image. Upscaled images are usually of poor quality, and we want to avoid that.
- If your server takes longer than 10 seconds when an image is being retrieved for our CDN, the process will time out and your image will appear to be broken. Try to upload a differently-named image with a smaller dimension or file size if this happens.
- It’s not possible to choose or limit where in the world your images will be served from. We have servers placed all over the world, and which server will load your image is dependent on a variety of factors, including the visitor’s location.
- Site Accelerator does not support animated PNGs.
- Site Accelerator does not serve audio (.mp3, .wav, .flac, etc.) or video (.mp4, .wmv, .flv, etc.) files. If you’d like to host videos on our CDN, check out our Video Hosting feature.
Themes and plugins can also use the Photon API to transform images using GET query arguments. Developers will find Photon API examples and documentation on developer.wordpress.com.
Site Accelerator is only allowed to be used by sites hosted on WordPress.com or on Jetpack-connected WordPress sites. If you move to another platform or disconnect Jetpack from your site, please also switch to another image CDN service. Any abuse of Jetpack or violation of the WordPress.com Terms of Service could result in the suspension of your site from WordPress.com-connected services, including Site Accelerator.
Troubleshoot the site accerator
If you have enabled the site accelerator and the images are broken on your website, please follow these steps:
- Wait a few moments and then load your site in a completely different web browser than you normally use to make sure it’s not just your browser cache interfering with the URL change. It can take a few minutes for these changes to be reflected on your entire site.
- Next, check that your Jetpack connection is working properly.
- Please try to disable all of your plugins except Jetpack, then try checking your images again. If they are displaying properly, we’ll know that another plugin is interfering. You can find out which plugin is the culprit by enabling each plugin one by one and checking images after each one.
- Finally, if site accelerator still isn’t working after testing your plugins, it may be the theme. To test this, you can switch to one of the default themes such as Twenty Twenty-Three. If the issue is resolved, then you know it’s a problem with the theme, and you’ll need to contact the theme author for further assistance.
Still need help?
Please contact support directly. We’re happy to advise.
Privacy Information
Site Accelerator is deactivated by default. You can toggle the feature on or off under the Performance & speed section from Jetpack → Settings → Performance in your dashboard.
| Data Used | |
|---|---|
| Site Owners / Users
While not actively used in the delivery of this functionality, EXIF data may exist (and be accessible to site visitors) in any of the images that you upload to your site.Additionally, for activity tracking (detailed below): IP address, WordPress.com user ID, WordPress.com username, WordPress.com-connected site ID and URL, Jetpack version, user agent, visiting URL, referring URL, timestamp of event, browser language, country code. |
Site Visitors
None. |
| Activity Tracked | |
| Site Owners / Users
We track when, and by which user, the feature is activated and deactivated. |
Site Visitors
None. |
| Data Synced (Read More) | |
| Site Owners / Users
We sync a single option that identifies whether or not the feature is activated. |
Site Visitors
None. |