We’re thrilled to announce that our latest update is out the door! Jetpack 2.8 includes improvements to Jetpack Monitor and also introduces a brand new Markdown module.

Improved Jetpack Monitor notifications
Multiple users can now receive Jetpack Monitor email notifications. As an admin user linked to WordPress.com, you can opt in to receive these notifications right from your dashboard. Just navigate to the Jetpack page, find the Monitor module card, and click on Configure. Then, check the “Receive Monitor Email Notifications” setting and save your changes. Now if your site ever goes down you will receive notifications to your WordPress.com linked account email!
Write more efficiently with Markdown
Since introducing Markdown on WordPress.com, we’ve had a lot of requests to bring it over to Jetpack. Well, queue the trumpets, start the drumroll, Markdown is here!
For those who don’t know, Markdown is a quick way to add formatted text without writing out any HTML. Markdown lets you compose links, lists, and other styles using regular characters and punctuation marks. If you want a quick, easy way to write and edit rich text without having to take your hands off the keyboard or learn a lot of complicated codes and shortcuts, then Markdown might be right for you. We do strongly suggest sticking with the “Text” tab in the Editor when using Markdown.
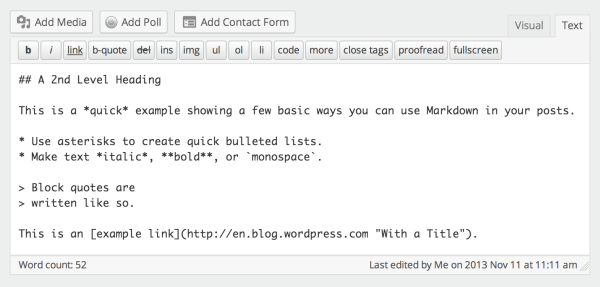
Here is an example of Markdown in the text editor:

And here is that same Markdown converted to HTML in the Reddle theme:

Isn’t that pretty awesome? You can check out the announcement post over at WordPress.com for more information about Markdown and see our Markdown support page.
Publicize Support for Custom Post Types
For our developer friends out there, we’ve added Publicize support for custom post types, allowing you and your clients to automatically post new entries from any CPT to your social media networks. You’d need to make one small tweak in the code defining the CPT—just add 'publicize' to the CPT’s 'supports' array.
For example, to enable the title, editor, Publicize, and Jetpack’s new support for Markdown: 'supports' => array( 'title', 'editor', 'publicize', 'wpcom-markdown' ),
As always, if you notice any issues with this release, just give us a shout over at the forums or send us a message through our contact form. Thank you for flying with Jetpack!