Wondering how to create and customize a menu in WordPress? Navigation menus list your most important pages, allowing visitors quick access no matter where they are on your site. The built-in WordPress menu editor is pretty powerful, but can take some getting used to.
If you don’t know where to start or need help customizing your menu with certain features, you’ve come to the right place. Let’s get your new and improved navigation menu up and running.
How to find the WordPress menu editor
Let’s start by finding the WordPress menu editor. First, log in to your WordPress dashboard, then navigate to Appearance → Menus. You might see a menu in place already, and you can either edit this one or create a new one.

You can also edit your menus using the theme customizer screen. This has the benefit of providing a live preview of your edits as you work. On the Menus page, click the Manage with Live Preview button, or go to Appearance → Customize and click the Menus option.
Either method provides almost exactly the same options, so choose whichever one you prefer.
How to create a custom menu in WordPress
First, let’s learn how to create a new menu in WordPress. If you already have an existing one, then just click the Create a New Menu link near the top of the page.
If you haven’t made a menu yet, then you don’t need to click anything — you’ll be dropped right into the menu creation screen.

Lastly, if you’re on the Live Preview screen, you can just click the Create New Menu button at any time.
Come up with a name for your menu that describes its purpose, then choose where it should show up on your site. Once you’ve filled out these simple requirements, you’re ready to start fleshing out your menu and adding items.
How to edit a menu in WordPress
Need to edit an existing menu? If you have only one menu, just go to the Appearance → Menus screen, and it will be right there on the page, ready to be customized.
If you have multiple menus, you’ll see the Select a menu to edit dropdown near the top of the page. Pick the one you want, then click Select to load it.
If you’re using the Theme Customizer, you’ll see a list of all your existing menus at the top as soon as you open the Menus screen. Just click the one you want to open.
How to add items to your WordPress menu
Now it’s time to get into the real meat of creating a menu: adding items and customizing their functionality. Maybe you want to create a nested dropdown menu, add certain pages or posts to it, or add other items to your navigation bar.
1. Add a page or post to your menu
First, you’ll want to give easy access to your most important pages, so let’s add some links to your menu. This is an important part of navigation on your site, and it’s very easy to add new entries to a menu.
Look to the left box, where you should see the Add menu items box with several tabs. Open the Pages tab, which contains three categories: Most Recent, View All, and Search.
The first will show a handful of your latest pages for easy access. If you have hundreds of pages on your site, the View All tab will likely be a bit unwieldy. Instead, use the Search tab to find the ones you want to add.

You can also click the Select All checkbox at the bottom if you want to add all displayed pages to your menu.
When you’ve selected what you want, click Add to Menu to finalize your selections. Your new pages will now be listed on the right.
For blog posts, it works very similarly. Select the Posts tab, and as before, choose from all of your most recent posts, or search for the ones you want. Then click Add to Menu.
What if you want to remove a menu item you’ve added? There are two ways to do so. In the Menu structure section on the right, select one of the pages or posts by clicking the arrow on the right. Then, click the red Remove link.

