If you have a WordPress site, you most likely use the block editor to create and edit pages, posts, and more. But are you familiar with block patterns?
These helpful tools speed up your workflow, provide design inspiration, and even help consistency across your website. So let’s explore what block patterns are, why they’re important, and how you can use them to improve your site.
What are block patterns in WordPress?
Let’s take a step back for a moment. The block editor is a powerful tool built into WordPress that allows users to build pages, posts, and more by dragging and dropping elements (called blocks) into place.
If you have a block theme installed, you can even use blocks to build your entire website, from headers and footers to templates and Checkout pages. If you’re not familiar with these concepts, you might want to read our full guide to the WordPress block editor before proceeding with this post, as well as our extensive resource on what a block theme is in WordPress. That will give you a great starting point to understanding and working with block patterns!
Block patterns are pre-designed sets of blocks that you can use to quickly build your website. They’re essentially layouts for pages, posts, and more. All you have to do is drag them into place, then update the content, like text and images, to fit your brand and site.
Here are a few examples:
- Pre-built headers and footers
- A call to action with text and buttons
- Beautiful image galleries
- A blog post grid
- Columns of text and images that are already styled
- A full-screen cover section with image background
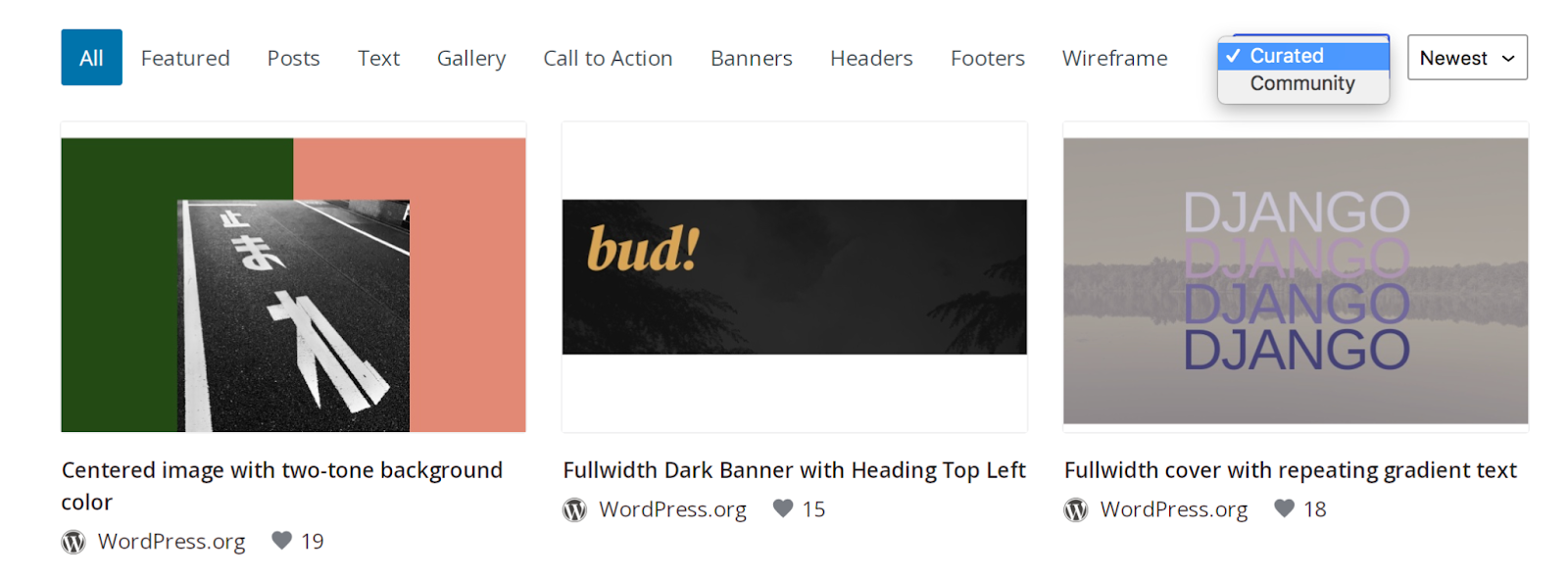
You can see even more examples in the WordPress block pattern library.
How do block patterns differ from individual blocks?
Blocks are individual elements that you can add to your site. Examples include paragraphs, headers, videos, images, and columns.
Block patterns are combinations of blocks that make up part of a page layout. So, for example, a block pattern might include a Header block, Paragraph block, and several Image blocks. Those elements may also be styled, with specific settings for backgrounds, colors, fonts, and more.
Why are block patterns important for site development?
Block patterns are an important aspect of website development because they can drastically improve efficiency and speed without affecting quality of work. Instead of adding blocks one at a time, you can add entire, pre-designed sections to your website. Then, all that’s left to do is switch out the content, like text and images, to match your brand.
And because the process is that straightforward, block patterns are a great option for beginners. While the block editor is already simple compared to coding a website from scratch, block patterns simplify things even more by generating entire layout segments. Site owners can even use patterns to familiarize themselves with the block editor — they’re excellent examples of how blocks can come together to create a beautiful, functional website.
You can also save sections of content that you create as custom block patterns. This enables you to reuse them across multiple places on your site, simply switching out elements like text and images each time.
Finally, block patterns are excellent for content ideation and inspiration. If you’re stuck in a design rut while building your website or simply don’t know the best way to lay out elements on a page, you can turn to block patterns for help.
What are the benefits of creating custom block patterns?
We touched on this a little bit already, but creating custom block patterns aids in ease of use and consistency across your site.
You can turn any page section or group of blocks into a block pattern. Then, you can add that pattern to any page, post, or template that you’re creating. Unlike a reusable block, you can make changes to each pattern individually. This allows you to achieve a consistent look and feel, while still making each section unique.
For example, let’s say you have a list of accounting services that you offer. Each one has its own page and, since they vary quite a bit from one another, layout. However, you do want every service page to have a fast facts box that features quick information like a summary, price, and the team member responsible.
You could create a group of blocks that feature headings, text, and icons, then style it to fit the design of your page. Once it’s saved as a block pattern, you could use it across every Services page so that those sections look the same. Then, you can simply update the text for each one.
If you have multiple team members working on your website, this also helps you ensure brand and design uniformity. You can harness block patterns to equip them with pre-styled, pre-configured site segments that they can use to quickly create new content, regardless of their experience level.
How to access and use block patterns in the WordPress editor
Ready to start using block patterns on your WordPress website? Let’s take a look at the simple steps to do so.
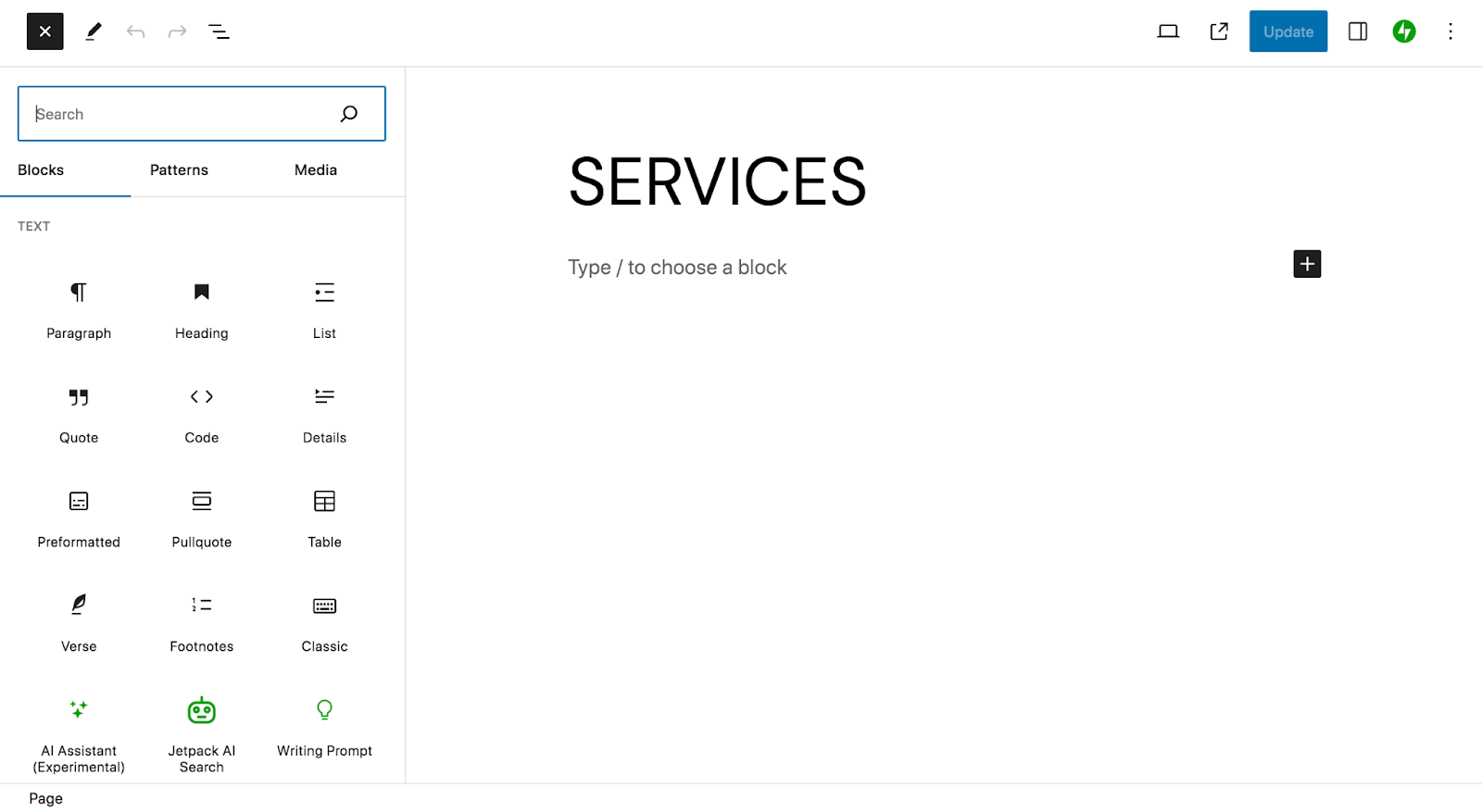
First, open the part of your site you want to work on — page, post, template, etc. In this example, we’ll be working on a page. At the top left of the block editor, click the blue + icon to open the Block Inserter.

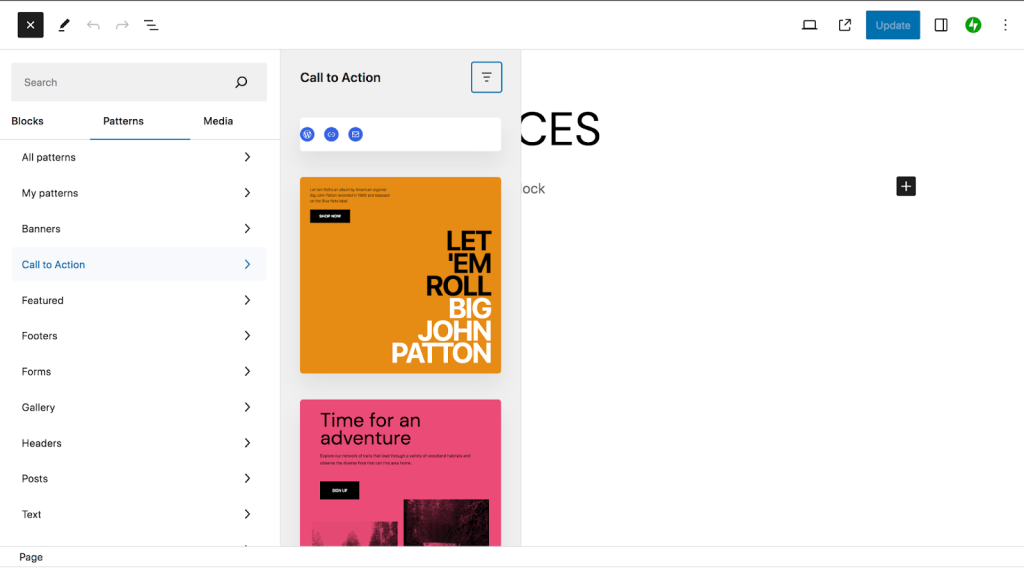
Click on Patterns at the top of the Block Inserter. There, you’ll see a list of block pattern categories. You can click on one of these to see the options available to you.

