We’re thrilled to announce that our latest update is out the door! Jetpack 2.8 includes improvements to Jetpack Monitor and also introduces a brand new Markdown module.

Improved Jetpack Monitor notifications
Multiple users can now receive Jetpack Monitor email notifications. As an admin user linked to WordPress.com, you can opt in to receive these notifications right from your dashboard. Just navigate to the Jetpack page, find the Monitor module card, and click on Configure. Then, check the “Receive Monitor Email Notifications” setting and save your changes. Now if your site ever goes down you will receive notifications to your WordPress.com linked account email!
Write more efficiently with Markdown
Since introducing Markdown on WordPress.com, we’ve had a lot of requests to bring it over to Jetpack. Well, queue the trumpets, start the drumroll, Markdown is here!
For those who don’t know, Markdown is a quick way to add formatted text without writing out any HTML. Markdown lets you compose links, lists, and other styles using regular characters and punctuation marks. If you want a quick, easy way to write and edit rich text without having to take your hands off the keyboard or learn a lot of complicated codes and shortcuts, then Markdown might be right for you. We do strongly suggest sticking with the “Text” tab in the Editor when using Markdown.
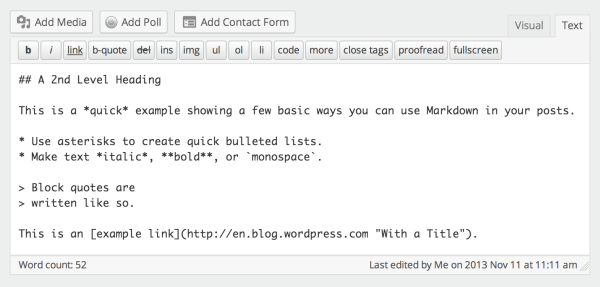
Here is an example of Markdown in the text editor:

And here is that same Markdown converted to HTML in the Reddle theme:

Isn’t that pretty awesome? You can check out the announcement post over at WordPress.com for more information about Markdown and see our Markdown support page.
Publicize Support for Custom Post Types
For our developer friends out there, we’ve added Publicize support for custom post types, allowing you and your clients to automatically post new entries from any CPT to your social media networks. You’d need to make one small tweak in the code defining the CPT—just add 'publicize' to the CPT’s 'supports' array.
For example, to enable the title, editor, Publicize, and Jetpack’s new support for Markdown: 'supports' => array( 'title', 'editor', 'publicize', 'wpcom-markdown' ),
As always, if you notice any issues with this release, just give us a shout over at the forums or send us a message through our contact form. Thank you for flying with Jetpack!
Still waiting for Google +1 button to come back. I prefer it over the Google+ Share button. Also of course the related post feature that was added to WordPress.com recently. Thanks.
LikeLike
Thanks for the feedback! While I can’t guarantee anything, I’d recommend keeping your eyes open for future releases 🙂
LikeLike
Great job, can’t wait to use Markdown using Jetpack!
LikeLike
I’ve really been waiting for this one, thank you so much! I’ve been using Markdown on Ghost, Tumblr & Editorially and it’s great to finally have it on the platform I spend the most time on! TY!
LikeLike
Great job, i really like the Monitor notifications.
LikeLike
This is great! But when are you guys going to add subscription management and lists?
LikeLike
If you’d like to open up a new Issue over at GitHub with some more details, then the team will review your suggestion there. Thanks for the feedback!
LikeLike
Are any of these super amazing features available for wordpress.com blogs? I particularly wanted to see my 2013 stats but it appears they weren’t available for those of us with free blogs.
LikeLike
These features certainly are available on WordPress.com! Also, I just sent you an email that contains a link to your 2013 annual report. You should be receiving it shortly!
LikeLike
Thanks ever so much Ryan! Am up and running with the report … and happy 🙂
LikeLike
Does the Markdown functionality save as html with the markdown save in a custom field? In other words, if I write a post in Markdown, then disable Jetpack, how does the post display?
LikeLike
Good question! The HTML version of your post is stored in
post_contentand the Markdown version is stored inpost_content_filtered. You can see how it’s stored here.Specifics aside, if you write a post with Markdown enabled and then disable the module (or Jetpack entirely) the post will still display properly. I hope this helps clear things up!
LikeLiked by 1 person
Please make markdown editor like GHOST have with real time preview and image and other uploads things
thanks you
– Alok
LikeLike
Thanks for the feedback! If you’d like, you can create a new Issue on GitHub here and then the team will review your suggestion.
LikeLike
Awesome!
I’ve been using the Markdown on Save Improved plugin. If I remove that plugin, will all of the posts I’ve written using that plugin continue to post correctly?
LikeLike
Ah, according to the plugin pages for both Markdown on Save and Markdown on Save Improved, the plugins can be safely removed.
Thanks for the new feature!
LikeLike
Glad I could help 😉 Thanks for the feedback!
LikeLike
Will Markdown be converted to HTML when I save the draft or update the post? Because I need to make sure even if I disable Markdown, I still have all my articles working fine.
LikeLike
I definitely understand your concern! You can take a look at this comment for more information on how Markdown is stored. tl;dr: If you disable the Markdown module or Jetpack entirely, the articles will still work correctly. I hope this helps!
LikeLike
I’d like to be able to use the new Markdown feature, but given that it doesn’t use Google Pretify for code highlighting (most websites use it, like Stack Overflow for example), for the moment I will continue to use WP_Markdown in my own hosted WordPress blog…
LikeLike
Thanks for the feedback, Pedro! I’m not sure which plugin you are using, but I do know that SyntaxHighlighter Evolved is supported if it is active. If you’d like, you can open a new “support plugin x with code blocks” Issue here with your suggestion.
LikeLike
Is Jetpack Markdown global for all users?
Can it be turned on for editing just one post and not another?
Will it work on posts published through the post-by-email Jetpack module?
LikeLike
Yes, it is. We initially considered making this a user setting, but having multiple authors with/without Markdown enabled on a single document would cause a bit of trouble. Therefore, we decided that it would be better off as a global setting.
Enabling Markdown happens on a per-site basis. So, similar to my answer above, it’s a global setting for all posts.
At this time it will not. However, it is definitely something that we’re looking into. I’d recommend keeping your eye out for future updates!
LikeLike
What happens to existing articles if I enable Markdown?
Can I control per post to use Markdown or not?
LikeLike
Existing posts will not be affected when you activate the module. When you edit existing posts, they are then converted through Markdown. But, since Markdown ignores existing HTML, 99% of the time it will make no difference.
Enabling Markdown is a per-site setting. So, it is either on for the whole site or not. Let me know if you have any other questions!
LikeLike
I currently use another plug-in for Markdown. If I disable that plugin and use the Jetpack Markdown feature will existing Markdown post be updated?
LikeLike
Howdy, Khürt! I imagine it depends on how your current plugin stores its Markdown. Which plugin are you using? Just let me know, and I can look into it further.
LikeLike
Great Package. Very Useful Indeed.
LikeLike
Finally! Been waiting on the publicize for the CPT for the longest time!!!!!!!!
LikeLike