You can also bulk remove multiple pages at once. Click the Bulk Select checkbox and then tick each menu item you want to delete. Then click Remove selected items.
Finally, you can rename menu items so they appear with a different title. Select a page item using its dropdown arrow, then change the Navigation Label. This is useful if you want your menu items to have a shorter title to save space.
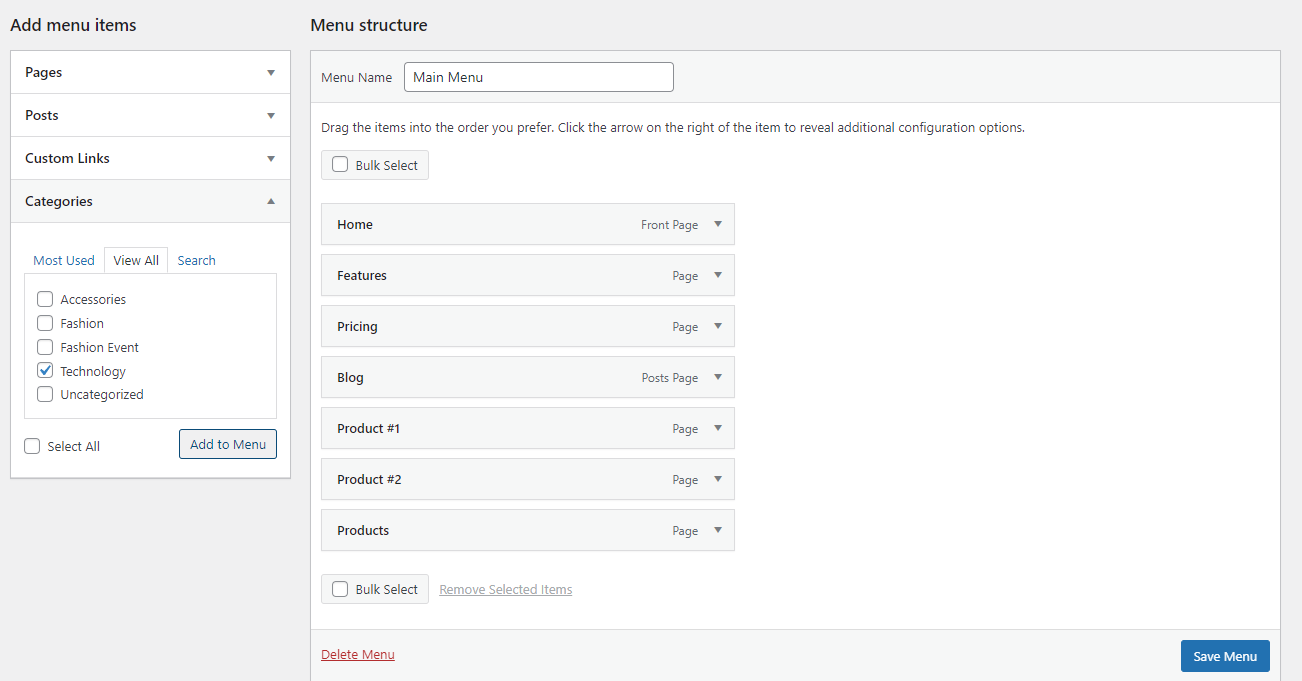
2. Add a blog category to your menu
What if you want to link to a top-level category page from your blog? After all, you may want to give visitors easy access to top-level category pages to encourage them to keep reading.
This is very similar to adding a post or page, except you need to click the Categories dropdown tab. Then you can pick from your most-used categories, see the whole list, or search for the ones you want.
When you’re finished, click Add to Menu and it will appear on the side just like a post or page.

3. Add a custom link to your menu
What if there’s a page on your site that’s not covered by the other categories, or you want your menu to link to an external site? In that case, you can add a custom link. This can link to any URL you want.
Click the Custom Links tab, then insert the URL, set the menu text, and click Add to Menu.

4. Add a link to your menu that opens in a new tab
Sometimes you want a menu link to open in a new tab so visitors can return to your website and keep browsing. This is especially true if you’ve added an external link — if you send visitors to another site, there’s no guarantee they’ll return.
This is a hidden option within the Menus interface. You’ll need to turn it on by clicking Screen Options at the top of the screen, then ticking the Link Target checkbox.

Now when you use the dropdown arrow on a menu item, you’ll see a new checkbox: Open link in a new tab. Click it, and you’re good to go.

5. Add a link to a section of a page from your menu
Sometimes you want to link to a specific section of a page. In that case, rather than using the typical Posts or Pages dropdown, use the Custom Links section.
First, you need to create a custom URL that will jump visitors down to the proper section. You’ll want to create what’s called an “anchor,” which you can do in the Block Editor. Then, you’ll add the anchor that you created to the end of your site URL with a # symbol. For example, if your anchor is “create-a-page-jump,” your URL will be https://example.com/#create-a-page-jump.
Paste this into the custom links bar, set its label, and click Add to Menu.
6. Add a dropdown menu item
Nesting items is an important part of menu functionality. This is how you make certain menu items drop down on hover. You can nest items as deeply as you want, creating submenus within submenus infinitely.
There are two ways to do this. The first option is to simply click the item you want to nest and drag it to the right until the dotted lines shift to the right as well. Keep doing this to nest more items.
The second way is to open the menu item you want to move and click the Under [Menu Item Name] link.

