You might already understand the importance of optimizing your landing page views and attracting new site visitors. But there’s another website performance metric that you should consider: time on page.
Analyzing time on page can help you understand whether you’re attracting the right kind of visitors or false leads — people who land on your site only to realize that it’s not what they were looking for. It can also give you valuable insight into how your content is performing.
In this post, we’ll look closer at the time on page metric to learn how it works. We’ll also explore what information this measurement can reveal about your site’s performance.
What is average time on page?
According to Google Analytics, time on page is the “average amount of time users spent viewing a specific page or screen, or set of pages or screens.”

For most sites, this is the amount of time a visitor spends reading the content on a single page. This number is calculated from the moment they land on a page until they click to go to the next one.
One flaw with this metric is that Google can only record time between landing on one page and going to another on your site. So if someone lands on your site and then leaves without advancing, Google won’t measure the time. Likewise, if someone visits dozens of pages on your site, a time won’t be recorded for the last page they visit.
How time on page might trump page views
As websites become more and more interactive, time on page may continue to increase. For example, a site visitor may be able to open a lightbox with additional content on the same page, or click a button to view portfolio items or galleries without leaving.
Consequently, the time on page metric might become even more important than measuring the total number of page views.
Understanding average time on page vs. session duration
Time on page is the amount of time between a person landing on a web page and moving on to another one. Remember, if the person doesn’t move on to a second page, no time on page is calculated or added to the average. It’s like the person never even visited. But you shouldn’t confuse this metric with session duration time.
Session duration refers to the average amount of time people spend on your entire site across all visits. This includes everyone who bounced without taking any action. But Google can’t accurately measure the time a person spends if they don’t interact with your site, so the duration is counted as zero seconds for those people.
Why average session duration is almost always lower than time on page
Average session duration includes all bounced traffic (usually around 50%) and enters each of these sessions as zero seconds. This brings down the average significantly.
Time on page, however, doesn’t include bounced sessions. So the average time calculated is usually much higher.
How to find key metrics in Google Analytics
Now that we understand more about the difference between average session duration and time on page, let’s discuss where you can find them in Google Analytics. For each, there are multiple reports you can use.
For session duration, you can locate the data in reports dealing with how users view your pages, like the Landing Page Report or Channels Report. For time on page, you can use the Behavior Overview Report or All Pages Report.
How to find average session duration in Google Analytics
From your Google Analytics dashboard, navigate to Behavior → Site Content → Landing Pages.

Here, you can find the average session duration for each of your pages.
Alternatively, you can navigate to Acquisition → All Traffic → Channels Report to view the average session duration for each channel.

