Photos are a great way to spice up your posts. They draw your readers in, allow them to connect with the story you’re sharing, and increase the overall level of engagement with your site.
But do you really want to spend time downloading images for your posts and uploading them to your WordPress site? Wouldn’t it be nice if you could store your images in one place so they’re easily accessible?
Thanks to Jetpack’s integration with Google Photos, you can do just that! If you’re already storing your photos or media in Google Photos, Jetpack will allow you to easily bring them into your self-hosted WordPress website for use in any of your posts or pages.
Today we’re going to show you how to integrate Google Photos with your Jetpack-enabled WordPress blog, plus share tips for making these images more user-friendly after you’ve added them to a new page.
Don’t have Jetpack yet? Jetpack is the number one, all-in-one, backup, security, and performance WordPress plugin, offering a vast array of essential functionality in one compact package. Get started with Jetpack today!
Why good images matter: they help you engage your visitors
According to Fast Company, visitors are more likely to remember content that includes images and videos. Images trigger our emotions, attract attention, and can help drive readers in a particular direction. This can, in turn, improve your social media shares and help you reach yet more potential viewers.
Another reason to use images, especially if you have a blog in conjunction with your small business, is that they can help improve your sales. Potential buyers want to see how an item will look when used or worn. In other words, embedding images on your site makes it easier for visitors to make purchase decisions.
When you pair all this with the fact that visual content is easier to remember, it’s clear that images should be an integral part of your site. And images may also help readers remember more about your content, whether you’re sharing personal or business details.
Google Photos: a fast, simple way to manage your images
Whether you use licensed stock photos or ones you take yourself, Google Photos (formerly Picasa) is a great way to store and access them from anywhere.
Google allows you to store an unlimited number of untagged photos that are automatically organized into various Google Photos Albums. Photos are accessible from anywhere, as long as you have an internet connection. This makes Google Photos a convenient way to store and organize your photo library.
Starting in 2017, Jetpack began allowing users to connect their Google accounts to access photos for use in posts and pages.
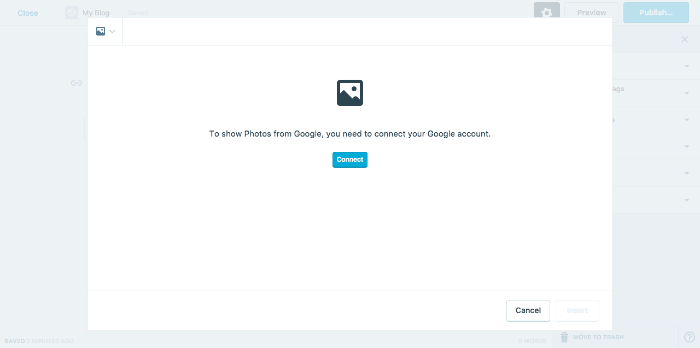
To join in on the fun, access your site via the WordPress.com visual editor. Click the Add button, and select Media from Google from the dropdown. You’ll be prompted to connect to your Google account.

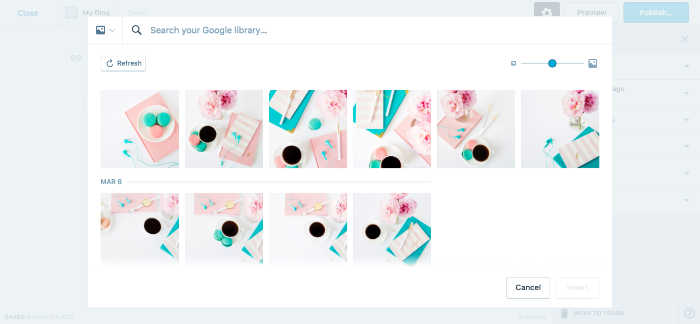
Once you give Jetpack the green light to connect with your Google Photos account, you’ll be able to view photos from your editor, search for specific ones, and embed Google Photos from your Google Photos Library into your posts and pages. These images will be copied to your Media Library so you can reuse them whenever you want. That means you can use them in WordPress-generated carousels, autoplay slideshows, grid views, lightboxes, and more.