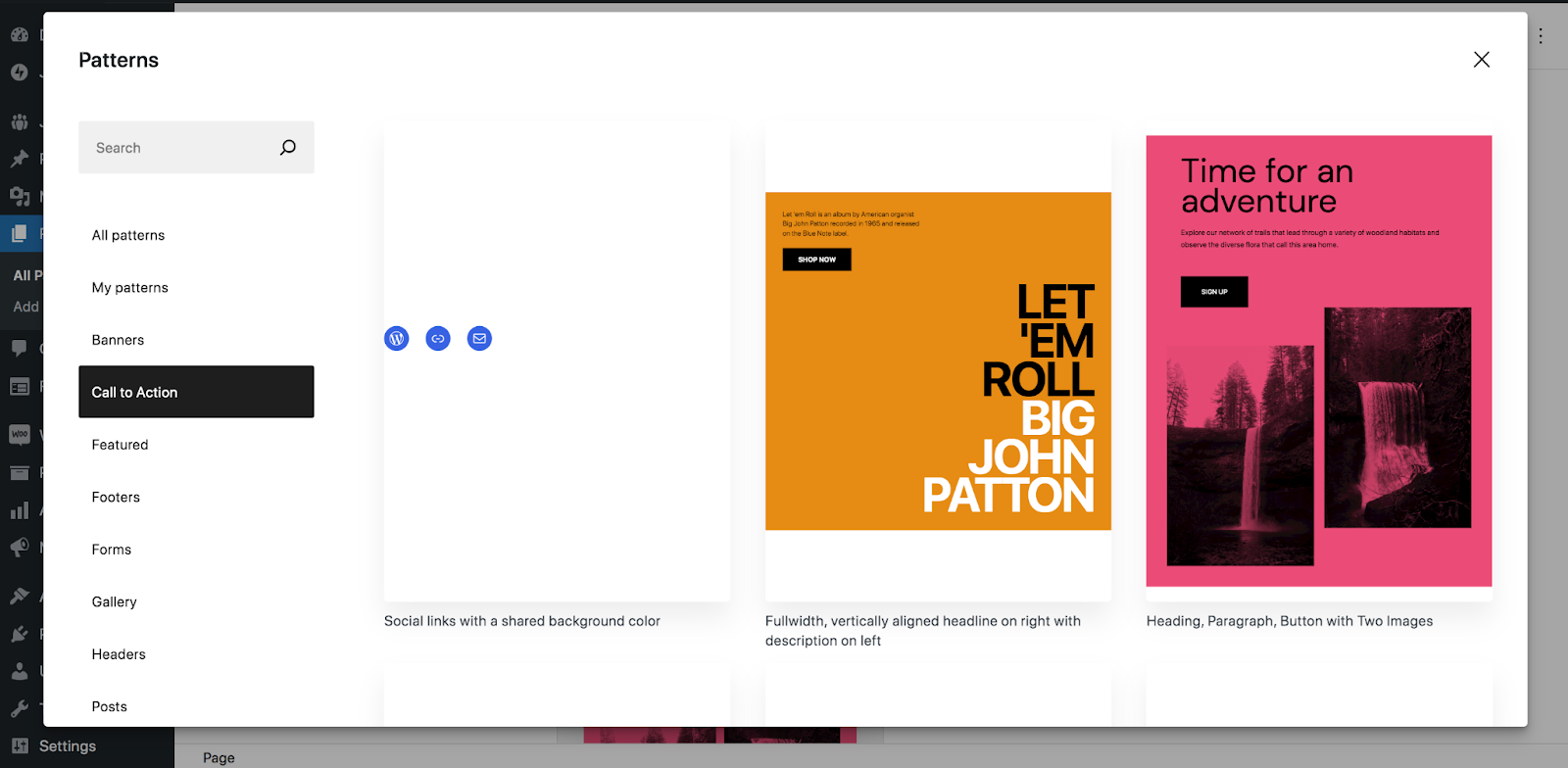
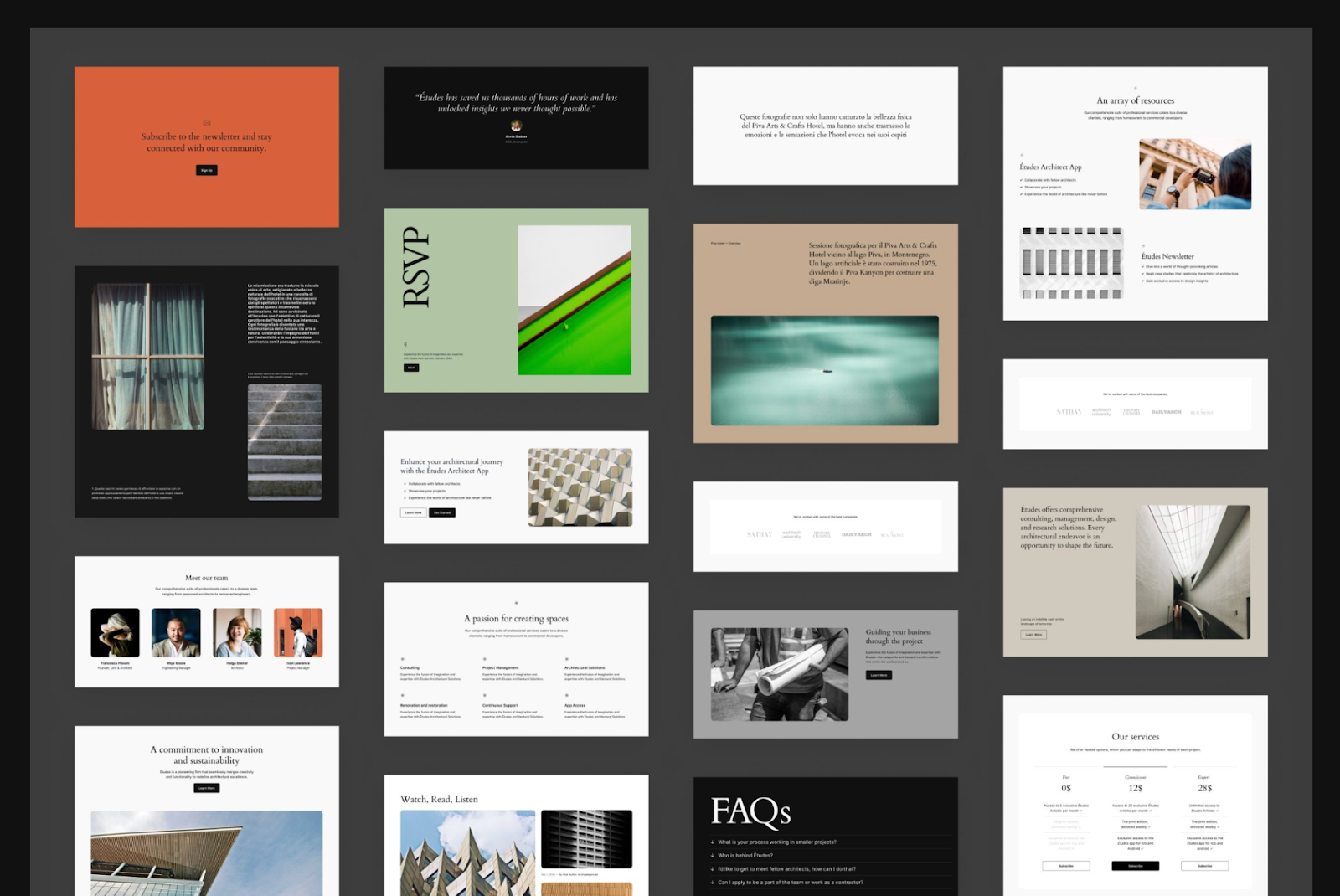
Alternatively, you can scroll to the bottom of the list and click Explore all patterns. This will open up a new window with a full list of available block patterns. Again, they’re categorized by type — banners, calls to action, galleries, headers, etc. Or you can use the search bar to look for something specific.

The block patterns that are available will vary a bit. Some are included in WordPress core, while others come from themes or plugins that you’re using.
Each block pattern has a description underneath its preview. When you choose one, simply click on it to insert it into the page.

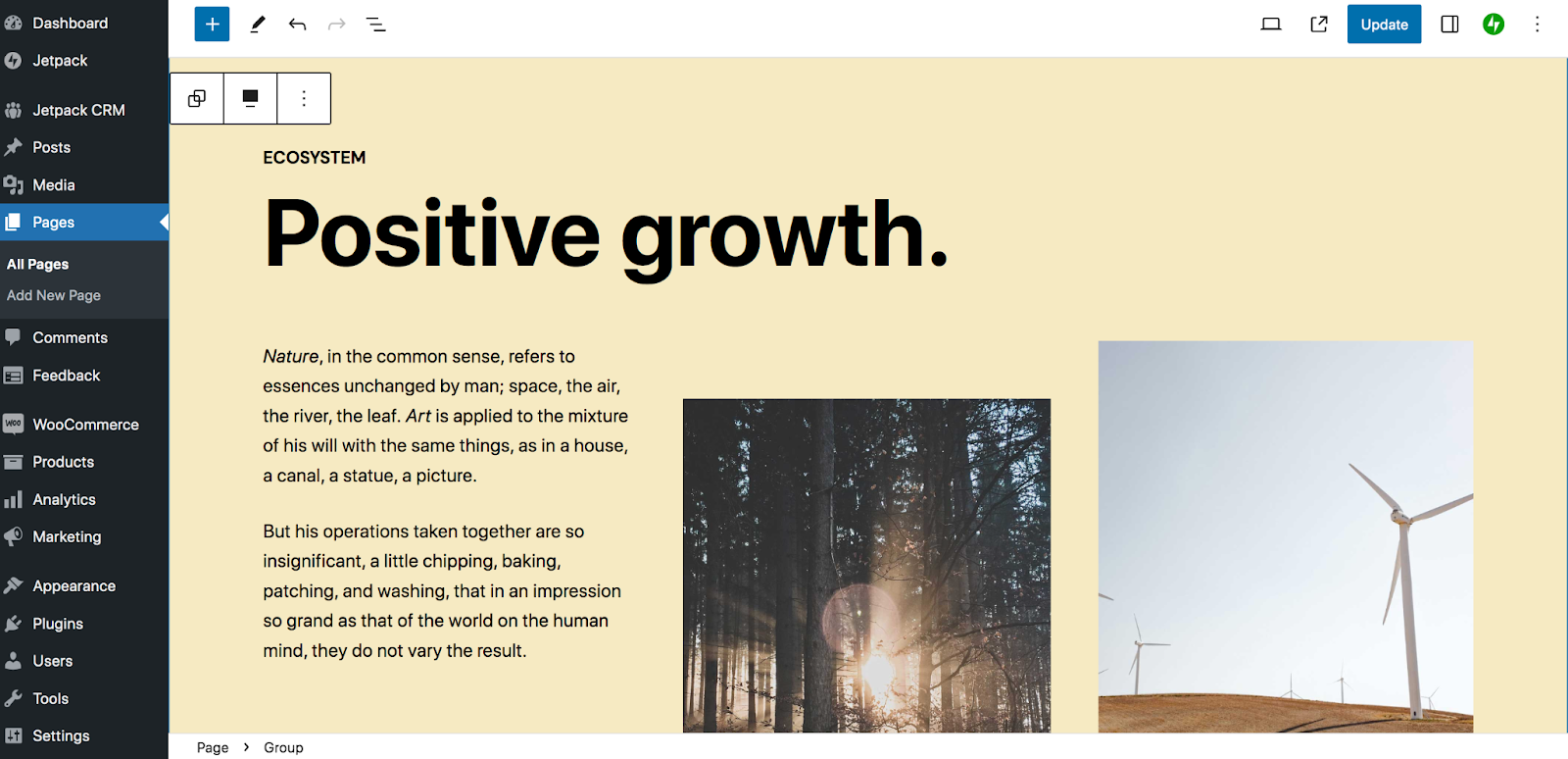
You’ll see that the block pattern is made up of a series of blocks. In the example above, there are Header blocks, Paragraph blocks, and Image blocks.
Now, you’ll want to replace the content with your own and remove any blocks that you don’t want to use. You can do this just as you would when working with the block editor in other circumstances. If you need a quick reminder, check out our guide to the WordPress block editor.
In the example we’re working with, we removed a few blocks we didn’t need, then replaced the text and images with our own.

