You just started a blog and you’re ready to share it with the world. (Welcome to the wonderful world of blogging!)
Lucky for you, you’ve stumbled onto our blog, so hopefully you’ve been given the good advice to install Jetpack. Jetpack is a plugin for WordPress with many features (cough, cough, more than 40) to make your life as a blogger a whole lot easier.
With so many features to explore, where to begin? We’ve got you covered.
If you’re new to blogging (or to Jetpack), activate these five features first.

1. Keep your site safe and secure with Brute Force Protection.
When you’re new to blogging, the last thing you want is to worry about your site’s security. Breathe easy knowing that your site is secure with Brute Force Protection.
This feature allows you to protect your site against brute force attacks, which sadly, are becoming more and more of a frequent concern for website owners. By enabling Brute force protection, your site will automatically block unwanted login attempts.
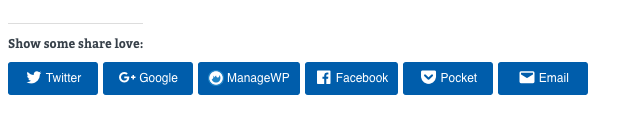
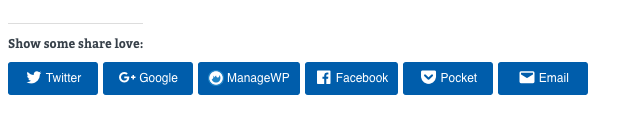
2. Spread the love on social media with Sharing.
Make it super simple for your blog readers to share your posts!
Sharing lets you add buttons to blog posts to give readers the ability to share a post to Facebook, Twitter, Tumblr, Pinterest, and a host of other social media/web services to amplify your message.

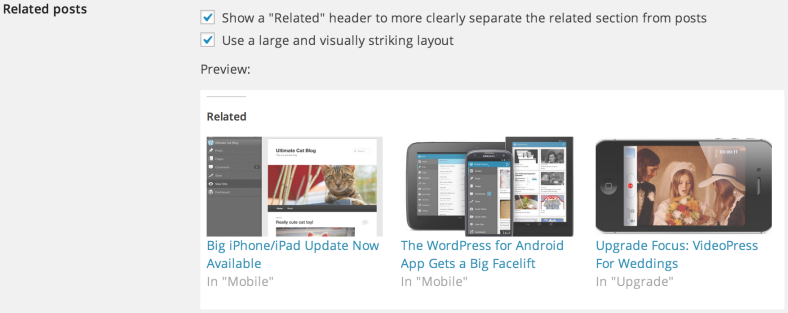
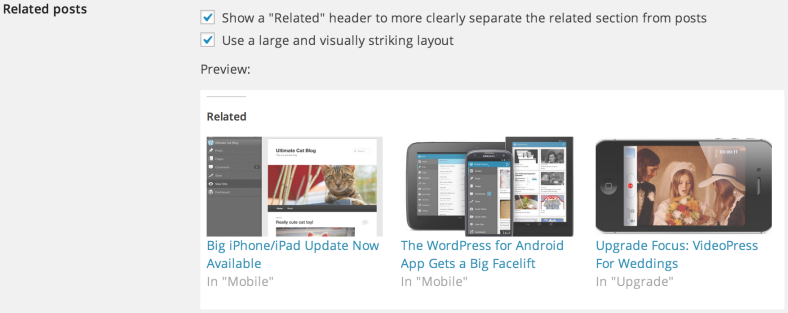
3. Keep readers on your website longer with Related Posts.
Help readers better navigate your site by pointing them to related content you know they’ll love based on the blog post they’re currently reading.

Related Posts scans all of your posts, analyzes them, and selects at least three related archived blog posts to showcase underneath or above your post. This helps readers figure out what to read next and keeps them on your site even longer.
4. Be the first to know when your website experienced downtime with Monitor.
Ugh. Dreaded website downtime. It’s never fun when your site goes down. Monitor keeps tabs on your site and alerts you the moment downtime is detected.
Fun fact: Monitor checks your site every five minutes and notifies you as soon as a problem arises. We’ll also email you when your site is back up!
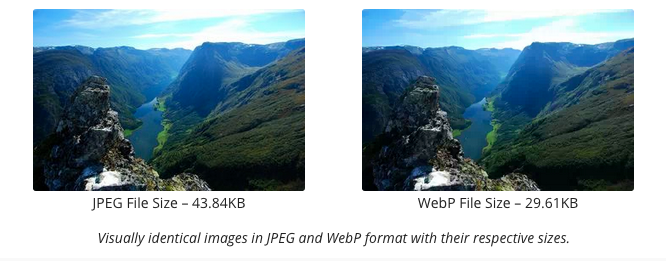
5. Make your blog a beautiful place to visit with Site Accelerator (Photon).
Photos are an incredibly important piece of the puzzle when it comes to finding success as a blogger. Compelling visuals help keep site visitors interested and engaged.

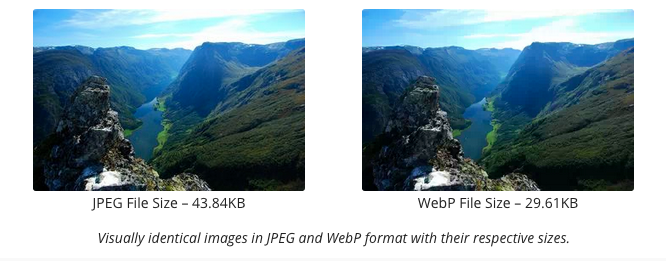
If you don’t size your photos properly though, you can seriously slow down your site. That’s where Jetpack’s Site Accelerator comes in handy. Site Accelerator (Photon) is an image acceleration and editing service. What does this mean for you? Less load time on your host and faster image loading for your readers.
Seasoned bloggers, what do you think? Which Jetpack features would you recommend to a new blogger?
Don’t have Jetpack installed yet to try out these features? If you don’t currently have Jetpack, be sure to install it so you can begin taking advantage of all the plugin’s features. The easiest way to install Jetpack is via your site’s Dashboard. Please follow these instructions to install and connect Jetpack.













Website Customization: Renaming Sections on Your WordPress Site
Website customization is one of the best ways to ensure that your site reflects your brand’s voice, style, and personality. It typically involves incorporating your brand’s colors and fonts, uploading your logo as the header image, adding a background design, and including branded images in your posts.
However, the branding process of site development doesn’t have to stop with the basics. There are a few extra customizations that can get overlooked, even though they’re some of the easiest ways to add an extra touch of personality to your site. One of these customizations is the ability to rename site sections.
Today, we’ll explain why you want to rename your site sections, and the various tools and widgets available to customize the different parts of your website.
Continue reading → Website Customization: Renaming Sections on Your WordPress Site