7. Add a menu item without a link
Most of the time, you’ll want your menu items to link to a page. But sometimes, like when creating a dropdown menu, you just want the top-level link to be text and nothing else.
To do this, create a Custom Link like normal, but instead of inserting a link, insert the # symbol. Then title the menu item as usual and click Add to Menu.

You can leave the # symbol if you want, or you can open your new menu item, delete the symbol, and click Save Menu.
While the menu item still looks like a link, it will not be clickable. You can always change its styling with CSS if you want it to look different. We’ll show you how to do that later.
8. Add a search icon or bar to your menu
If your theme has a header widget, adding a search bar to it is easy. Just go to Appearance → Widgets, click the blue + in the top left corner, and drag the Search widget into the header area.
If this doesn’t work, you’ll need to switch to a theme that places a search bar in the header or use a plugin. Most popular WordPress search plugins include an option to add a search bar to the header menu.
9. Add a description to a menu item
While it isn’t usually necessary, you may want to add a description to your menu items. Maybe you want to give a brief description of where this link will take visitors when they click.
First, on the Menus screen, open the Screen Options at the top right and tick the Description checkbox. You’ll now find a Description box whenever you open a menu item from its dropdown arrow.

Type in a description and make sure to click Save Menu. When you visit your site, you should see your new description. Remember that not all themes support this feature.
How to activate your WordPress navigation menu
When you’re finished customizing your menu and are ready to show it to the world, all you need to do is pick a Display location for it. It will then show up on your site.
Conversely, if you want to work on your menu in private, just don’t select a display location until you’re finished. A menu without a display location is essentially invisible to all visitors.
Not sure how to set a display location? Let’s go over it.
How to change your menu position in WordPress
If you don’t like where your menu is located or aren’t sure how to set it to display where you want, it’s very easy to change the menu position in WordPress.
There are three ways to do this: First, on the Appearance → Menus screen in the default Edit Menus tab, look to the main menu editing area. You should see a section labeled Menu Settings. Then look for Display location.
Now just tick the boxes where you want your menu to appear. You’ll need to go visit your site to see how your new menu looks.

The second way to change the menu position in WordPress is to click on the Manage Locations tab, then assign which menus you want to appear in each one. This is a little easier to set up if you have multiple menus.
Finally, you can use the Live Customizer. Open up Appearance → Customize and click the Menus tab, then either select the menu you want to edit or click the View All Locations button. The benefit of this is you get to immediately see what your menus will look like and the location of each display option.
Keep in mind that each display location can only be occupied by one menu at a time, though you can assign a single menu to multiple display locations.
Also, display locations are determined by your theme. If you don’t have the ones you’re looking for, you may need to switch to a new theme.
How to use multiple menus across your WordPress site
You’re not limited to a single menu. You can create as many as you have space to display (and more!). You could have your main menu, a more compact sidebar menu, a separate menu in your footer, etc. It all depends on the number of menu locations your theme provides.
In any case, you can create a second menu by clicking Create a New Menu and selecting a separate display location for it. Just fill out the name and set pages for it as you did with your first menu and repeat as many times as you need.

The live preview screen is even more intuitive; just click the Create New Menu button, and all your created menus will be listed in one easy-to-access place.
Remember to use the Manage Locations screen to more easily assign each menu to a location, as it’s much more streamlined than having to manually select and set options for each menu.
How to style your menu’s appearance using CSS
While WordPress provides some basic options to get your menu acting the way you want, when it comes to its actual appearance, there’s not a lot there. But if you’re not happy relying on your theme’s menu styling, you can take control with CSS.
While CSS can be difficult to learn, you don’t need to be an expert to use it. For basic appearance tweaks, you just need to know what to change and where to put it.
Before you start, make sure you have a recent backup of your site. If you’re using Jetpack Backup, all of your changes are saved in real time and can be restored in just a few clicks if you make a mistake.
While you can edit your theme files directly, this generally isn’t recommended unless you’re adding a lot of CSS, especially if you’re not using a child theme. Instead, you can use the Additional CSS box on the Appearance → Customize screen or the Custom CSS feature available in Jetpack.
You also need to find your theme’s menu class. If you have multiple menus in your theme, each will have a different class.
For example, in the Twenty-Twenty WordPress theme, the class for the primary menu is simply “.primary-menu”.
Right-click your menu and use the Inspect Element tool to find your menu’s class.