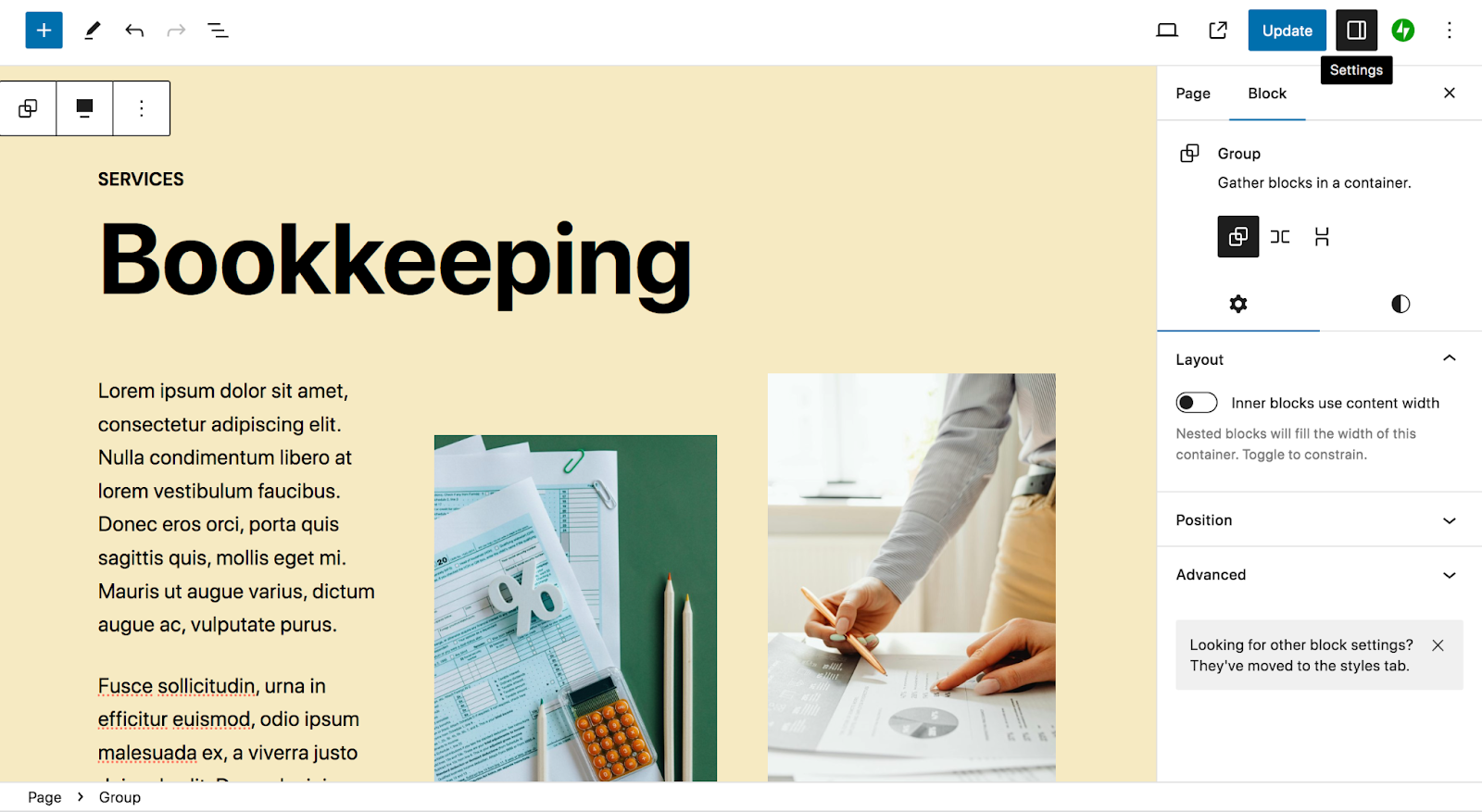
The next step is to customize the appearance and design of the block pattern. You may want to edit image overlays and filters, update colors, and change fonts, for example. Here, we’re simply going to edit the background color so that it’s consistent with the rest of our site.
To do this, select the group of blocks and click the Settings icon in the top-right corner.

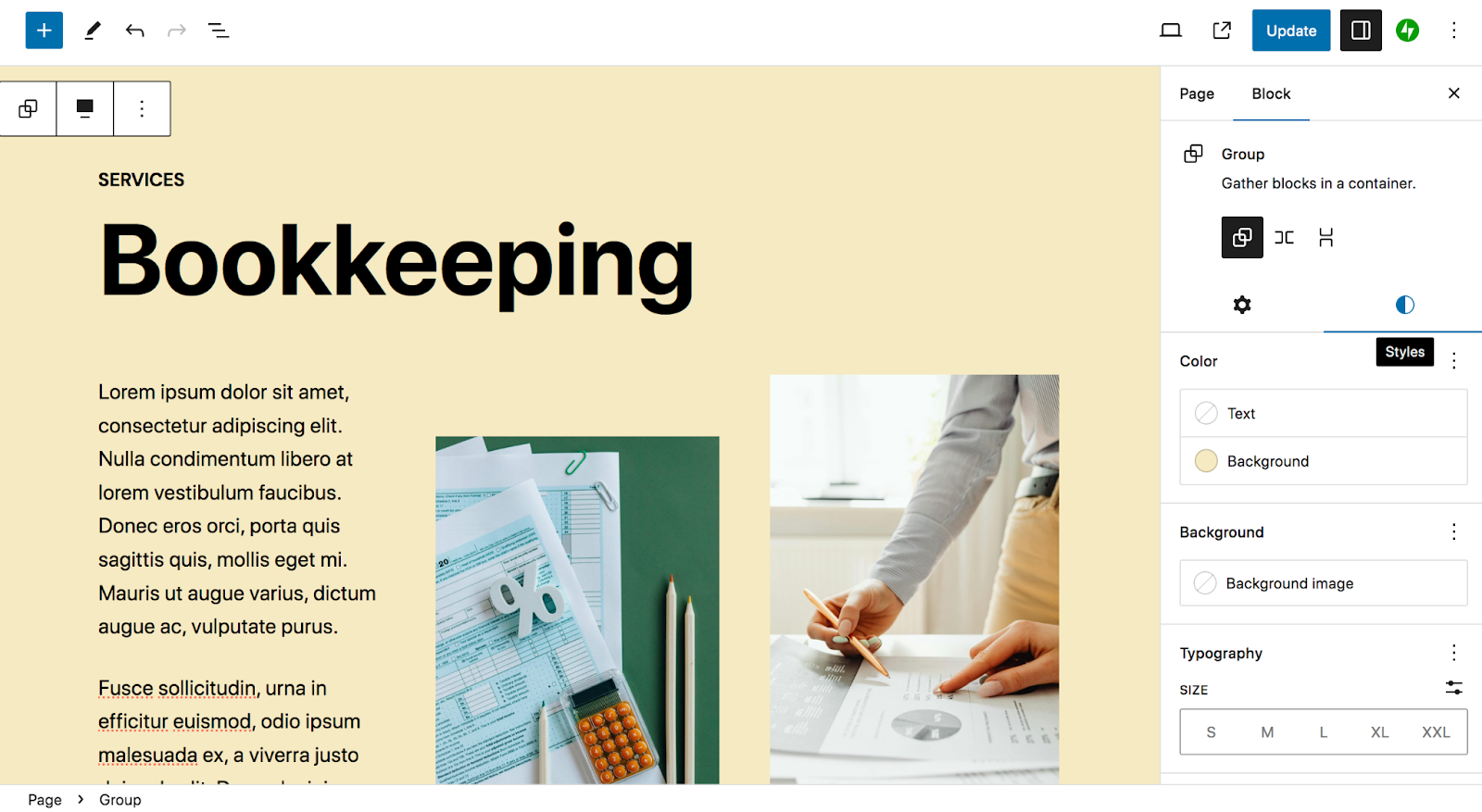
Then, select the Styles panel.

Then, click on Background to change the background color of the block pattern.

And that’s it! That’s all you need to do to use block patterns on your site.
Remember, you can use block patterns on areas of your site other than just posts and pages. If you’re using a block theme, you can also take advantage of them through the Site Editor.
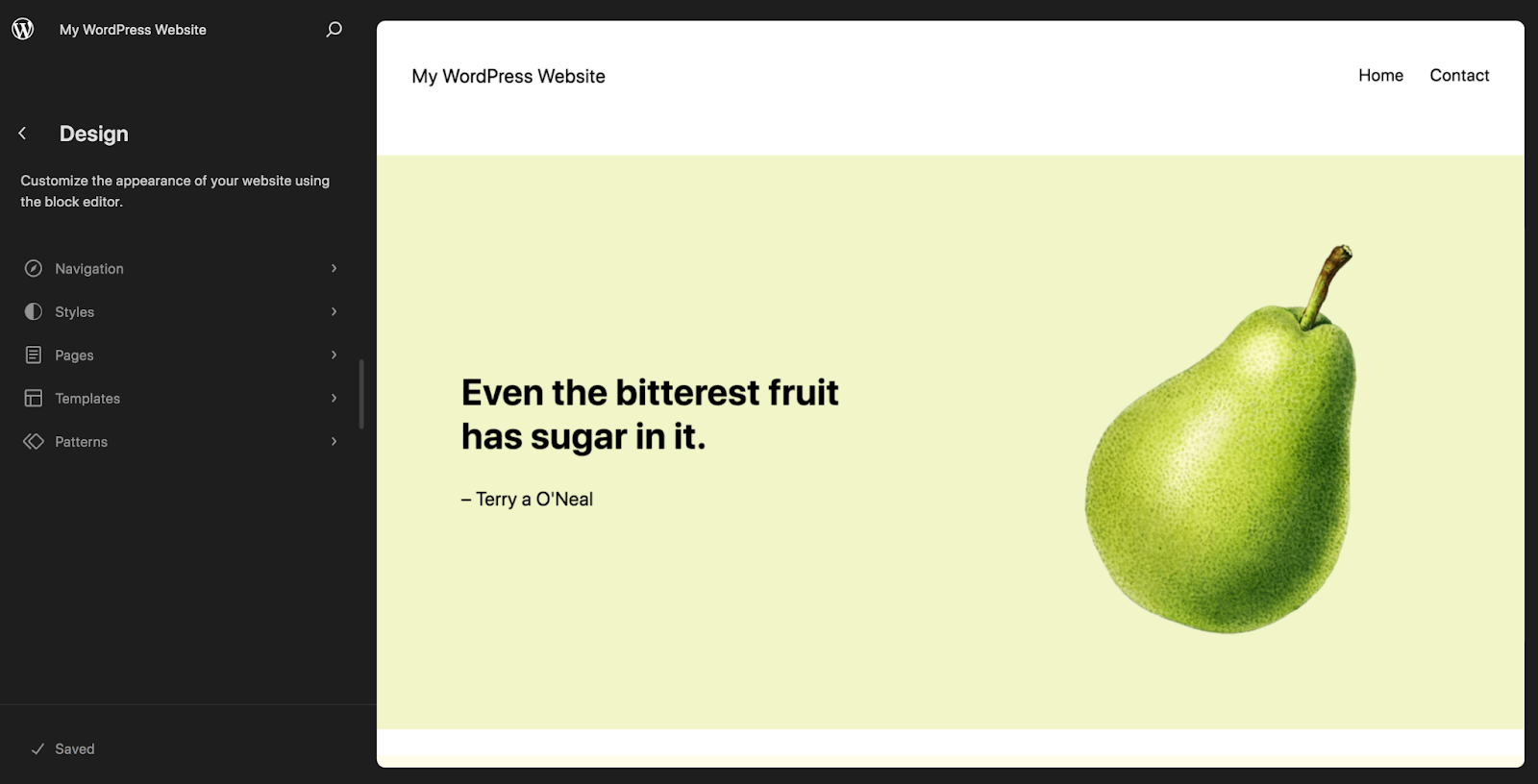
You’ll follow a similar process as the one we walked through above. But you’ll start by going to Appearance → Editor in the WordPress dashboard.

