Website conversion rates are among the hardest metrics to optimize after you build a website. This is especially true if you’re trying to sell a product or service.
The average website conversion rate is only around 1.6 percent, according to Wolfgang Digital’s 2017 eCommerce Benchmark KPI Study. That’s not very high. You should do everything you can to increase the chances that a site visitor takes a specific action, whether it’s signing up for your newsletter or completing a purchase.
Many website conversion tips address tactical points like creating compelling call-to-action buttons; however, technical problems can keep readers from spending time on your site — or even from making a purchase.
Today, we’ll look at some of the more common technical issues that can affect website conversions and discuss how to overcome them.
Decrease your page load times
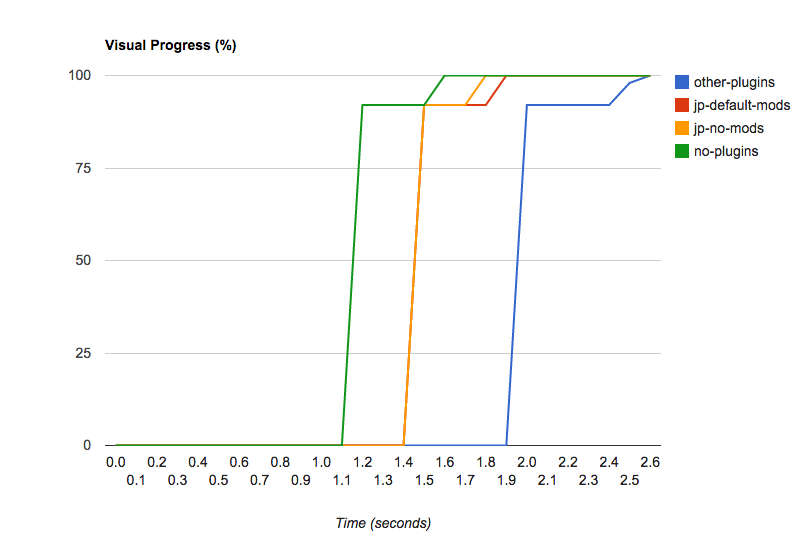
People are busy. They don’t have time to sit back and wait for your website pages to load. This means that your site needs to be as fast as possible, or you’ll risk losing readers and customers.
A big factor in minimizing page loading times is the ability to serve large files (images or videos) from an offsite service known as a Content Delivery Network (CDN). By storing these files on a CDN, you reduce the load on your web server. This will make your site load faster. Often, CDNs also have server locations around the world, so if your site is hosted in one country but your visitor is from another, the nearest CDN server can send the files to your visitor’s browser faster than your web host can.
Jetpack saves you the trouble of setting up and implementing a CDN by offering the Site Accelerator feature with every plan, as well as an unlimited video CDN for Premium and Professional plan users. You just need to enable the tool within your settings.
As an added bonus, Jetpack’s lazy-loading images is a free feature that will only load the images visible on a visitor’s screen. If there are other images further down a page, they will only load once a reader reaches that portion of the page. Since the browser doesn’t need to download all the images at once, your initial page load time will be faster.
Protect your visitors’ data
The rise of eCommerce has unfortunately yielded opportunities for hackers and other malicious players to steal important user data, like payment and contact information.
For these reasons, it’s important that your visitors trust the safety of your site. They should be able to interact with payment gateways without worrying about their information being stolen. Using globally trusted service providers — for example, PayPal to securely handle online payments — will give your site credibility. A site visitor already understands that PayPal is a trustworthy service, so they are more likely to take the leap and make a payment on your site than if you were relying on an unknown provider.
Jetpack’s security services contain brute-force attack protection, automated malware scanning, and expert priority support. Although largely invisible to your visitors, these tools will protect them as well as your site’s reputation.
WooCommerce is one solution that comes with a secure payment system, but you can explore other safe ways to accept payments online. For example, Premium and Professional plans support PayPal payments through Simple Payment buttons you can add to any post or page.
Leverage relevant content
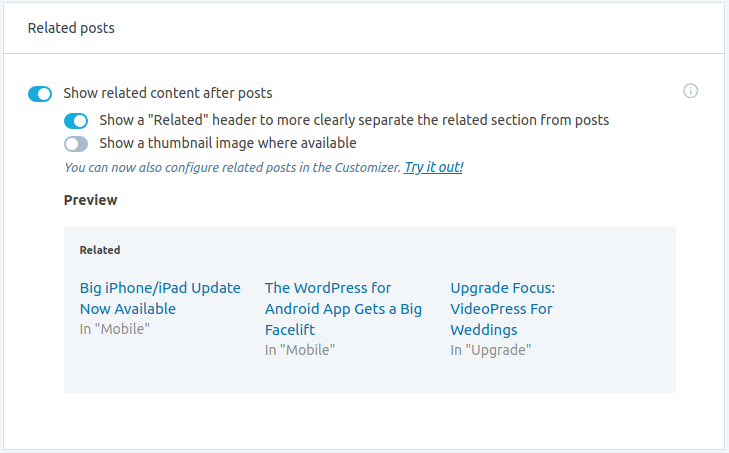
Whenever a visitor comes to your site, a great way to keep them around (and eventually turn them into a buyer or subscriber) is to persuade them to read more content that’s relevant to their interests. Generally, this means manually adding links to content that’s related to a given post or page. Already a time-consuming task, this can also have a negative effect on your page load times.
This is where the Related Posts feature comes in handy. When you enable it, your content will automatically be indexed; relevant matches will pop up following the content of each of your posts or pages. Because the indexing is done via Jetpack’s servers, it has no effect on your site speed. The service will continue to index any new content you add to better serve your readers.
Enhance your search features
Imagine the following scenario: A visitor stumbles upon your content via a search engine results page. After they read your content, they decide to read more related posts about your products and services, which they also find interesting. They use your website’s search functionality to look for a specific topic, but the keyword they search for appears multiple times within your posts and pages. Your site becomes slow or doesn’t return relevant results, so the reader leaves in search of a better, faster site. Ultimately, you lose the opportunity to convert that potential customer.
To prevent this scenario, Jetpack uses Elasticsearch. Used by online publications like TIME, CNN, and People, Elasticsearch implements the power of a Google-like search engine into your website, but outsources the processing of that search to an external service. Elasticsearch provides relevant search results by using modern algorithms (similar to Google’s) to rank content. It will also prioritize recent content above older content in search results. Finally, if a user searches for an entire phrase instead of one word, Elasticsearch will return content that matches the full phrase, as opposed to content that only matches words within that phrase.
Available to Jetpack Professional plan users, Jetpack Search will deliver faster, more useful results to your visitors while cutting down on server resource requirements. It creates better experiences for your site visitors and increases the likelihood that you’ll convert them into customers.
Great website experiences increase conversions
To convince a site visitor to buy your product or service, you need to provide a user experience that gives them absolutely no reason to hesitate. This means eliminating long load times, questionable payment gateways, and breaks in website functionality. Not only will implementing the services outlined above provide that kind of experience, they will also decerase any doubts first-time buyers might have, helping you strengthen your conversion rates from both ends of the equation.