Should any of the sample codes not work, your theme may be forcing a certain style, locking in a font size, color, and so on. You can override this using the !important tag, but try to do so sparingly. It can be better to create a child theme and edit your stylesheet directly if you’re skilled in CSS.
1. How to target a single menu item
You may want to change a single menu item rather than all of them at once. For this, go to the Appearance → Menu page, open Screen Options, and turn on CSS Classes. Edit a menu item and give it a CSS class, then replace the “.primary-menu” in the code examples provided below with the custom CSS class.
So if you set the homepage link to have the class “home-menu”, replace “.primary-menu” with “.home-menu”.

2. How to change your menu’s font size
If your menu is a bit too obtrusive, or a bit too hard to read, try changing the font size. Use this code to do so:
.primary-menu {
font-size: 30px;
}Simply change the “30px” to whatever size you’d like.

3. How to change your menu’s color scheme
A common request from WordPress users is to change the color of the links in their menu or even add a background color.
First, let’s change the font color. Use the following code:
.primary-menu li a {
color: #000000;
}This will turn your menu links black. Replace the color hex code above — you can use a color code site to easily create a hex code of the color you want.
What about background color? Try this for a teal background:
.primary-menu {
background-color: #00ffff;
}
4. How to change your menu’s hover effects
A fancy hover effect can subtly spruce up your design, but this part can get a bit more complicated. There are plenty of hover effects you could implement, but let’s do a simple one: changing the font color when you hover over a menu item.
.primary-menu li.menu-item a:hover {
color: #DEB0F1;
}Now if you hover over a link in your menu, it will turn lavender.

There’s more to experiment with — try using the background color, opacity, border/border-radius, and transition tags.
5. How to make your WordPress menu sticky
“Sticky” or fixed menus follow the visitor as they scroll, meaning they don’t need to scroll all the way back to the top to reach the navigation menu. It can be a bit more convenient for people, and encourage them to keep browsing.
The way to do this is with the “position:fixed” tag, but you’ll likely need to add a bit more to make things work properly.
The following will make a basic floating navigation menu:
.primary-menu {
position: fixed;
top:0;
right:0;
}But you may want to use the background, height, width, border, padding, and top/down/left/right tags to build a sticky menu that’s more than just floating text. Here’s a simple example:
.primary-menu {
position: fixed;
top:0;
right:0;
background:#000000;
height:50px;
width:100%;
border-bottom: 2px solid #F7156B;
padding-top:10px;
padding-right:30px;
}
6. How to add a button to your menu
While it’s possible to add buttons to your menu using plugins, let’s try adding a simple one with CSS. First, you’ll need to set a custom CSS class for the button menu item, unless you want every item in the menu to be styled this way.
Now try this code:
.menu-button {
background: #000000;
padding: 5px 10px 5px 10px;
}If you want to round the button’s corners, try adding this line of code above the closing bracket:
border-radius: 5px;
Frequently asked questions
For such a simple feature, menus can get pretty complicated once you really get into their functionality. Let’s wrap up with a few commonly asked questions about menus just in case we missed anything.
Can I delete or rename a WordPress menu?
You can create as many menus as you like in WordPress, and it’s completely possible to delete them. Just open up the Appearance → Menus screen and click the red Delete Menu text.
You’ll get a pop-up asking for confirmation. Click OK and the menu will be gone forever.
If you just want to rename a menu, open it up and change the Menu Name box, then click the Save Menu button. Simple as that!
Can I add tags to a WordPress menu?
It’s possible to add categories to your WordPress menu, but what about tags? Good news: This is built into the menu functionality. You just need to turn it on.
First, make sure you’re on the Appearance → Menus screen, then click Screen Options in the upper right corner. In the Screen elements section, you’ll see a row of options, all but one of which is ticked: Tags. Select it now.
A new menu will appear below the Categories option in the Add menu items section. You can search or pick from any tags you like and add them to your menu.