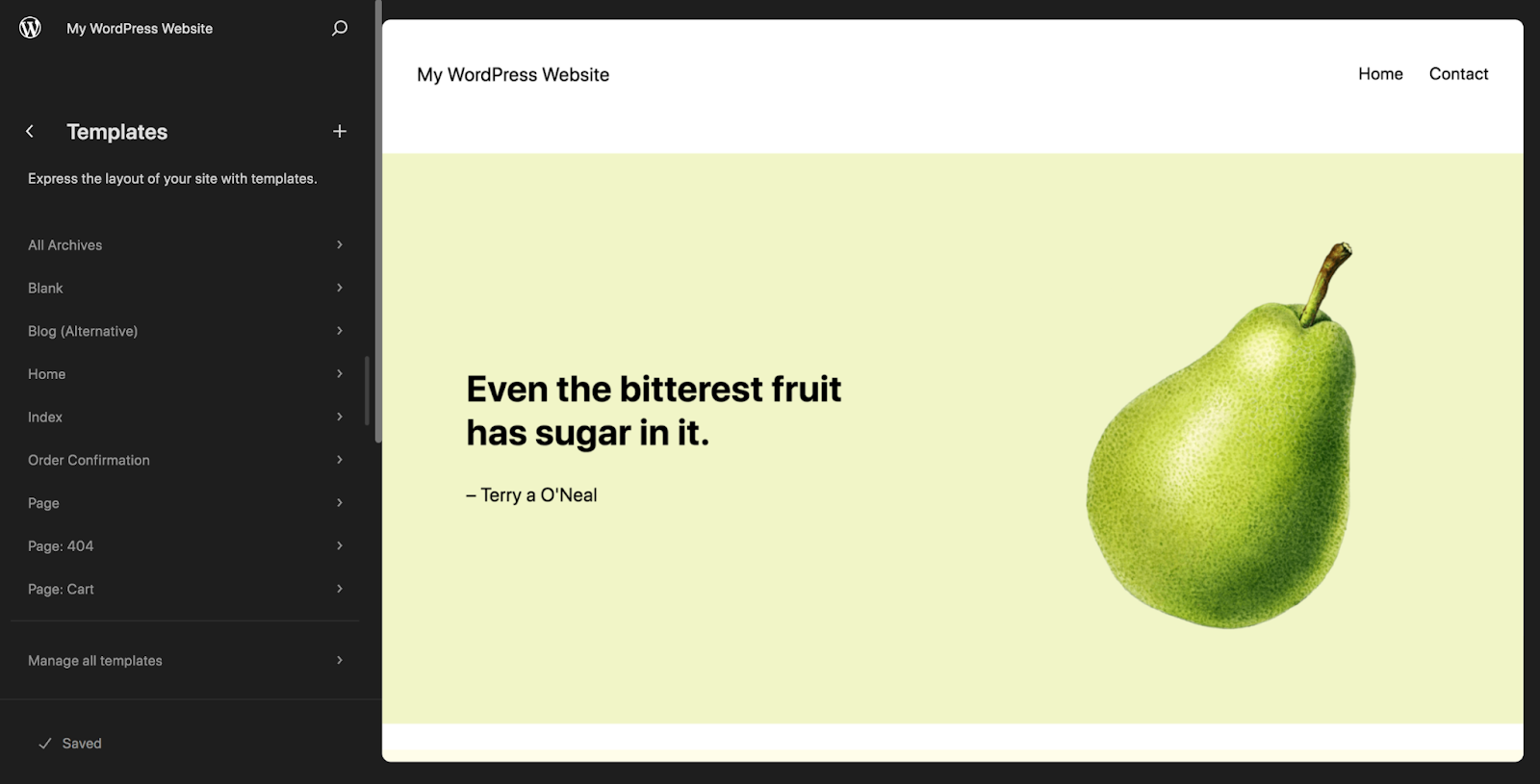
There, you’ll see a variety of options you can edit. Let’s click on Templates.

There are template options that range from Home and Page to Single (blog posts), Checkout, and Cart, depending on the extensions and plugins you have enabled. If you select one of these templates, you can add block patterns in the same way as with posts and pages, customizing them to meet your specific needs. But this time, the changes that you make will appear globally — e.g. on all blog posts on your website.
So, for example, you could use a header block pattern to quickly build a beautiful header that’s specific to your product pages. Or you could use a call to action block pattern to create an effective CTA that lives at the bottom of all of your blog posts.
Best practices and tips for effectively using block patterns
Now that you understand how to use block patterns, let’s discuss a few quick tips.
1. Customize them to match your site and brand
While block patterns are designed to give you a leg up, it’s important that you still take the time to customize them. Switch out any text, images, and videos to fit with the purpose of the page or post you’re creating. Beyond that, you may need to change colors and fonts, switch out image overlays, and make other design changes to customize the look of the pattern.
Remember: other site owners have access to these block patterns as well. You want your site to stand out!
2. Use List View to see all the parts of a block pattern
Since a block pattern is composed of multiple individual blocks, it can occasionally be tricky to differentiate between them. That’s where List View can really help.
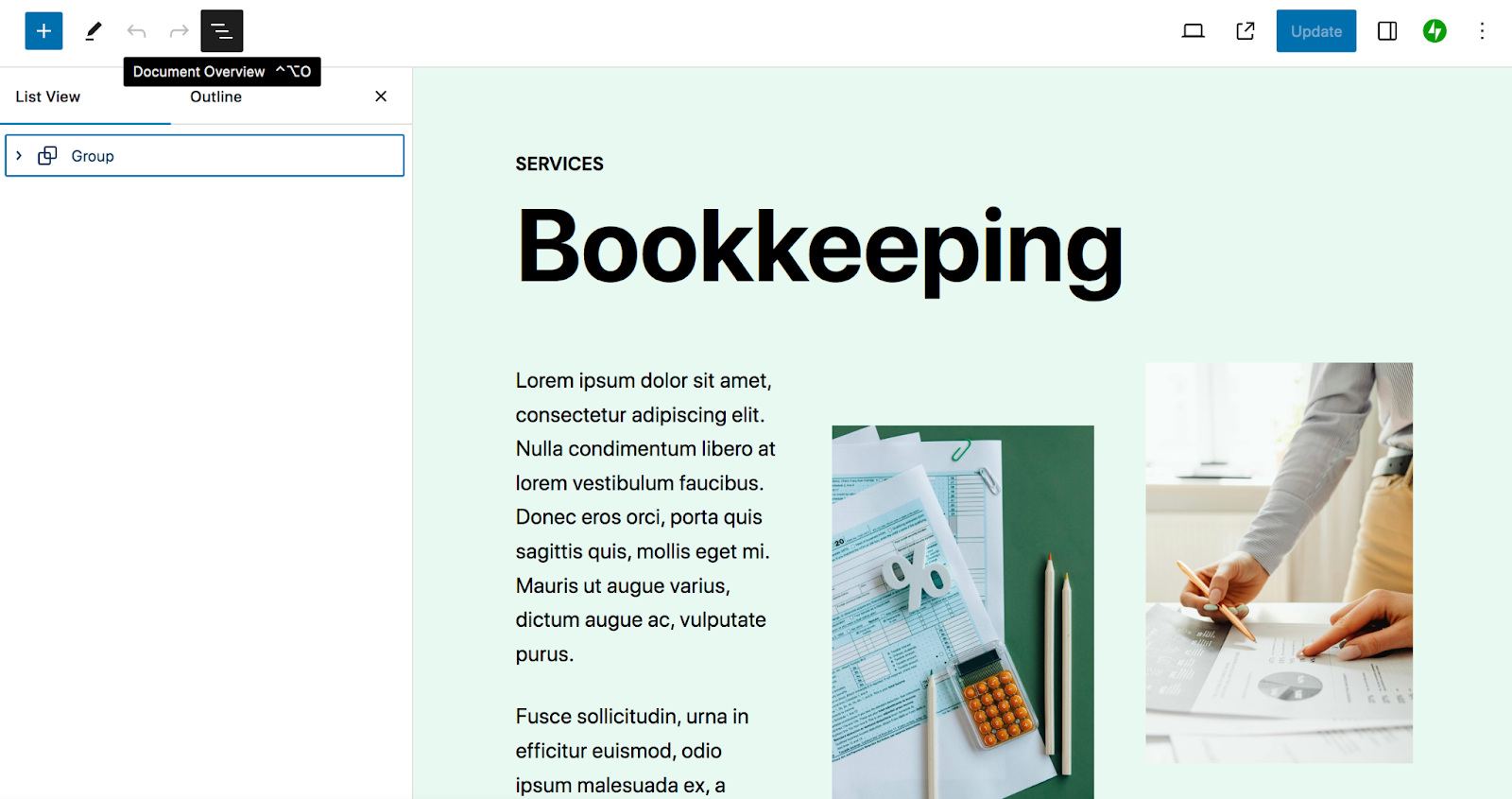
To access List View, click the icon of three stacked lines at the top left of the block editor.

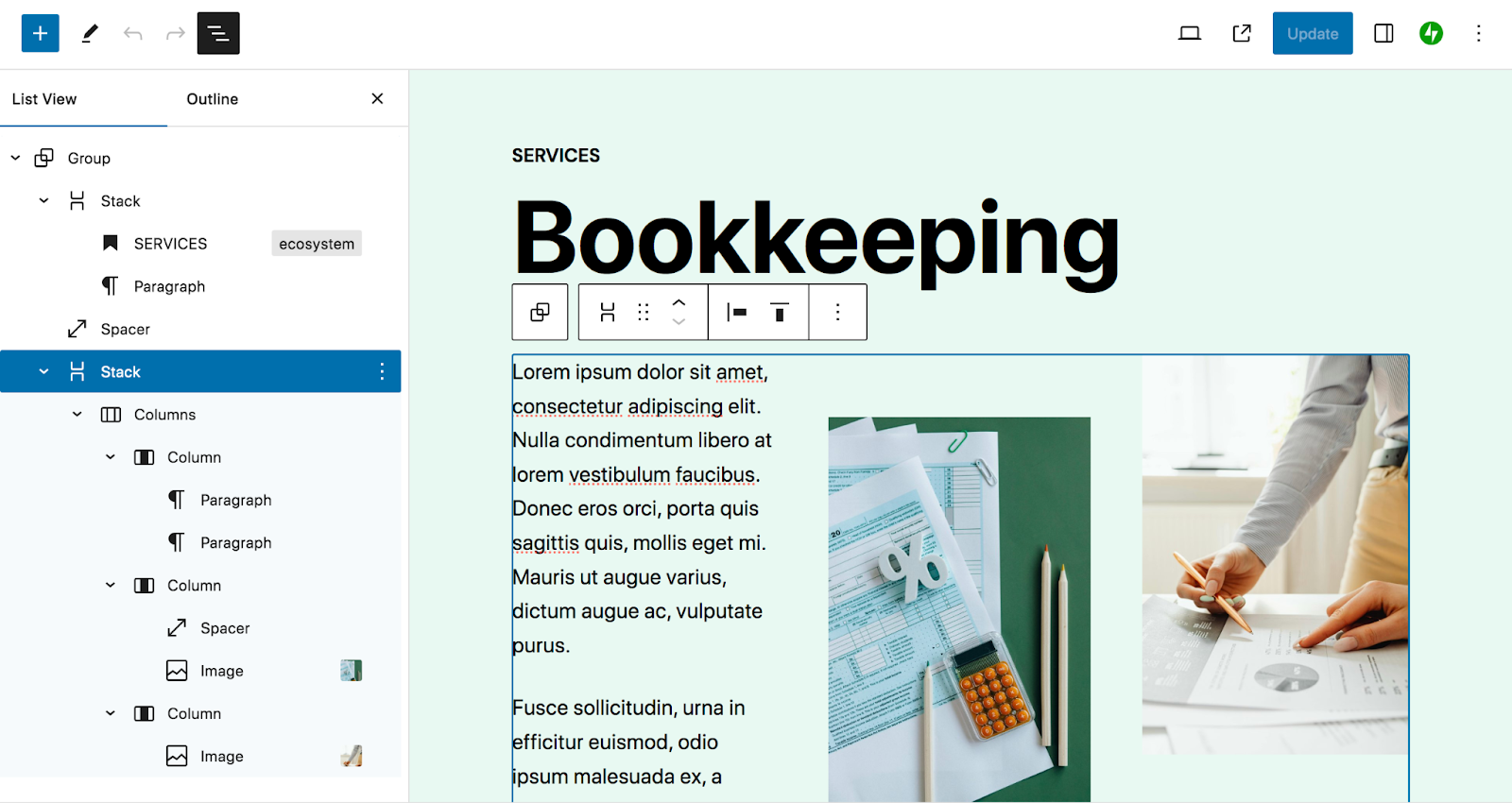
This will list all the blocks on your page. A block pattern will show up as a Group, which you can click to expand.