How to find average time on page in Google Analytics
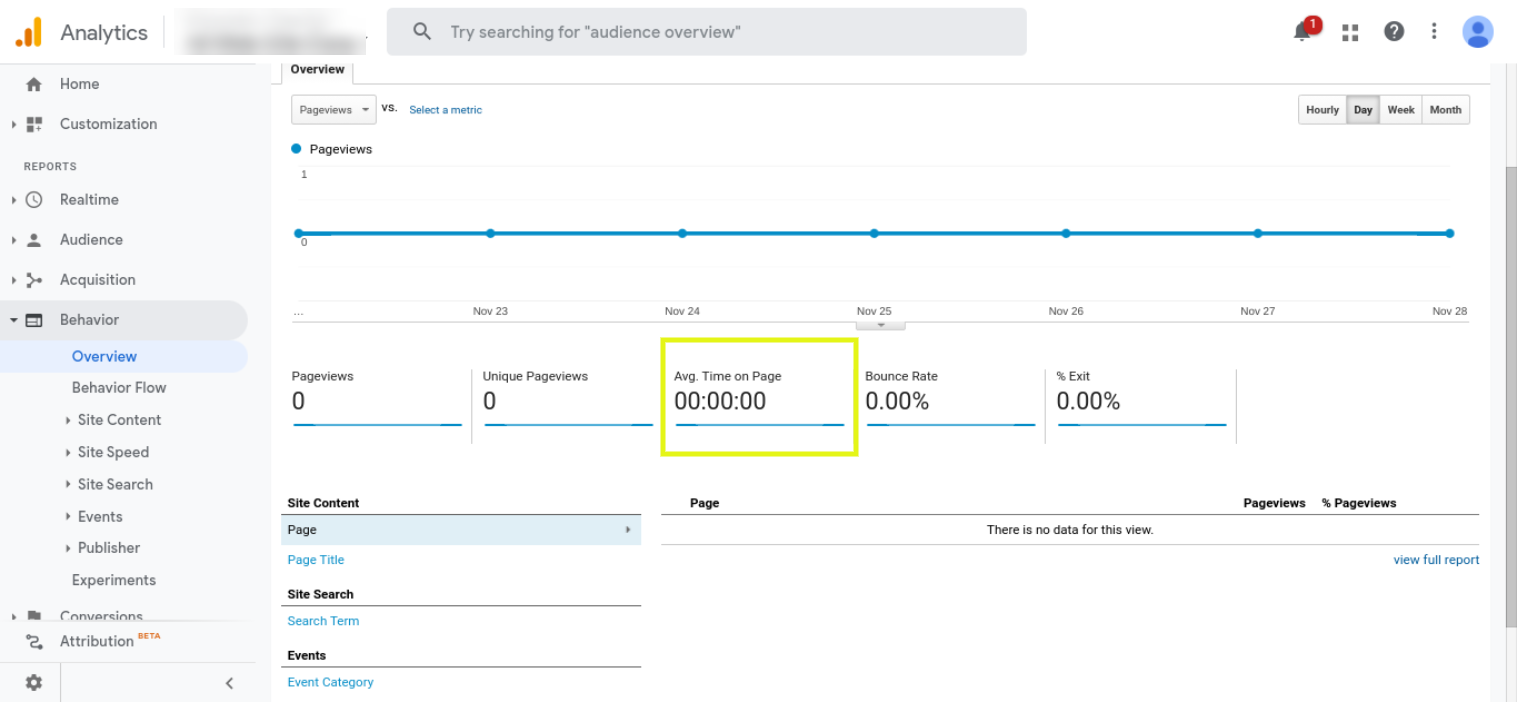
For average time on page, go to Behavior → Overview report.

You can also navigate to Behavior → Site Content → All Pages report.

