You just started a blog and you’re ready to share it with the world. (Welcome to the wonderful world of blogging!)
Lucky for you, you’ve stumbled onto our blog, so hopefully you’ve been given the good advice to install Jetpack. Jetpack is a plugin for WordPress with many features (cough, cough, more than 40) to make your life as a blogger a whole lot easier.
With so many features to explore, where to begin? We’ve got you covered.
If you’re new to blogging (or to Jetpack), activate these five features first.

1. Keep your site safe and secure with Brute Force Protection.
When you’re new to blogging, the last thing you want is to worry about your site’s security. Breathe easy knowing that your site is secure with Brute Force Protection.
This feature allows you to protect your site against brute force attacks, which sadly, are becoming more and more of a frequent concern for website owners. By enabling Brute force protection, your site will automatically block unwanted login attempts.
2. Spread the love on social media with Sharing.
Make it super simple for your blog readers to share your posts!
Sharing lets you add buttons to blog posts to give readers the ability to share a post to Facebook, Twitter, Tumblr, Pinterest, and a host of other social media/web services to amplify your message.

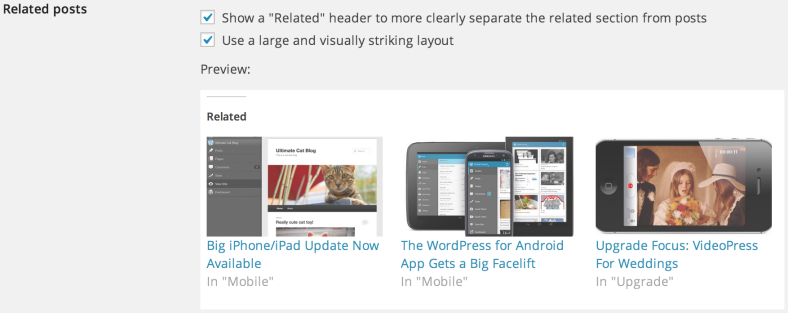
3. Keep readers on your website longer with Related Posts.
Help readers better navigate your site by pointing them to related content you know they’ll love based on the blog post they’re currently reading.

Related Posts scans all of your posts, analyzes them, and selects at least three related archived blog posts to showcase underneath or above your post. This helps readers figure out what to read next and keeps them on your site even longer.
4. Be the first to know when your website experienced downtime with Monitor.
Ugh. Dreaded website downtime. It’s never fun when your site goes down. Monitor keeps tabs on your site and alerts you the moment downtime is detected.
Fun fact: Monitor checks your site every five minutes and notifies you as soon as a problem arises. We’ll also email you when your site is back up!
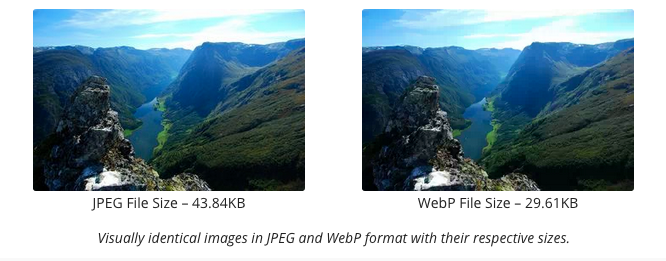
5. Make your blog a beautiful place to visit with Site Accelerator (Photon).
Photos are an incredibly important piece of the puzzle when it comes to finding success as a blogger. Compelling visuals help keep site visitors interested and engaged.

If you don’t size your photos properly though, you can seriously slow down your site. That’s where Jetpack’s Site Accelerator comes in handy. Site Accelerator (Photon) is an image acceleration and editing service. What does this mean for you? Less load time on your host and faster image loading for your readers.
Seasoned bloggers, what do you think? Which Jetpack features would you recommend to a new blogger?
Don’t have Jetpack installed yet to try out these features? If you don’t currently have Jetpack, be sure to install it so you can begin taking advantage of all the plugin’s features. The easiest way to install Jetpack is via your site’s Dashboard. Please follow these instructions to install and connect Jetpack.





How to improve your User Experience using Jetpack
Jetpack has a ton of features (more than 30) that help you improve your WordPress site or blog in many ways – both for yourself as administrator as well as for your readers. Today I’m going to focus on eight Jetpack features that you can use to improve the User Experience of your site so that visitors find it easier to navigate and stick around longer.
Performance and Stability
It can seem like a no-brainer but the absolute worst user experience when visiting a site is when the site doesn’t work at all or takes a long time to load. Jetpack comes with two must-have features that stop this from happening:
Turning on Photon means that all your images get automatically served to users from the WordPress.com content delivery network (CDN) which means faster images for your readers (and less load on your host). To turn it on all you have to do is go to the Jetpack page in your blog dashboard and click the Activate button for Photon. And if you’re a developer, you can also speed up your theme with Photon.
All sites go down once in a while. It could be your database, your host, some rogue code – whatever the reason, your visitors don’t really care, they just want to see your stuff! Jetpack Monitor will keep tabs on your site, and alert you the moment that downtime is detected so that you hear it from us first.
Mobile Devices
If you keep tabs on your traffic you’ve probably noticed you’re getting more and more visitors browsing your site from a mobile device: smart phones and tables of all shapes and sizes. Jetpack provides two features that help you make the reading experience on these devices significantly better:
Jetpack comes with a responsive theme that works instantly on all mobile browsers. It also comes with various options and settings that enable you to choose exactly how you’d like your mobile browsing experience to work.
Jetpack’s Custom CSS feature lets you tweak your site’s appearance to your heart’s content in a way that doesn’t break your theme when an upgrade is released. In addition, you can also create custom CSS for your mobile theme, further refining your mobile experience.
Interaction
Finally the last set of features deal with enabling your visitors to interact with your site, content and the community in a smoother fashion:
This feature puts a “Like” button on your posts and is a way for people to show their appreciation for your content. Enabling it is a short two-step process.
This feature pulls relevant content from your blog to display at the bottom of your posts. If the feature is enabled, a section of related posts appears just underneath your Likes (if you’ve turned these on). Just activate the feature from your Jetpack dashboard to turn them on but you can also customize how they display.
Infinite scroll simply means that when a visitor scrolls to the bottom of your posts page Jetpack will automatically load the next set of posts without requiring clicking on any buttons. Activating it is similar to “Related Posts” above but not every theme supports it.
When someone reads an article on your site and wants to comment, they can now use one of their existing social networking accounts to post a comment. No longer do they need to create yet another account and profile! You can also customize how Jetpack Comments display.
That’s it! Eight Jetpack features that can help your visitors have a more pleasurable experience when visiting your site. If you’ve not used Jetpack before, read our step-by-step installation guide here to try it out for yourself.
If you are a Jetpack user already please tell us what you think in the comments and, if you’d like to get involved by writing a guest post about Jetpack get in touch!