Each one is nested underneath its parent block. If you select one, you’ll be taken directly to it on the right-hand side of the page, so you can make any necessary edits.
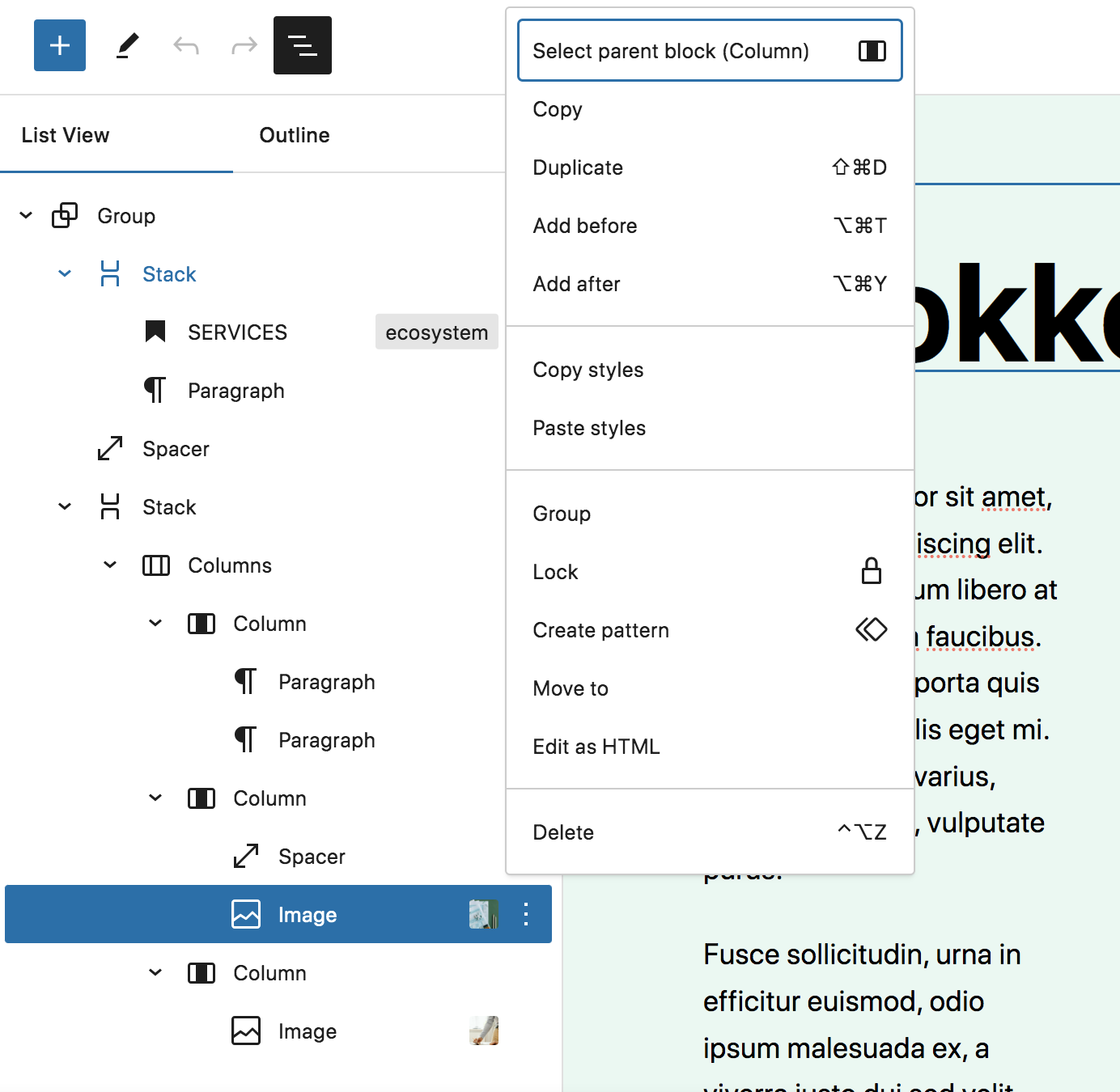
In List View, you can also drag and drop blocks to reorder them. And if you click on the vertical ellipses to the right of each block, you can make a number of other edits. For example, you can duplicate a block or edit the HTML code.

As you can see, List View makes it easier to quickly navigate inside of block patterns and understand the layout of your page, post, or template.
3. Find additional block patterns
There are a number of ways you can access block patterns on your WordPress site. WordPress core includes a variety of options, along with the theme you choose to use.
The Twenty Twenty-Four theme, for example, includes patterns for testimonials, pricing, team info, and more.

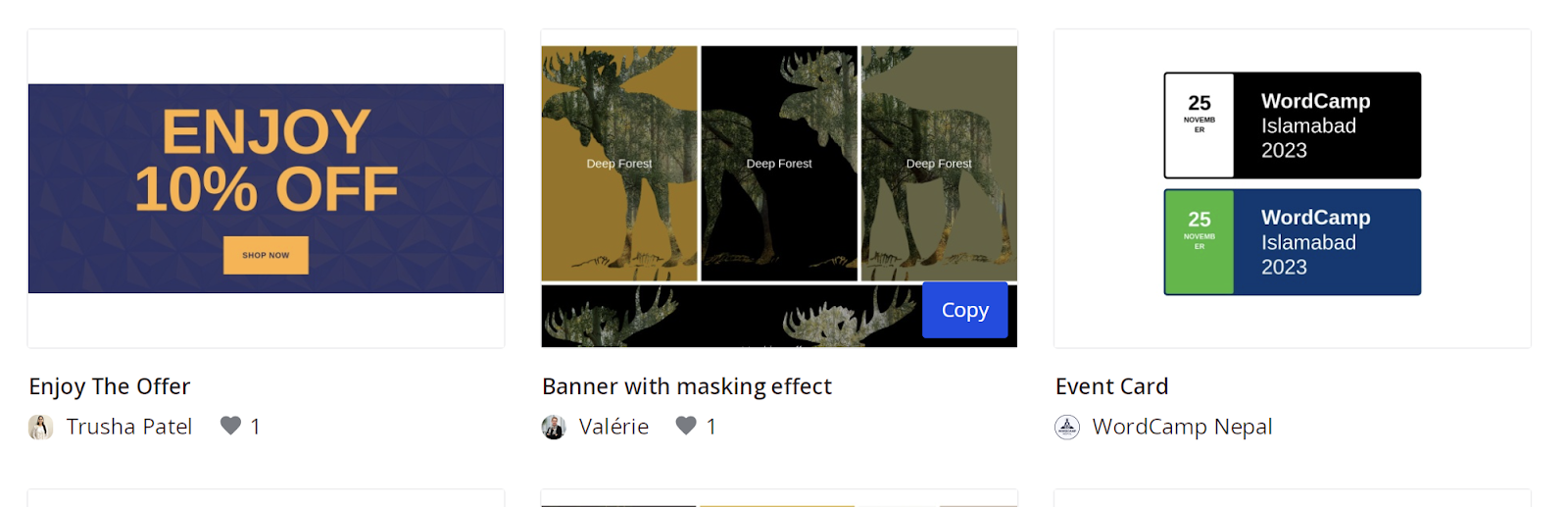
If you want to add block patterns, you can do so using the WordPress block pattern library. While this library contains some of the same patterns that are available in your dashboard, it also contains many more options that were created and submitted by the WordPress community.
In fact, using the filter bar at the top of the library, you can choose between Curated and Community in the dropdown at the far right.

You can also use the search bar at the top to look for something specific. Hover over the one you want to use and click the blue Copy button at the bottom right.

Then, navigate to the post or page you’re working on in your WordPress dashboard. Right click inside of the block editor and select Paste.

