Jetpack Search uses an overlay to display all search results when the instant search experience option is enabled. This guide demonstrates how to customize this overlay.
You can customize the look and feel of the Search results overlay to ensure it fits in well with your theme. You can also adjust how your search results are sorted, which post types to exclude from search results and several additional display settings.
Requirements for Jetpack Search
Install and activate Jetpack or the standalone Jetpack Search plugin on your site and sign up for a Jetpack Search plan. See this support guide for more information about how to do that.
Configuring and customizing Jetpack Search
To configure Jetpack Search results:
- From WP Admin, navigate to Jetpack → Search.
- At the bottom of the page, click Customize search results.
This will take you to the Customize Jetpack Search page.
You can also get this configuration page by:
- From WP Admin, go to Jetpack → Settings.
- Select the Performance tab.
- Click Customize your Search experience.
Customizing Jetpack Search results
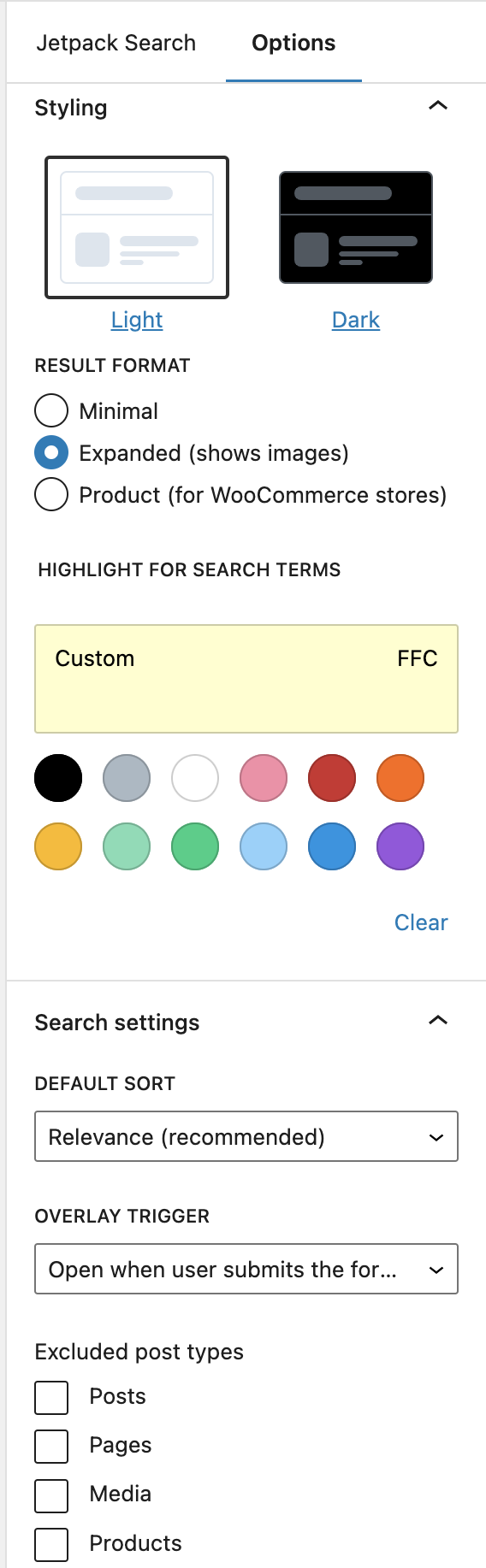
To the right of the Customize Jetpack Search page, there is a sidebar that shows the available customization options. Let’s explore these options.

Styling Jetpack Search
You can adjust the color scheme or theme (light versus dark mode), result format, and highlight for search terms as follows.
Light and Dark modes
Use this to set the display mode for the search results overlay to light or dark mode. In light mode, dark or black text is shown on a white or light background, while in dark mode, white or light-colored text is displayed on a dark or black background.
Result format
Choose the format of the search results:
- Minimal: This shows just the title, slug, and excerpt or product description (for WooCommerce stores).
- Expanded: This shows images along with the search results.
- Product: This shows search results in a grid format rather than linearly and is best for WooCommerce stores.
Highlight for search terms
You can select the highlight color for search terms as they appear in search results (in the titles and excerpts or descriptions). Pick from displayed color options or use the color palette to choose a custom color.
Jetpack Search settings
Default sort
Select the default sort order for the search results:
- Relevance: This is the recommended and default choice. When selected, Jetpack will show results in the order of most relevant to the search term to least relevant.
- Newest first: When selected, Jetpack will sort the results by date and show the newest records first.
- Oldest first: When selected, Jetpack will sort the results by date and show the oldest records first.
Overlay trigger
Pick your preferred trigger for the search results overlay:
- Open when user submits the form: This is the recommended and default choice. When selected, the overlay shows up when the user submits the search form by either clicking Search or tapping the Enter or return key on their keyboard; in other words, when the user has finished entering their search term or query.
- Open when user starts typing: When selected, the overlay shows up as soon as the user starts typing their search term or query, and the results get updated as the user continues to type.

