Clone your site to a staging environment without polluting the data used by WordPress.com.
Note: This guide is for online staging sites. If you have a local offline development site, please follow the Offline Mode guide instead.
Recommended workflow between staging and production site workflow
Manual process
In terms of a workflow between your production and staging sites, we’d advise the following:
- Migrate the database from your production to staging site.
- Make sure to flag the staging site with Jetpack staging constant.
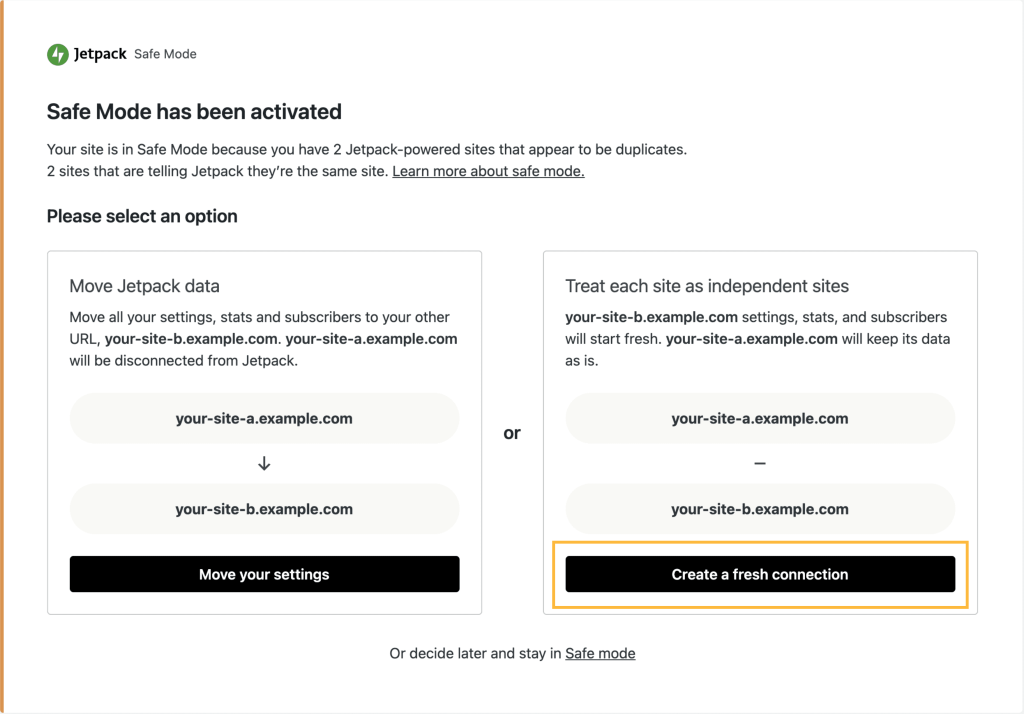
- At the “Safe Mode” prompt, click “Create a fresh connection”.
- Make your changes on the staging site.
- Migrate your changes back to your production site.
- When you access your WP Admin on your production site, click “Create a fresh connection” when the “Safe Mode” prompt displays.
- Since this is a “new” site, click the button “Create a fresh connection”.
Automated process
If your hosting provider includes functionality to create a staging site using an automated process, you can use that.
The flow, in this case, would be:
- Clone to Staging.
- Staging site will enter “Safe Mode”.
- Create a fresh connection.
- Make changes to the staging site.
- Move to production.
- On production, you will get the “Safe Mode” warning again.
- Create a fresh connection since this is now a “new” connection compared to the staging environment.
Activate staging mode
The Jetpack plugin is usually able to detect staging sites and automatically enable Staging Mode on the following platforms:
- Pressable (when the staging environment variable is enabled)
- WP Engine
- Kinsta
- DreamHost
- Pantheon
- Flywheel
- Cloudways
- Azure
- WPServeur
- Liquidweb
- WP Stagecoach
Use staging mode
When your Jetpack site is accessed in staging for the first time, you will get a “Safe Mode” warning when Jetpack notices that the staging site is a copy of your production site.
There are three options:
- Move Jetpack data from your production site to the staging site
- Treat each site as independent sites, creating a fresh Jetpack connection
- Decide later and stay in safe mode.

How staging mode works
While in Staging Mode, your staging site will act like your production site in virtually all ways, except no data is passed up to WordPress.com and you cannot disconnect the staging site (to prevent an issue that would lead to problems with your production site).
Jetpack features that will not work in staging mode
- Activity Log
- Backup
- Google Analytics
- Instagram Widget
- JSON API
- Monitor
- Firewall
- Notifications
- Post by Email
- Jetpack Social
- Brute Force Attack Protection
- Scan
- Search
- SSO
- Subscriptions
- VideoPress
- WordAds
- WordPress.com Toolbar
- Donations
- Extension: Unrolling Tweet Threads
- Recurring payments
- Pay with PayPal
- VideoPress Block
- Mailchimp Block
Disable Staging Mode
If we’ve automatically placed your site into Staging Mode, there may be certain situations where you want to disable it — for example, in order to test Jetpack features that don’t work in Staging Mode. To disable it, add the following filter to a must-use plugin file:
add_filter( 'jetpack_is_staging_site', '__return_false' );
You can add the filter to an existing must-use plugin file you have created, or create a new one such as wp-content/mu-plugins/disable-jetpack-staging.php.
Staging Mode and Safe Mode
Jetpack’s Staging Mode is designed to be enabled on a known staging environment or when staging mode is explicitly set via the staging mode constant. When in Staging Mode, your staging site will not pass data to WordPress.com or Jetpack so as not to cause issues with your production site. If a staging site is created without being set as a staging site (or detected as a staging site automatically), safe mode will be triggered.
Jetpack’s Safe Mode is a mechanism to protect your live site by either overriding your original production site or creating a new Jetpack-connected site (so as not to affect the data that belongs to your original production site). Safe Mode is typically triggered by any of the following:
- You bought a new domain name and updated your site to use that domain.
- You clone your site from production to staging.
- You allow two URLs to point to the same WordPress installation.
- Any other scenario where the URL of your site might change
In most cases, we can safely update the URL and not cause an Identity Crisis. But in some cases we are not able to automatically determine whether we should update the URL in our data caches.
In these cases, Jetpack takes some extra steps to make sure that we’re not causing an Identity Crisis:
- We don’t allow syncing any more information from the Jetpack-enabled site to the WordPress.com caches.
- We begin displaying the Jetpack Safe Mode notice.
- We continue showing that notice until an admin of your site resolves the potential Identity Crisis.
Still need help?
Please contact support directly. We’re happy to advise.