And that’s it! This really opens up the design possibilities for your website.
4. Make sure you select groups of blocks when appropriate
If the block pattern you’re working with has a number of blocks included, make sure that you’re selecting the exact segment that you want to edit.
For example, you might have two blocks within one column and two individual columns in a Columns block. And that Columns block might be part of a Group, along with a Header and Paragraph block. Each one of those will have individual settings for backgrounds, colors, and more.
You can break all of this down using the List View trick that we walked you through above. Or, you can start by selecting an individual block. In the menu that appears, you’ll see an option at the far left for the next container it’s a part of.
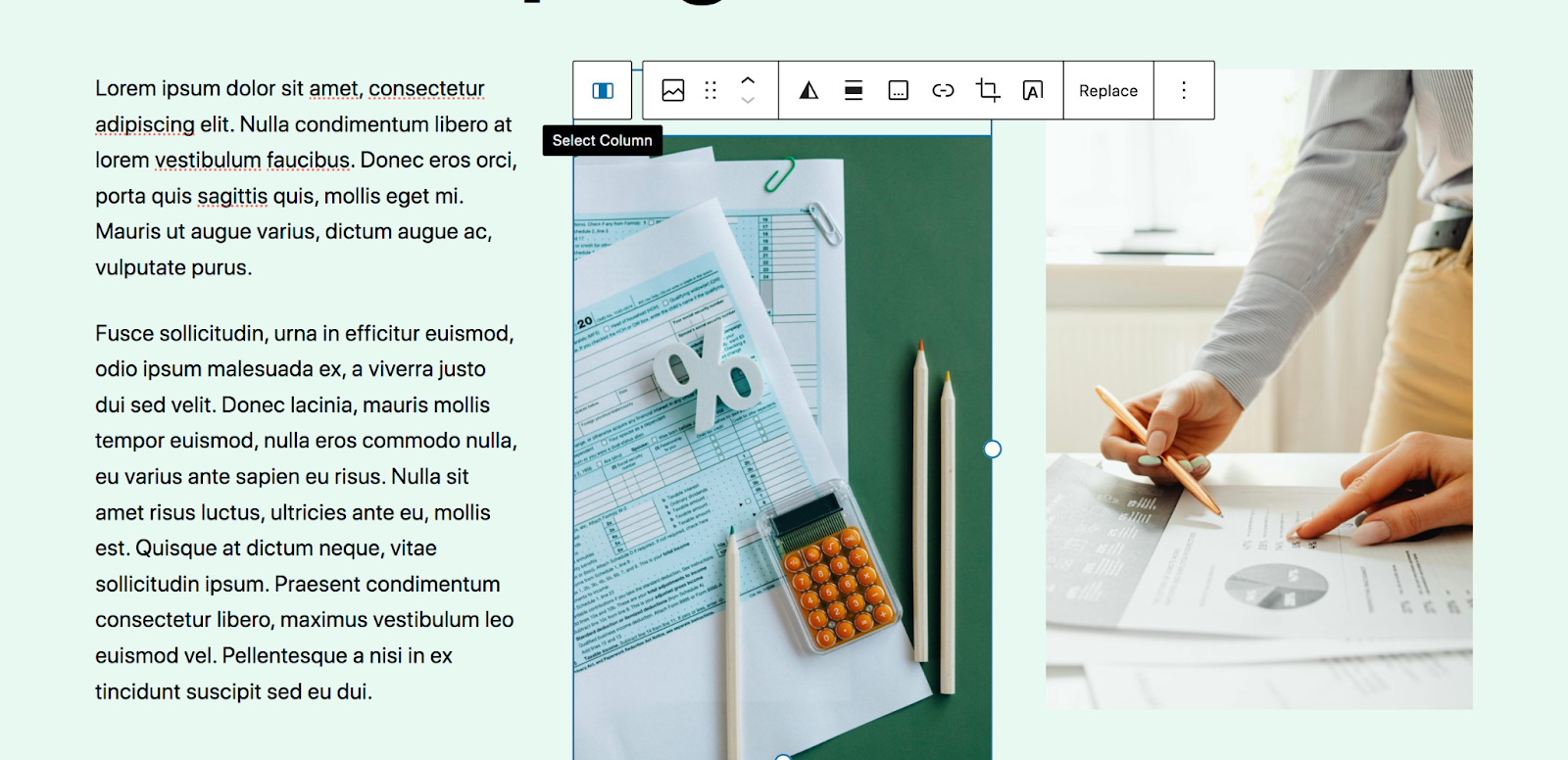
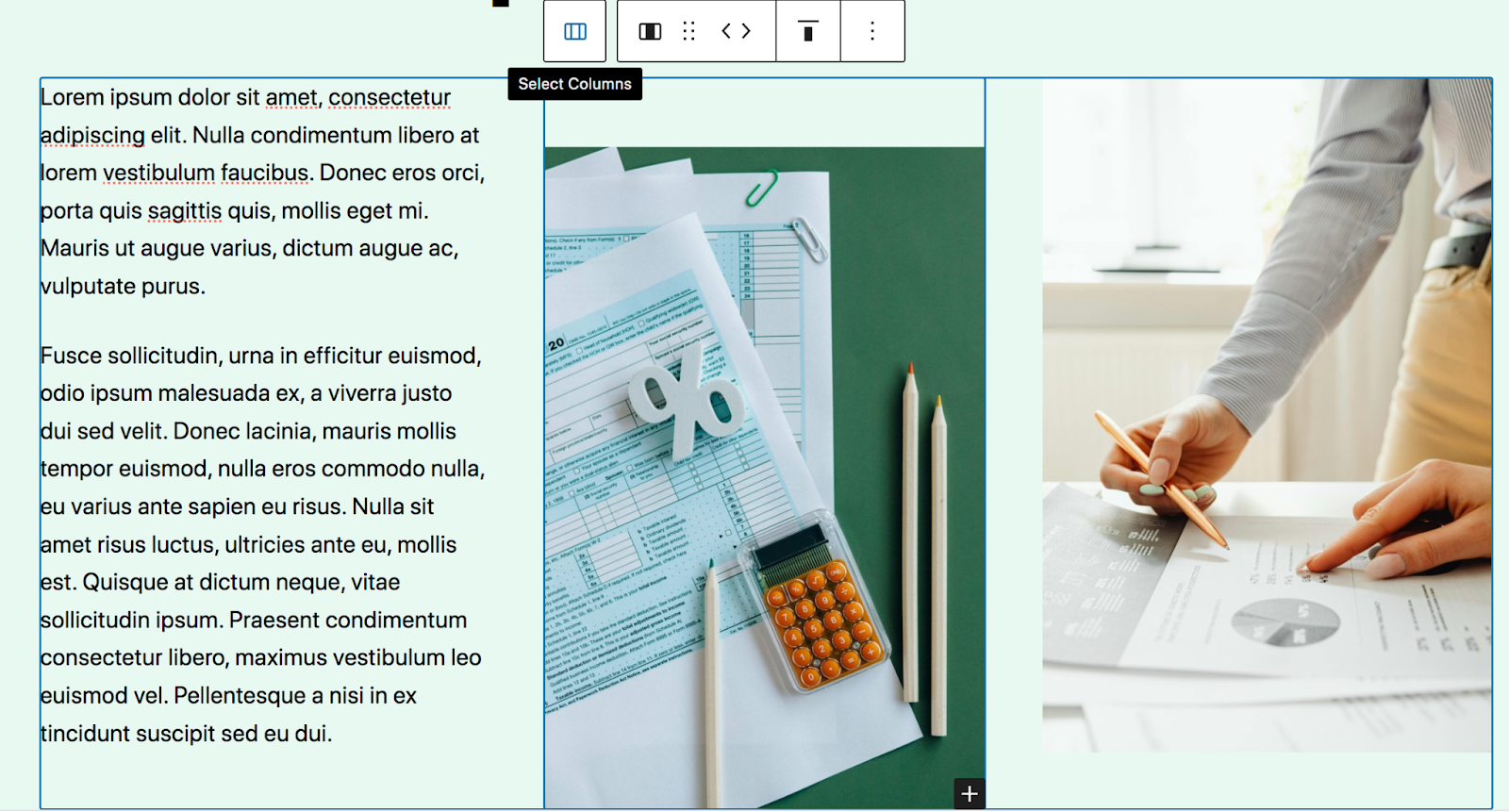
In the example below, we selected an Image block. In the menu, you’ll see an option for the Column that it belongs in.

If you click the Select Column button, you’ll then get an option to select the entire Columns block.

And so on and so forth. If you wanted to change the background of the entire block pattern, you would need to select the group of blocks.
Exploring the available block patterns in WordPress
As we discussed previously, there are a variety of block patterns included in WordPress core, along with some unique to the theme you choose. Therefore, the exact patterns you see in your dashboard can vary from site to site.

But let’s take a look at the block pattern categories that are available:
- Posts. Designs to display blog posts on your site
- Text. Options for showcasing text, such as paragraphs
- Gallery. Beautiful image galleries
- Call to Action. Attractive patterns to motivate action
- Banners. Compelling top-of-page designs for instant visitor engagement
- Headers. Templates for the header of a website
- Footers. Designs for the footer of a website
- Wireframe. Simple patterns with content placeholders, typically lacking design
How to create custom block patterns
Creating your own block patterns can streamline your workflow and keep the design of your site consistent, even when you have multiple team members working together. Here’s how you can do this:
Your first step is to create the content you want to use in your block pattern. This might already exist on your website, or you may need to design it in an existing or new page or post. In this example, we put together a simple set of columns with an image, headline, paragraph, and button.
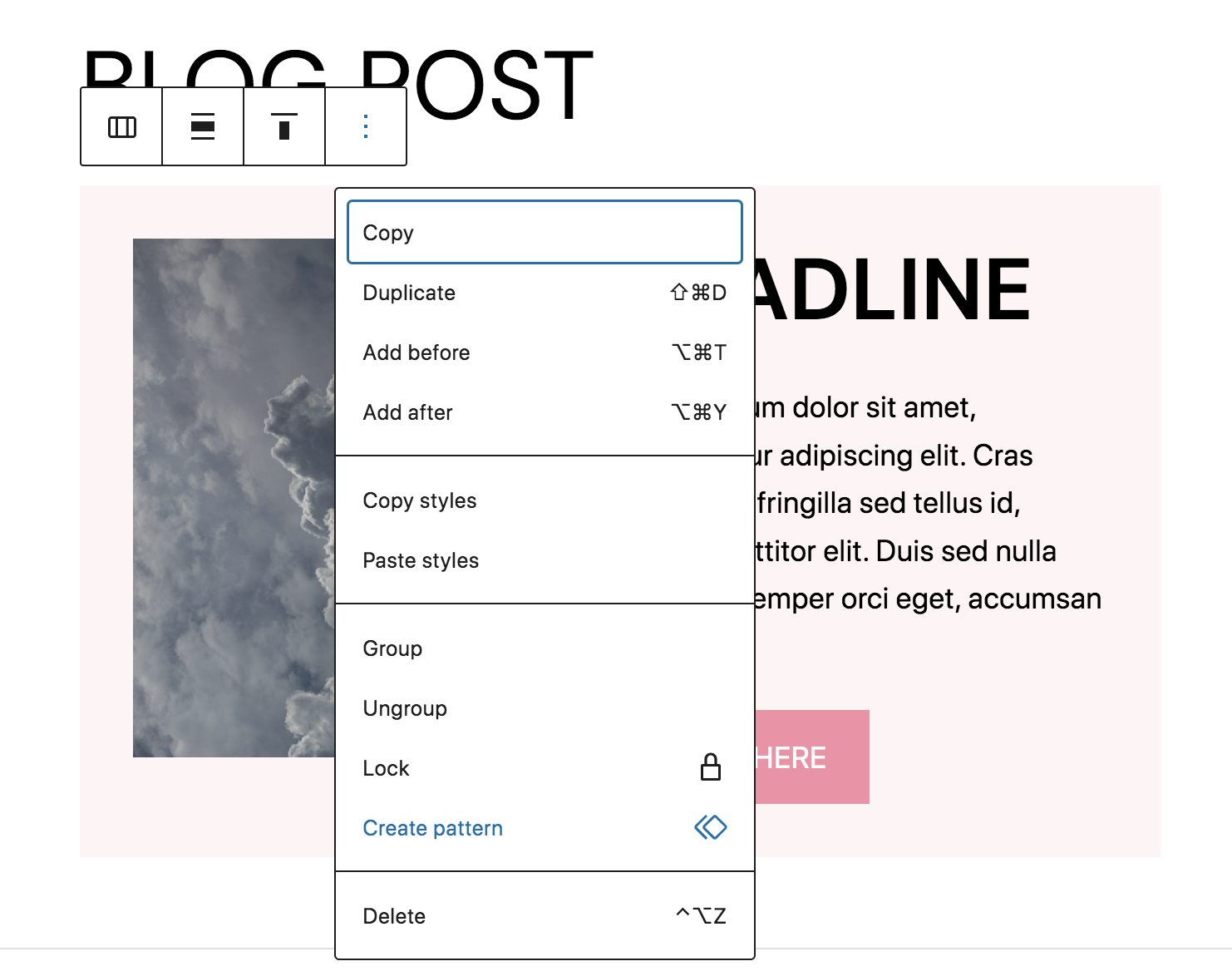
Select the entire set of content and click the three vertical dots in the menu that appears. Then choose Create Pattern.

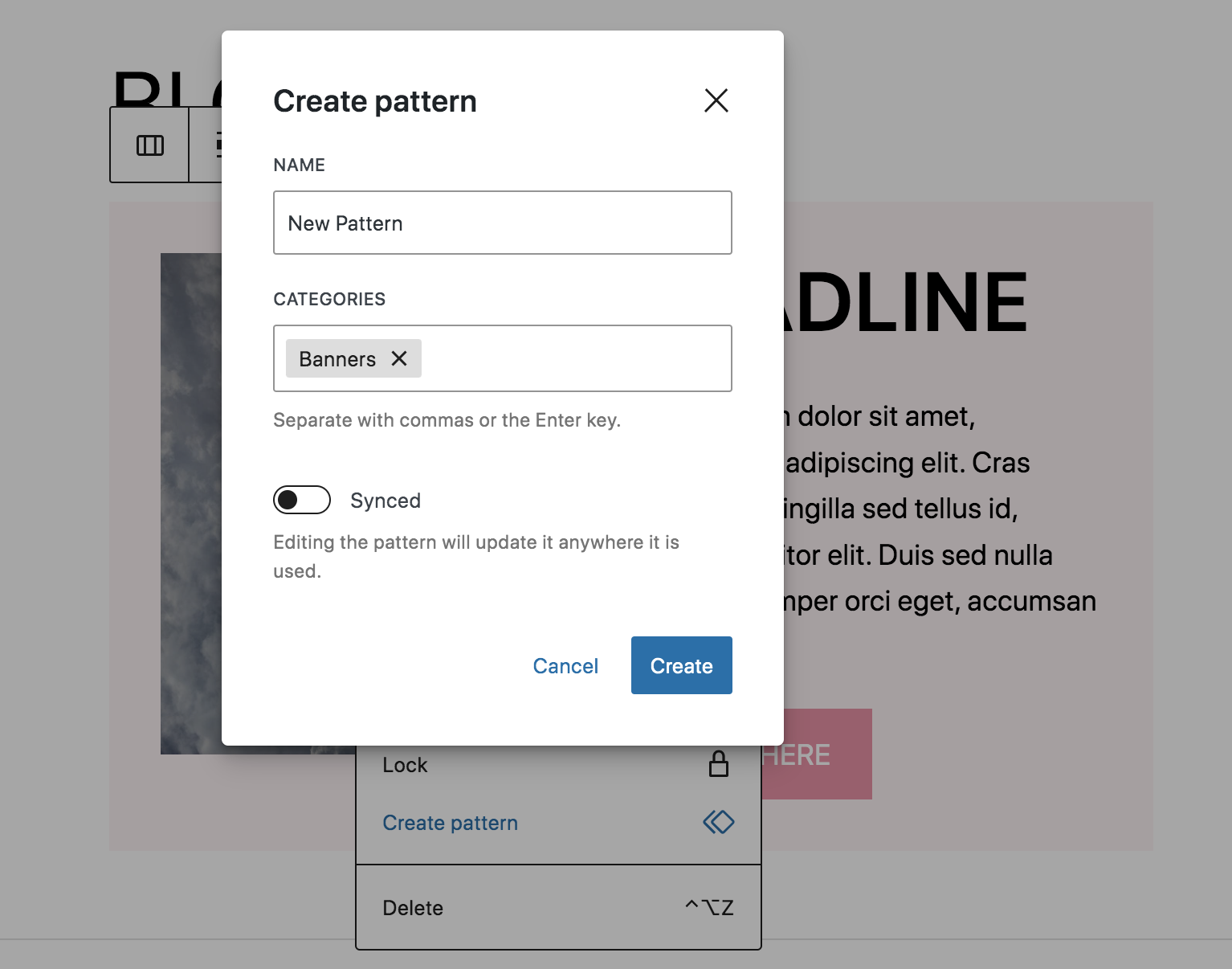
A box will appear with options for the pattern. Fill out the name and category, then choose whether you want it synced across your site or not. If it’s synced, when you make changes in one place, they’ll update everywhere that it’s used. Click the blue Create button.