Open overlay from filter links
Use this to set whether the search overlay shows up when search filters are used outside the Jetpack Search results overlay sidebar. This setting is on by default.
When enabled, the search results overlay opens when any search filters are used as Jetpack Search takes over. You may want to turn this off if you have custom filters on your Search results page and do not want Jetpack’s Instant Search to conflict with that.
There’s more information on how to set up filters in this section.
Excluded post types
Exclude records that belong to one or more post types from the search results. This might be useful when you have private or restricted post types with records you don’t want users to find.
Additional Jetpack Search settings
The additional settings include:
- Show sort selector: This is enabled by default. You can toggle this off to hide the sort selector from the search results overlay if you don’t want users to select how they want the results shown to be ordered.
- Enable infinite scroll: This is also enabled by default. When enabled, as the user scrolls down to the end of the visible list of search results, more results are loaded and displayed. You can toggle this off to disable that behavior.
- Show post date: This is also turned on by default and is used to show or hide the publish date for each post or record in the search results.
Customize Jetpack Search results with the Customizer
This is relevant if your site is using an older non-block theme that doesn’t support full site editing or in other words, uses the older WordPress Theme Customizer, rather than the newer Site Editor to provide customization settings.
You can use the Customizer to configure the colors and styles of the Instant Search results overlay to better match your theme. The same options available on the Customize Jetpack Search page are also available here.
To navigate to the Customizing Jetpack Search section of the Customizer:
- Go to Appearance → Customize from your WP Admin.
- Click Jetpack Search.
Once there, you will see the same customization options (light and dark theme options, result format, default sort, search input overlay trigger, and so on) described above.

You can also get to the Customizing Jetpack Search section of the Customizer from the Customize Jetpack Search page by:
- Go to Jetpack → Search.
- At the bottom of the page, click Customize search results.
- Select the Jetpack Search tab from the right sidebar.
- Click Configure in the Customizer.
You can set the following from the Customizer:
- Theme: This determines whether your search overlay is in light or dark mode.
- Result Format: This determines how the search results look.
- Default Sort: This determines the initial sort for your search results.
- Search Input Overlay Trigger: This determines when your overlay should appear.
- Filtering Search Overlay: This determines whether the search overlay will open if custom filters outside the Search sidebar are used.
- Excluded Post Types: This lets you choose post types to exclude from search results. Leave at least one post type unchecked.
- Highlight Search Terms: This lets you choose a color to highlight matching search terms.
Configure Jetpack Search filters
When you enable Jetpack Search, a widget area called Jetpack Search Sidebar will automatically be added to your site. This widget area controls what appears in the right sidebar on the search results overlay.
The sidebar comes preloaded with filters that you can remove and configure as you like. In addition, the filters will be available to your users on both desktop and mobile searches. Add filters so that visitors can quickly discover and browse through content on your site.
To adjust these filters:
- Go to Appearance → Widgets.
- Click Jetpack Search Sidebar to expand the widget area if it is collapsed.
- Select the Jetpack Search widget block to bring up the different filters.
If you add filters in a different widget area outside of the Jetpack Search Sidebar, any filters you configure will open the search overlay automatically, no matter where the widget lives. This can be disabled by toggling off the Open overlay from filter links setting as described above.
The available filters are:
- Post types
- Custom Taxonomies (only a subset is supported)
- Categories
- Tags
- Formats
- Product categories
- Product tags
- Product shipping classes
- Date
- Year
- Month
If you remove all the widgets from the Jetpack Search Sidebar widget area, all the filter options will disappear from the right sidebar of the search results overlay.
Add a custom search box
The Jetpack Search overlay should get triggered by almost any existing search box on your site’s pages added by your theme.
If you are using a block theme with Site Editor support, you can add a search form to any part of your site that your theme allows you to edit with WordPress full site editing capabilities. For example, to add a search box to your navigation menu at the top of your site:
- Proceed to Appearance → Editor.
- Select Navigation from the menu on the left sidebar.
- Click the pencil icon to edit your site’s navigation menu.
- Use the plus (+) icon to look for and add the Search block.
If your theme doesn’t support the Site Editor and has a sidebar, you can add a search form to the sidebar:
- Go to Appearance → Widgets.
- Expand the Sidebar or Blog Sidebar widget area by clicking on it or the arrow icon next to the title.
- Add the Jetpack Search widget block into the sidebar area. You can also configure and add filters from here.
If your theme does not have a sidebar or a built-in search box, then you can also add it by creating a child theme and then adding code to your header that calls get_search_form(). Some themes will have a built-in search box that is not compatible with Jetpack Search. If this is the case for you, there are a few things you can try.
Open the overlay with a search button
Sometimes all you need is a search button on your site to open the overlay. The search button on the top of this page uses this HTML:
<a class="header__search-btn jetpack-search-filter__link" href="#">
<svg class="gridicon gridicons-search" height="24" width="24" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><g><path d="M21 19l-5.154-5.154C16.574 12.742 17 11.42 17 10c0-3.866-3.134-7-7-7s-7 3.134-7 7 3.134 7 7 7c1.42 0 2.742-.426 3.846-1.154L19 21l2-2zM5 10c0-2.757 2.243-5 5-5s5 2.243 5 5-2.243 5-5 5-5-2.243-5-5z"></path></g></svg>
</a>
Open the overlay from a link
Any link on the page can trigger opening the search overlay as well as applying whatever filters you desire. The link needs a few special attributes to work:
- Set the class for the
aHTML tag tojetpack-search-filter__linkand thehrefattribute to# - To filter by a taxonomy, the link attributes are
data-filter-type,data-taxonomy, anddata-val. For example,data-filter-type="taxonomy" data-taxonomy="category" data-val="performance" - To filter by month, the link attributes are:
data-filter-type="month_post_date" data-val="2020-01-01" - To filter by year, the link attributes are:
data-filter-type="year_post_date" data-val="2020-01-01" - To filter by post type, the link attributes are:
data-filter-type="post_type" data-val="jetpack_support"
Here is an example to filter by the product post type:
<a href="#" class="jetpack-search-filter__link" data-filter-type="post_types" data-val="product" >Search Products</a>
Note: Custom filter links will only work if that taxonomy was configured as a filter in a Jetpack Search widget or the Jetpack Search Sidebar.
Jetpack Search: Related Support Articles
Still need help?
Please contact support directly. We’re happy to advise.