How to evaluate and benchmark average time on page
Once you know where and how to locate your time on page metric, the next step is to assess the results and determine where you can improve. However, when conducting a time on page benchmark, keep in mind that a “good time on page” varies based on a lot of different factors.
One study shows that the average time that a site visitor spends on a webpage is 52 seconds across all industries. You can compare your metric to this standard to get a benchmark of your website’s performance. But a better mindset is to just focus on continual improvement of your metrics compared to your site’s past data.
To properly evaluate your time on page metric, it’s best to set your expectations based on the type of content you have on each page. You should also consider where people go after they leave one of your pages.
What it means when time on page is too short
A short time on page can indicate a problem with your site. For instance, you might have content that’s irrelevant to the search terms it ranks for. As a result, visitors are likely to be confused and leave pretty quickly.
But a short time on page doesn’t have to be negative — a homepage that only features graphics and a few short introductory sentences might justify a shorter (but possibly very effective) amount of time on a page. A good indication that this is the case is a high number of page views or conversions.
Let’s imagine you just intend for the content on a page to pique interest. In this scenario, the time on page may be short, but if your bounce rate is low, this again doesn’t mean that anything’s wrong.
But what if your content provides the information people are looking for, but your time on page is shorter than you want it to be? In this case, it’s time to evaluate your user experience (UX).
Poor performance often leads visitors to abandon websites — after all, who wants to sit and wait a long time for a site to load? Instead, visitors will just go somewhere else.
The easiest speed optimization plugin for WordPress
Jetpack Boost gives your site the same performance advantages as the world’s leading websites, no developer required.
Boost your site for freeWhat it means if time on page is too long
On the opposite end of the spectrum, a longer time spent consuming your pages is generally a good thing.
But you may have issues if visitors spend a lot of time on a page and don’t take the actions you’d like them to — purchasing a product, filling out a contact form, or subscribing to your newsletter.
Again, understanding the content on each of your pages is important. For example, if you have an eCommerce site, you’re probably looking for sales. So, a lot of time spent reading about a product without a conversion can indicate a few things:
- Your information is confusing
- You’re overwhelming shoppers with too much information
- You’re not providing the right kind of content to shoppers
If this is the case, you might want to make your product pages more user-friendly with a Frequently Asked Questions (FAQs) section, additional images, size charts, reviews, or other helpful data.
How to improve your average time on page
No matter the content or purpose of your site, there are some cornerstone principles that can help improve your average time on page, along with other metrics.
1. Establish a strong internal linking strategy
Internal links are links to other pages within your website. They can increase time spent on your site and boost your search engine rankings at the same time. Ultimately, they can make it easier for visitors to find other posts they’re interested in without having to spend tons of time searching.
Plus, you don’t have to purchase any plugins or third-party tools to use this strategy. Just naturally hyperlink phrases related to the post or page you’re linking to.
2. Incorporate videos
Adding videos to your site can keep visitors there longer because watching a clip is often easier than reading through a long body of text. So giving visitors both options will make it more likely that they find an enjoyable way to engage with, and stay on, your page.
Here are just a few types of videos you could create:
- A demonstration of ways people can use your product
- A behind-the-scenes look at your manufacturing process
- An example of how to style an outfit
- A DIY tutorial
- An interview with a happy customer
- A cooking demonstration
The filming process doesn’t have to be incredibly complicated either. A high-quality smartphone, tripod, and good lighting can take you a long way!
Once you’ve created videos, you can use Jetpack VideoPress to add them to your posts and pages. And unlike third-party tools like YouTube, you won’t have to worry about visitors getting distracted by ads or competitors’ content.
3. Make sure your content is easy to scan and digest
Another way to improve your site metrics is enhancing readability. If your pages are challenging to read, particularly on mobile devices, visitors will be less likely to stick around.
There are many ways you can make your content easier to consume. First, use a font that’s large enough for people to read, including those with vision impairments. 16px is generally considered the minimum, but this can vary based on the specific font you’re using.
Also, try to avoid fonts with lots of embellishments or script typefaces, especially for bodies of text.
Second, break up long blocks of text using subheadings and media. It’s also helpful to incorporate bullet lists, plenty of white space, and short paragraphs. This can make your page less overwhelming and easier for readers to scan for information.
4. Focus on optimizing your site’s performance
People tend to be impatient, especially when it comes to browsing the web. Three seconds is all it takes for as much as 40% of your audience to give up and find what they’re looking for elsewhere.
So, if you want to improve metrics such as time on page and session duration, it’s important to optimize your site for speed.
Jetpack Boost provides a quick way to test your site’s performance and offers options for improvement that literally just take a click. It can implement a WordPress CDN, enact lazy loading images, optimize your site’s CSS, and defer non-essential javascript.
Even a small improvement in load times can improve your user experience and keep people on your page longer.
5. Publish the right kind of content
If the content you’re publishing isn’t interesting or helpful to your site visitors, they probably won’t stick around to read it. This is when it pays to know your target audience well. How can you answer the questions that they have about your products, services, or subject matter?
And, especially when it comes to blog content, focus on helping more than selling. People don’t want to read sales pitch after sales pitch. Instead, they want to know how to solve whatever problem they’re having, whether that’s styling an outfit, getting their finances in order, or helping their child learn how to read.
6. Simplify site processes and interactions
If your site’s difficult to use, you can bet that most people will get frustrated and leave. While this can vary based on your site and industry, here are a few ways you can optimize processes:
- Remove unnecessary fields from contact forms and checkout pages
- Avoid distracting pop-ups whenever possible
- Make any “next steps” as obvious as possible with clear buttons and arrows
- Add search functionality to help visitors immediately find what they’re looking for
- Simplify your site menu and use clear language to direct visitors to the right place
- Categorize blog posts and products for quick navigation
- Don’t pack your site full of ads — use them sparingly
Ideally, ask members of your audience, or even friends and family, to use your site and report any problems or frustrations they may encounter. Then, focus on improving those.
7. Optimize for mobile devices
Make sure your site is easy to use and looks great on devices of all types — desktops, tablets, and mobile phones. Of course, it would be virtually impossible to physically test on every single device in existence, so try using a tool like Responsinator to get a quick overview. Ensure that your fonts are large enough to read, content is easy to consume, and images aren’t cut off.
Time on page is just the tip of the iceberg
Paying attention to key metrics is crucial for getting the most out of your site. Connect your WordPress site to Google Analytics to unlock a wide range of metrics that can guide you in determining where to focus your efforts. There’s no such thing as perfect — continuous improvement is the key to success!
The easiest speed optimization plugin for WordPress
Jetpack Boost gives your site the same performance advantages as the world’s leading websites, no developer required.
Boost your site for free