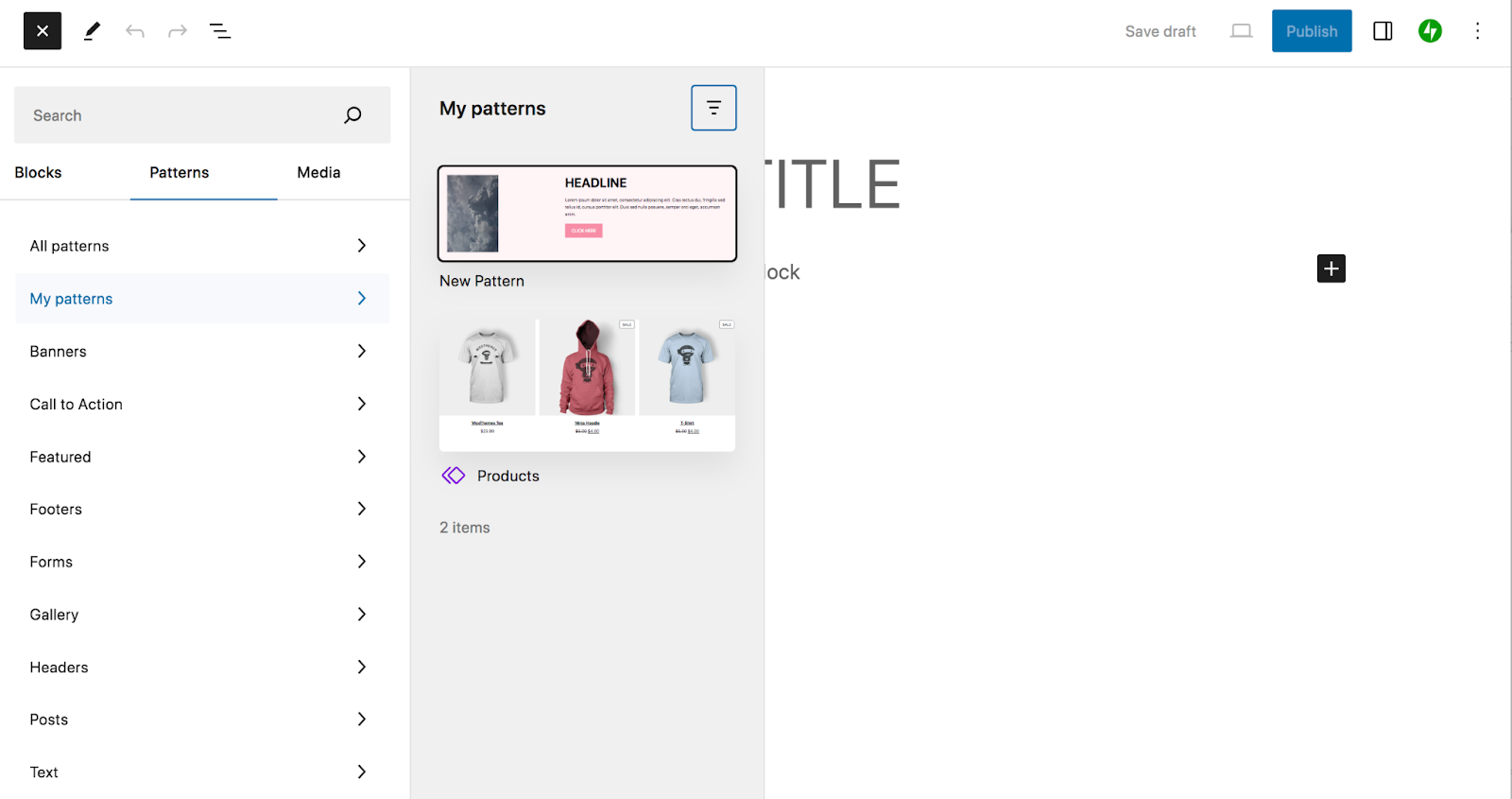
Now, you’ll see a new category for Patterns in the Block Inserter called My Patterns. You can insert your pattern from here, just as you would any other.

Want to add your pattern to the WordPress block pattern library so that anyone can use it on their site?
Navigate to the block pattern directory and click Create a new pattern.

Log in to or create your WordPress.org account. This will open up a new block editor, where you can design your block pattern. You can even use royalty-free images as placeholders in your creation.
Once it’s ready to share with the world, click the blue Submit button at the top right.

Before doing so, however, make sure you read through the block pattern guidelines. To review or edit your block patterns, navigate back to the block pattern directory and click My Patterns.
How to customize block patterns to match your site’s design
Earlier in this post, we went through how to edit block patterns to fit the overall design of your site and your brand guidelines. Here are some examples of edits you might need to make:
- Select new fonts. Update the typography of paragraphs and headers to match the fonts used throughout your site. This might include editing the font family, along with weights.
- Update the colors. Switch out the colors of fonts, buttons, etc. so that they fit with the palette you’re using elsewhere.
- Consider new backgrounds. You might need to update colors, images, or gradients used in section backgrounds to make them your own.
- Switch out images. Instead of the default, placeholder images, add your own. You can either use photos you’ve taken or high-quality stock photos that fit your brand aesthetic.
- Write new text. Update the filler text to fit whatever you want to communicate with your page content.
- Choose a new menu. If you’re using a Header block pattern, you might need to change the pages included in the menu by default. You can do this by editing the Navigation block.
Remember, these changes are important to ensure consistency throughout your site. They also help your website stand out from others that use the same block patterns.
Best practices for designing custom block patterns
If you want to design your own block patterns, keep these best practices in mind:
The most powerful AI tool for WordPress
Turn your ideas into ready-to-publish content at lightspeed.
Elevate your content1. Consider accessibility
Accessibility ensures that everyone can engage with your content, even if they have physical or mental impairments. This is an important consideration for every aspect of website design, including block patterns. Here are a few things to keep in mind:
- Font legibility. Choose fonts that are simple and easy to read, and ensure that they’re large enough (16px is typically the minimum).
- Color contrast. Make sure that there’s enough contrast between background and foreground elements so that they’re easy to comprehend.
- Alt text. Include alt text for all of your images, and ensure that it’s descriptive. This helps screen readers “read” graphics to those who have visual impairments.
- Clear links. Make button and link text descriptive of what visitors will see when they click — e.g. “Download the free PDF” rather than just “Click here.”
- Link design. Instead of just designating text links with a different color, consider bolding them, underlining them, or setting them apart in another manner.
Learn more about accessibility considerations, plus get some great resources for evaluating your site for accessibility.
2. Group elements together
If your block pattern contains multiple blocks, it can be helpful to group them together. This makes it much easier to move your patterns around and style them at once.
To do this, select both blocks while holding the Shift key on your computer. In the menu that appears, select Group.

And that’s it!
3. Include an appropriate amount of white space
White space is the space between design elements, like text and images. It’s important because it gives elements room to breathe and helps visitors digest the information.
Instead of having blocks directly against one another, adjust the margins and padding so that there’s an appropriate amount of space in between them. You’ll also want to consider white space when it comes to the margins of your page as a whole. Learn more about effectively using white space.
4. Set apart important text elements
You don’t want all of your text to just blend together. Look for ways to distinguish anything particularly important. This might manifest itself as changing the color, font, or font weight of a headline, for example.
5. Play with filters
Image filters can go a long way towards creating a compelling block pattern design. While you don’t want to overuse filters or include them without a purpose, they can be a great design component.
To experiment, select an Image block and click Apply duotone filter in the menu that appears.

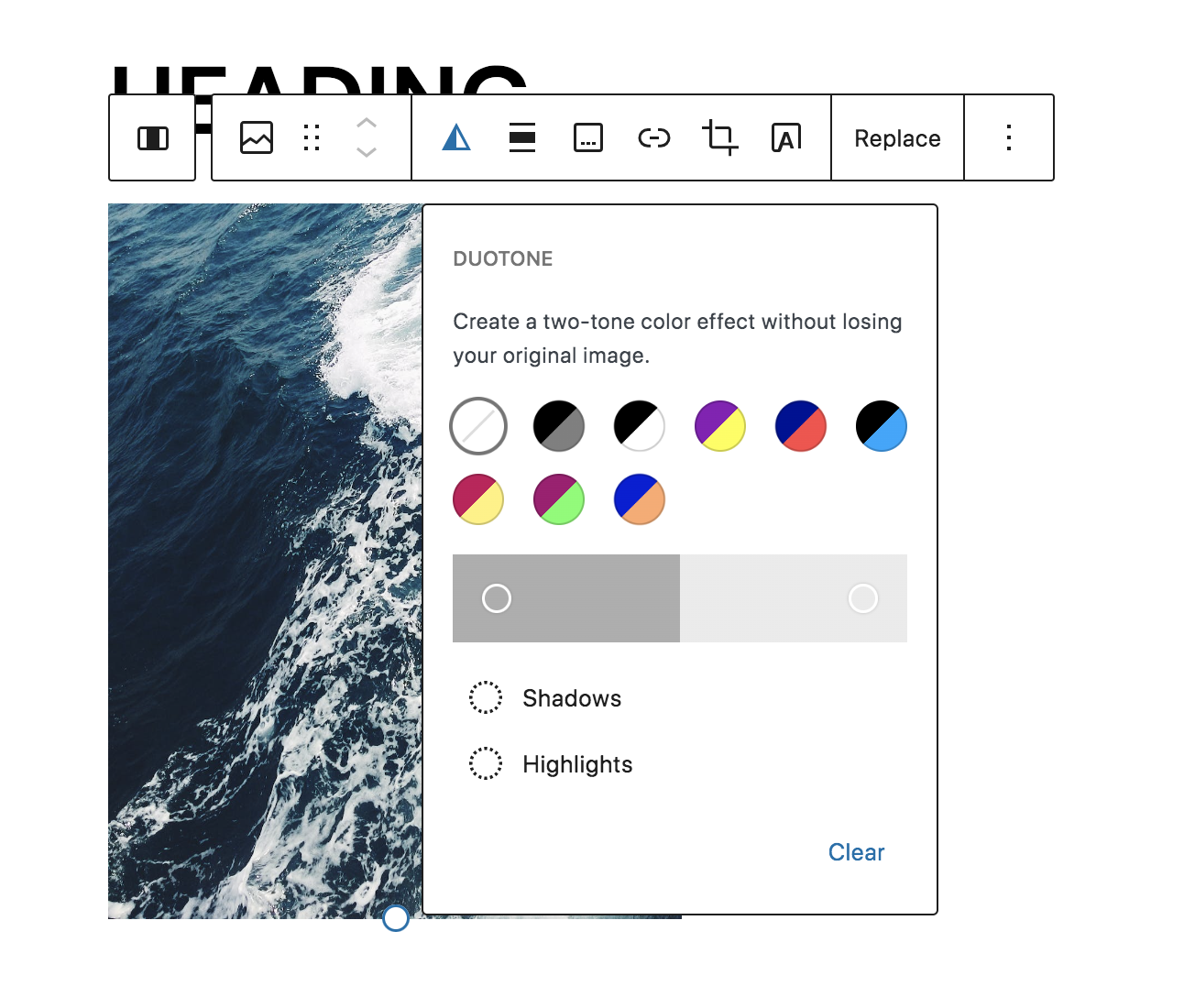
Several built-in options will appear, along with settings for you to create your own filters.