A few tips to make your imported images more user-friendly
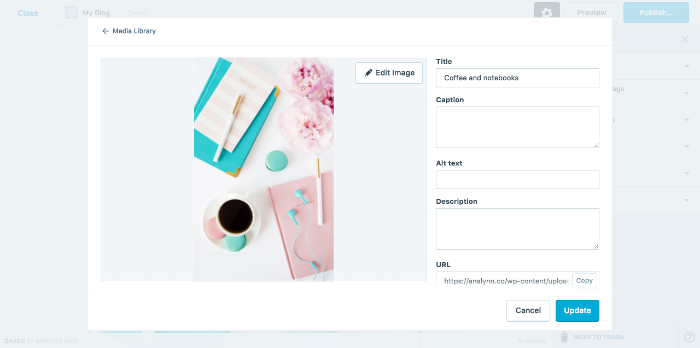
Now that you know how to use Google Photos with Jetpack, let’s review a few tips for making your images user-friendly using the default image settings fields in WordPress.
User-friendly images are ones that have strong titles, compelling captions, and build trust and loyalty among your site visitors. In the long run, this will help boost your search engine optimization (SEO) plus make your site more accessible and enjoyable.

Let’s go over some of the extra text you should add to your images, so they’re easier to understand, more likely to be found on search engines, and so users with screen readers or other accessibility tools know what they contain.
Use descriptive, meaningful filenames
Most of us are guilty of using less than original file names, such as “photo1.jpg” or the default names given by our cameras or phones. However, you might want to rename images before you upload them to your site.
The greatest benefit of creating meaningful photo titles is that it can improve your rankings in search engines. When Google, Bing, and other search engines index your site, they use an image’s title to determine what it portrays. The image title is also used in the URL for the image location on your website, which helps search engines further interpret your site’s content.
Add captions for easier reading
Captions typically appear below an image. If you want to use the same image in a different post, you can modify its caption each time.
Captions give more context to images and help search engines understand your image even better. In his book titled, The Advertising Solution: Influence Prospects, Multiply Sales, and Promote Your Brand, Craig Simpson quotes the famous statistic compiled by advertising legend David Ogilvy:
Captions under images are read, on average, 300% more than the body copy itself.
Captions can also help readers understand content better without needing to reread it.
Add alt text to help with accessibility
Just as captions offer extra information and context about website photos to your readers, alt text plays a similar role, but for search engines. Use a short phrase that describes what the photo is showing and experiment with adding a keyword related to your article.
Alt text makes your site more accessible to everyone. Visually impaired visitors use audio-based software that reads the content of your website to them. Without alt text, they won’t know how an image relates to an article, especially if you don’t use descriptive titles and captions.
Keep in mind that if you’re using a graphic that represents a quote or any other text, you should include that information in the alt text to provide better context to all of your readers.
For better image experiences, configure Google Photos to work with Jetpack
Using images on your website can do a world of good. They add extra meaning to your content, draw readers in, and, when used correctly, can lead to a higher conversion rate as well as a boost in SEO.
Thanks to Jetpack’s integration with Google Photos API, you can now access your existing photos from anywhere and easily embed them into your posts and pages.
Are you using Google Photos with your WordPress site? Share your tips and tricks in the comments below!

Does this not work with WordPress Self-Hosted sites? I use Jetpack and I’m not seeing the option.
LikeLiked by 2 people
Yes! This feature works with self-hosted sites, and sites hosted on WordPress.com. You’ll need to access this feature on WordPress.com.
When viewing the Media page on WordPress.com, you’d activate this feature by clicking the top image button, as shown here: http://cld.wthms.co/MfeFJG
On first use, you’ll need to connect to your Google account. If you run into any issues, please be sure to let us know!
LikeLiked by 1 person
Is there a way to use this feature without jetpack copying the image to the hosting server? Can it use only links of the pictures from the google photos? Can we use google drive to add pictures from there in the same way? Just tell jetpack to create a gallery with the images found at album address in the google photos directory?
LikeLike
Great question, and apologies for the delay in replying. No, there isn’t currently a way to embed photos directly from Google Photos. When you first use this integration, you connect your Google account to WordPress.com, which allows us to download the images to your site via Jetpack. Hosting it on your site allows the images to be used without repeated requests to your Google account.
LikeLike