Can I duplicate a menu in WordPress?
If you want to work on a menu without changes being broadcast live to your visitors, the ability to duplicate a menu could be very useful.
WordPress doesn’t come with this functionality by default, but you can do it with a simple plugin appropriately titled Duplicate Menu. Install it through the Plugins → Add New screen, and you’ll see a new page under the Appearance tab: Duplicate Menu.
Go here and you’ll find a very simple screen prompting you to name your duplicate menu. Then, click Duplicate Menu.

This will only take a moment. Then you can jump right to your duplicated menu. Everything will be exactly the same except for display locations, which will be blank as two menus can’t occupy the same space.
No visitors will be able to see your new menu until you set a display location or swap it out with the old menu. You’re free to do your work without worrying about breaking your visible site.
Can I add an image to a menu?
It’s not possible to add an image to your menu by default, but a plugin called Menu Image changes that.
Install it through Plugins → Add New and notice the new Menu Image option in your sidebar. You can go here to set the menu image sizes. Back in Appearance → Menus, open up a menu item and click the new Add Image/Icon button.
Tweak the settings as you like. Click Image to upload an image or Icon to pick from icons. You’ll see a preview before you save.

Can I add a mega menu in WordPress?
If you want a menu with a ton of links, the default menu styling will end up looking very cluttered and unprofessional. Instead, you should create a mega menu for much neater organization.
Unfortunately, WordPress doesn’t support mega menus, so you’ll need to install a plugin like Max Mega Menu.
Install this using Plugins → Add New, and you’ll see a new Mega Menu option near the bottom of the sidebar.
To set it up, go to Mega Menu → Menu Locations and tick Enabled to turn it on. Then you can change the hover animations and menu behavior and even customize a theme in the Menu Themes tab.

You can also access some of the basic Mega Menu features from the Appearance → Menus screen, where you’ll find a new Max Mega Menu Settings tab.
For more a more detailed walkthrough, see our guide on how to add a mega menu to WordPress.
Can I add a JavaScript onclick event to my menu?
You can add Javascript to your WordPress site by either editing your theme files or installing a plugin like Simple Custom CSS and JS.
Note: If you choose to edit the functions.php file directly, you should set up a child theme first. If your theme updates, all your custom scripts will be lost unless you’re using a child theme.
If you’re not sure how to target an individual menu item, try going to the Appearance → Menus page, open the Screen Options, then turn on CSS Classes. Add a class to the menu item, then target this class in your onclick event.
If you’re using the Mega Menu plugin, you’ll additionally need to go to Mega Menu → Menu Locations, select the menu you’re targeting, click Advanced, and turn off the Unbind Javascript Events option. Just be careful doing this, as it can cause conflicts.
What happens to your menu if you switch themes?
You might be a bit concerned about switching to a new theme if you’ve put a lot of time into organizing your menu. Luckily, switching themes will leave your menu fully intact, so there’s no danger in doing so.
But your old menu will have all of its old display locations unassigned, so you’ll need to go set that up again. Just go to Appearance → Menus and the Manage Location tab, then reassign your menus back to where they belong.
Where are navigation menus located in the WordPress database?
If you need to edit your custom menus in the database for any reason, you can find it within the wp_posts table, within the menu_order field. Navigation menus are built as a custom post type, which is why you can find them there.
Before making any changes to your database, make sure that you back up your site using a tool like Jetpack Backup.
A brand new navigation menu
With some tweaking in the editor and maybe a bit of CSS, your navigation menu should be just as you want it! As your website grows in traffic, it becomes more and more important for your site to have an optimized menu to help visitors get around.
Now that you know how to customize your WordPress menu, you’re well-equipped to create one of the most important pillars of website design.