For a dramatic but sophisticated design, you might use the Grayscale filter.

For more of a bold design, you could try the Midnight filter.

Or, insert your own brand colors and play around until you achieve the look you’re going for. These are really limitless!
6. Optimize block patterns for performance
Site speed is incredibly important, no matter what type of website you run. It’s a ranking factor for search engines, and is also critical to a good user experience.
Jetpack Boost is an all-in-one plugin that can optimize all the content on your website. Simply by toggling settings, you can:
- Generate Critical CSS path
- Defer JavaScript
- Automatically resize your images so they load faster
- Convert images to modern formats, like WebP
- Turn on a global image CDN
- Track your performance history
Instead of working with code or deciphering complicated tools, Jetpack Boost takes care of all the important tasks for you. Plus, it was designed specifically for WordPress and beat the top five performance plugins in a head-to-head test.
Frequently asked questions about block patterns
Still have questions? Let’s answer some common ones.
Block patterns vs reusable blocks: What’s the difference?
Reusable blocks are blocks that you can save on your site, then use as many times as you’d like in the future. Block patterns are similar in that you can use them over and over again. However, reusable blocks are single blocks, while block patterns are pre-styled groups of blocks.
What are the benefits of using block patterns in WordPress?
We dove into the benefits of block patterns earlier in this article. In summary, benefits include:
- Improved efficiency and speed
- Design inspiration
- Simplified design process for beginners
- Consistency in design when multiple team members work on your site
Can I customize existing block patterns to fit my website’s design?
Yes, absolutely! Once you’ve added a block pattern to your site, you can update every aspect. Change fonts and colors, switch out backgrounds, remove blocks, add blocks, and more. You can check out full instructions for these tasks earlier in this post.
Can I create my own block patterns without coding knowledge?
Yes, you can! You can create block patterns inside of the block editor without using a single line of code. Then, just save a group of blocks as a pattern, and you’re good to go!
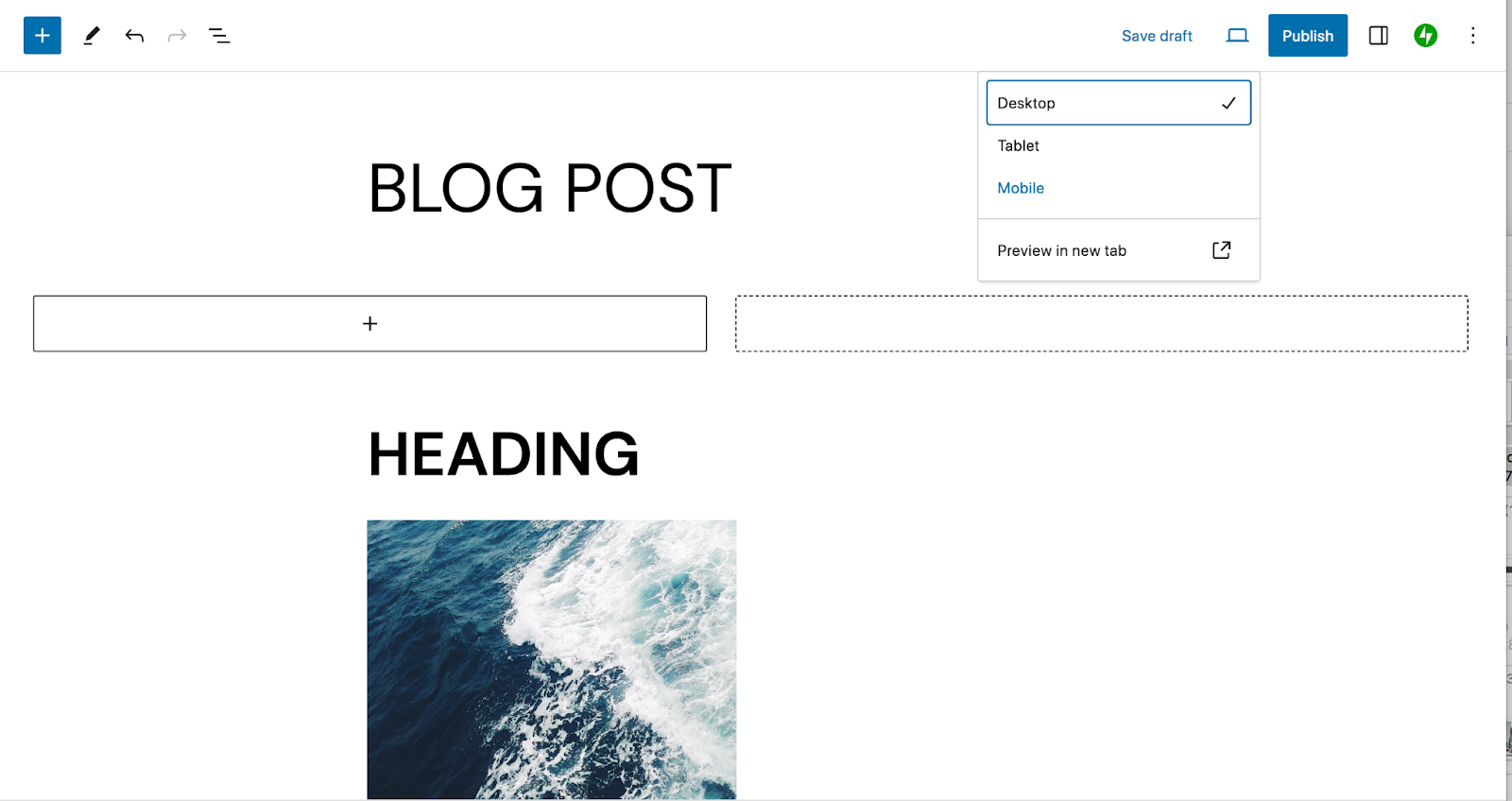
How can I ensure that block patterns are responsive and display well on different devices?
In general, if you’re working within the block editor rather than coding block patterns from scratch, the patterns should be responsive. To preview how your pattern or page looks on devices of different sizes, you can click the Preview button in the block editor. This will allow you to view content on desktop, tablet, and mobile.

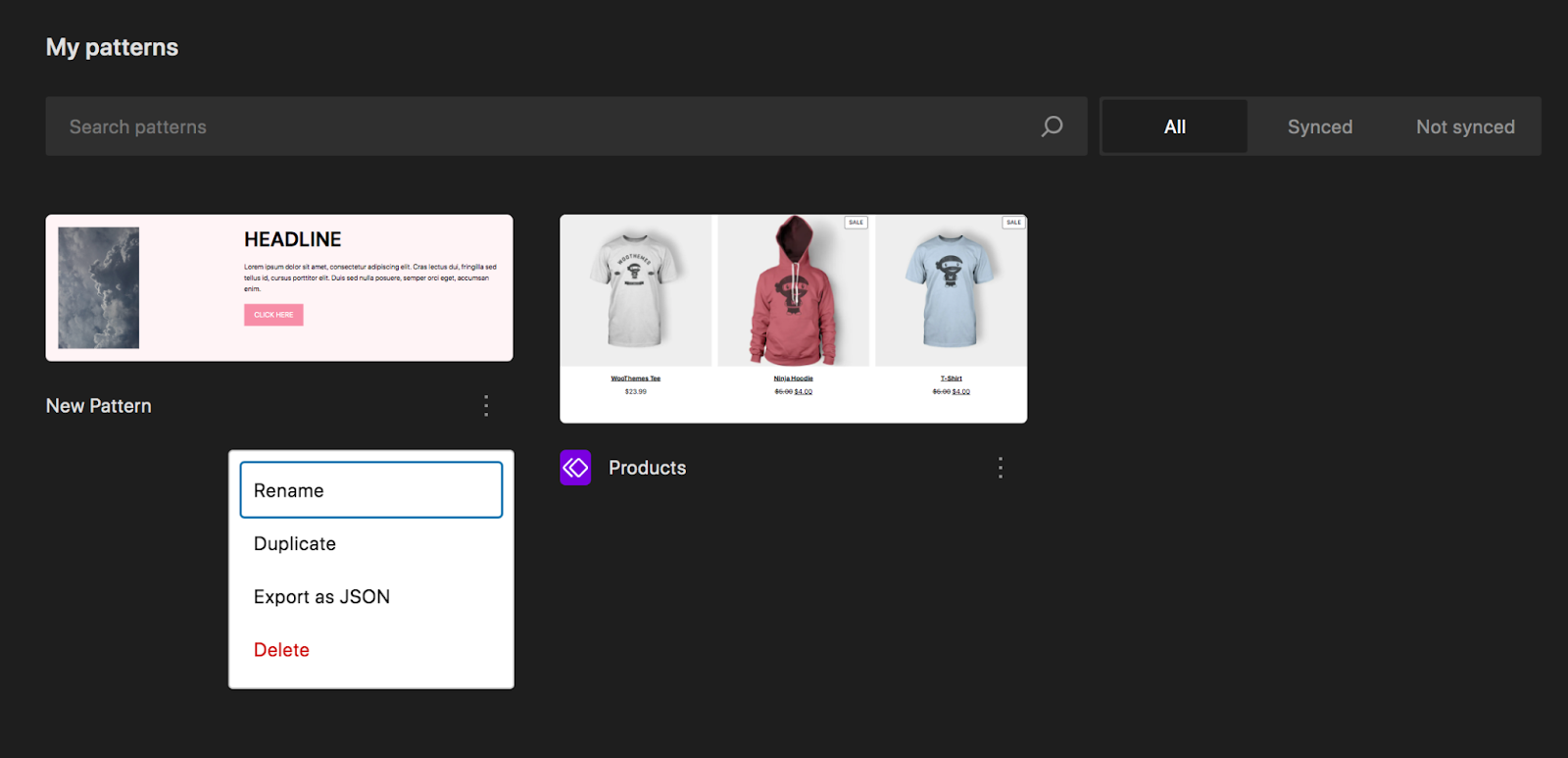
How can I remove / delete block patterns?
To delete a block pattern from your site, go to Appearance → Editor and select Patterns. Find the pattern you want to remove, click the three vertical dots to the right of that pattern, and select Delete.

Is it possible to add animations or interactive elements to block patterns?
Yes, it’s possible to add animations to block patterns, but not by default. You can either use a plugin like Blocks Animations or write custom code to achieve this functionality. Some themes also include animation capabilities.
Are there any performance considerations when using block patterns?
Just as with any aspect of website design, it’s important to consider site performance with block patterns. Images are some of the biggest culprits of slow load times, so make sure you compress the graphics included in your pattern before uploading them or do so directly on your website.
The easiest way to improve performance is with a WordPress speed plugin like Jetpack Boost.
Jetpack: Speed, security, and backup automation for WordPress
Block patterns are an incredible tool to improve your site efficiency, gain inspiration, and ensure consistency across your website design. But there are lots of other great tools at your disposal!
Jetpack, for example, offers solutions for many of your WordPress needs — and all of their tools are easy to use, no matter your experience level. Speed up your WordPress site, secure all of your hard work, back up your website in real time, improve the user experience, market your content, and more!
See all the options available with Jetpack.
The most powerful AI tool for WordPress
Turn your ideas into ready-to-publish content at lightspeed.
Elevate your content